- Produkt wycofany
Kupując ten produkt, nie będziesz miał możliwości wyboru płatności za pobraniem.
|
Uwaga! Sprzedaż produktu została zakończona. Sprawdź inne w tej kategorii. |
Opis produktu: Kurs WooCommerce - tworzenie motywów w praktyce
- Chciałbyś poznać krok po kroku strukturę oraz style dla nowoczesnego motywu WooCommerce?
- Czy wiesz jakie możliwości otworzy przed Tobą umiejętność tworzenia motywów dla najpopularniejszej na świecie platformy sklepowej?
- Umiesz tworzyć motywy dla WordPress i chciałbyś rozwinąć swoje umiejętności o tworzenie motywów dla WooCommerce?
Wybierając ten kurs, dowiesz się znacznie więcej!
|
Uwaga! Instrukcję pobrania oraz kod otrzymasz od nas na podany podczas składania zamówienia adres e-mail najpóźniej w następnym dniu roboczym po otrzymaniu wpłaty. |
Czego się nauczysz z kursem?
Dzięki szkoleniu poznasz najważniejsze rzeczy, które będą potrzebne do samodzielnego tworzenia nowych motywów WooCommerce. Krok po kroku nauczysz się tworzyć rozbudowane motywy wyposażone w liczne funkcje, przyciągające wizualnie i w pełni responsywne.
Szkolenie zapewni Ci odpowiednią wiedzę i spokojną pracę nad własnymi projektami oraz dopasowaniem do potrzeb klientów. Dodatkowo nauczysz się wielu przydatnych technik, niezbędnych każdemu developerowi, który myśli o poważnej pracy z WordPress i WooCommerce.
WooCommerce jest obecnie najpopularniejszym rozwiązaniem dla sklepów internetowych. Możesz zrobić nawet wielką karierę, jeśli tylko dobrze opanujesz tworzenie motywów dla tej platformy.
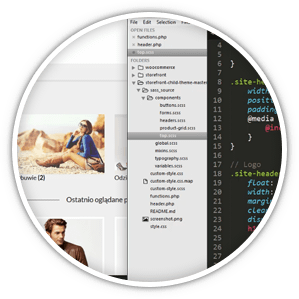
Łatwa modyfikacja struktury
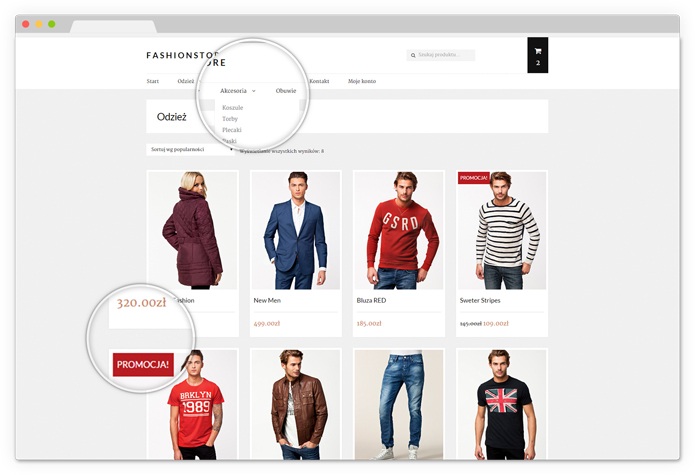
Z kursem nauczysz się zmieniać strukturę sklepu z użyciem akcji, filtrów, haków. Zobaczysz jak łatwo ukrywać przyciski, przenosić menu na inną stronę albo jak dodawać zupełnie nowe elementy.
Wszystkie kluczowe strony
Podczas szkolenia zdobędziesz umiejętność tworzenia głównych elementów sklepu takich jak: koszyk, kasę, stronę produktu, kategorii, front, panel logowania. Samodzielnie będziesz nawet dodawać kolejne strony.
Dopracowane detale
Nauczysz się także oprócz tworzenia głównych stron dodawania bardzo ważnych detali np.: etykiety, komunikaty, itp.
Łatwa personalizacja
W bardzo łatwy sposób wprowadzisz kosmetyczne zmiany w wyglądzie oraz układzie od frontu, dzięki prostym w użyciu narzędziom.
W pełni responsywny
Dowiesz się jak stworzyć motyw, który będzie w pełni responsywny i wyposażony w techniki ułatwiające korzystanie ze sklepu na małych urządzeniach np. specjalne menu dla telefonów.
Style napisane w SAS
Ostylowanie całego sklepu nie sprawi Ci większego problemu, dzięki SASS. Umożliwia on bardzo szybkie pisanie rozwiniętych stylów co w przypadku sklepu internetowego składającego się z wielu podstron. Jest to niezwykle ważne.
Sklep przyjazny użytkownikowi
Motyw został stworzony tak, aby był zgodny z ogólnie przyjętymi standardami użyteczności, żeby był jak najbardziej praktyczny.
Dużą presję wywarło tutaj to co powszechnie określa się jako UX Design.
Tworzenie motywów zgodnych ze standardami WordPress
Motyw, który tutaj stworzono, posługuje się technikami i rozwiązaniami zgodnymi z oficjalną dokumentacją dostępną na WordPress Codex.
Co znajdziesz w kursie?
W szkoleniu uwzględniono około 100 filmów instruktażowych, które pomogą w szybkiej nauce na temat motywów WooCommerce. Umieszczono tu także wszystkie materiały, jakie użył autor do realizacji kursu oraz test sprawdzający stan Waszej wiedzy.
Co jeszcze warto wiedzieć?
Do pracy z kursem pomocna będzie podstawowa znajomość WordPress i WooCommerce oraz kilku podstawowych technologii: CSS3, HTML5, PHP.
Rabat specjalny
Otrzymasz nawet 20% kupon rabatowy przy zakupie tego produktu. Wykorzystać go można na zakup wtyczek w sklepie wpdesk.pl. Wpdesk.pl oferuje wtyczki dla WooCommerce, które umożliwiają integrację z Pocztą Polską, UPS, DHL, InPost, porównywarkami cen: Ceneo, Skąpiec, Nokaut oraz polskimi systemami płatności: PayU, DotPay, Przelewy24.
Jak korzystać z kursu?
Kupując kurs otrzymujesz dostęp do naszej platformy szkoleniowej. Aby korzystać ze szkolenia, potrzebujesz jedynie dostępu do internetu. Kursy możesz wygodnie oglądać przez dowolną przeglądarkę lub aplikację mobilną na system Android i iOS.
Spis treści1. Wprowadzenie
2. Rozpoczynamy pracę
3. Struktura motywu
4. Podstawowe elementy stylu
5. Siatka produktów
6. Przyciski oraz nagłówki
7. Formularze oraz góra witryny
8. Górne menu
9. Tworzymy stopkę
10. Strona pojedynczego produktu
11. Strona kategorii
12. Strona koszyka
13. Strona kasy
14. Różne elementy sklepu
15. Tworzymy stronę frontową
16. Pozostałe elementy projektu
|