- Tylko online
Kupując ten produkt, nie będziesz miał możliwości wyboru płatności za pobraniem.
Czego się nauczysz?
- Jak konfigurować i automatyzować pracę z kodem
- Jak zarządzać zależnościami oraz pracować z menedżerem pakietów NPM
- Jak wykorzystać efektywnie serwer deweloperski
- Jak wykorzystać BrowserSync do testowania aplikacji na różnych urządzeniach
- Jak używać modułowy JavaScript
- Jak wykorzystać możliwości Webpack w aplikacji React
- Jak transpilować JavaScript oraz jak zadbać o kompatybilność ze starszymi przeglądarkami
| Kurs zgodny z Webpackiem w wersji 3 i 4. |
Dla kogo jest ten kurs?
Kurs pokazuje jak korzystać z jednego z najważniejszych narzędzi należących do środowiska JavaScript. Webpack potrafi dzielić aplikację na moduły, dba o minifikację plików, optymalizację obrazów, wykonuje transpilację do kodu wyjściowego i wiele więcej.
Webpack jest niezbędny w pracy nad obecnymi aplikacjami front-end. Wykorzystują go miliony deweloperów. Stanowi zasadnicze narzędzie dla firm takich jak Facebook, Google, AirBnB czy Trivago.
Wybierając ten kurs, dowiesz się znacznie więcej!
|
Uwaga! Instrukcję pobrania oraz kod otrzymasz od nas na podany podczas składania zamówienia adres e-mail najpóźniej w następnym dniu roboczym po otrzymaniu wpłaty. |
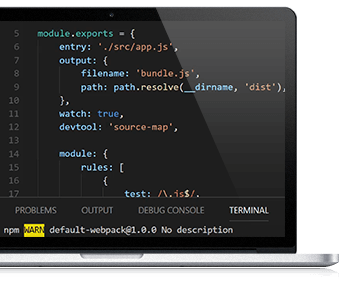
Błyskawiczny start z Webpack
Kurs pozwala w krótkim czasie opanować narzędzia Webpack i wykorzystywać w praktyce niespotykane możliwości. Najważniejsze techniki zostały przedstawione przez autora krok po kroku. Pakiet Webpack pozwala na łatwiejszą, wygodniejszą i przyjemniejszą pracę, a przy tym nie wymaga wielkiego wysiłku na poznanie sposobów konfiguracji.
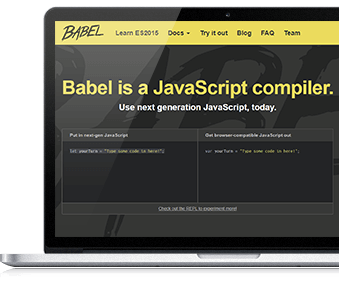
Nowoczesny JavaScript w każdej przeglądarce
Nie wiesz czy używając w swoim kodzie usprawnienia jakie oferuje ES6, będzie on działać na starszych przeglądarkach? Webpack Ci w tym pomoże! W kursie wyjaśni Ci autor jak bezproblemowo zintegrować to narzędzie z popularnym transpilatorem Babel, tak aby Twój kod był automatycznie przetwarzany.
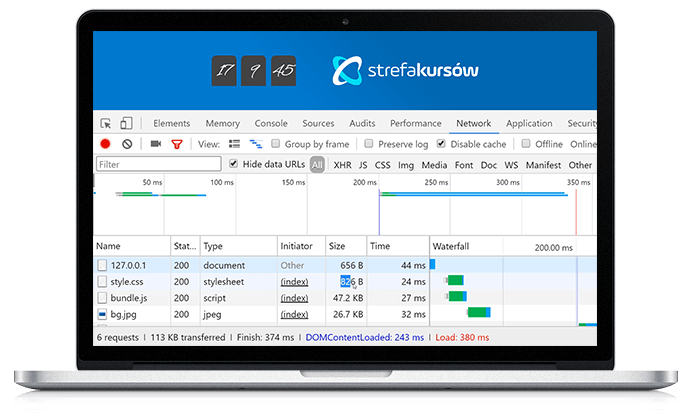
Optymalizacja plików
Kurs zawiera wiele cennych informacji, a zwłaszcza praktycznych ćwiczeń. Współczesne aplikacje front-endowe muszą być niezwykle wydajne. Dowiesz się tu m. in. jak optymalizować pliki, tak aby czas wczytywania był jak najkrótszy, jakie są techniki potrzebne podczas minifikacji wszelkiego typu zasobów: plików JS, HTML, CSS, fontów oraz obrazów. Dzięki Webpack wszystkie te zadania będziesz mógł w prosty sposób zautomatyzować. Zyskasz dużo cennego czasu.
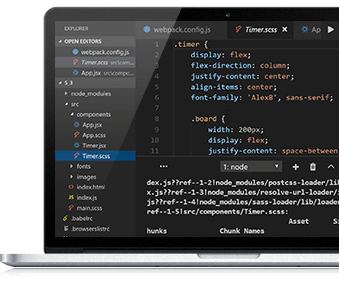
Wsparcie w codziennej pracy
Bardzo ważnym tematem jest wykorzystywanie narzędzi wspomagających pracę. Kurs naucza po kolei jak używać serwera developerskiego do lokalnej pracy, jakie są techniki testowania aplikacji dla różnych urządzeń z wykorzystaniem BrowserSync. Przygotuje Cię także do stworzenia odrębnej konfiguracji dla wersji developerskiej oraz produkcyjnej.
Integracja z popularnymi bibliotekami
Autor kursu skupił się najbardziej nad możliwościami Webpacka, ponieważ często są one wykorzystywane podczas pracy z różnymi popularnymi bibliotekami front-end. Jako uczeń masz świetną okazję, aby dowiedzieć się jak wygląda integracja Webpack z takimi bibliotekami jak React albo Bootstrap 4.
Jak korzystać z kursu?
Kupując kurs otrzymujesz dostęp do naszej platformy szkoleniowej. Aby korzystać ze szkolenia, potrzebujesz jedynie dostępu do internetu. Kursy możesz wygodnie oglądać przez dowolną przeglądarkę lub aplikację mobilną na system Android i iOS.
Spis treści
|