- Tylko online
Kupując ten produkt, nie będziesz miał możliwości wyboru płatności za pobraniem.
Opis produktu: Kurs Jak przyspieszać i optymalizować strony
- Denerwujesz się, że strony internetowe za długo się otwierają?
- Wiesz, że przez ten problem możesz stracić wielu potencjalnych klientów?
- Czy wiesz, że odpowiednia optymalizacja strony ma duży wpływ na pozycję w wynikach wyszukiwania?
- Myślałeś jak działa strona na urządzeniach mobilnych z powolnym internetem?
Wybierając ten kurs, dowiesz się znacznie więcej!
|
Uwaga! Instrukcję pobrania oraz kod otrzymasz od nas na podany podczas składania zamówienia adres e-mail najpóźniej w następnym dniu roboczym po otrzymaniu wpłaty. |
Poznaj praktyczne techniki optymalizacji, dzięki którym znacznie przyspieszysz stronę i sprawisz, ze osiągnie ona lepszą pozycję w wyszukiwarce.
Długo wyczytujące się strony są niemile widziane. Nikt nie będzie czekać w nieskończoność aż się załadują. To bardzo irytuje każdego z nas. Zdając sobie z tego sprawę, pomyśl o użytkownikach, którzy przeglądają Twój serwis. Jeśli Twoja strona działa poprawnie to dobrze, natomiast jeżeli zawiesza się, działa na prawdę powoli, to klient straci cierpliwość. Będzie szukać potrzebnych mu informacji gdzieś indziej. Nie możesz do tego dopuścić!
Podstawą do osiągnięcia sukcesu jest duża popularność strony i ilość osób odwiedzających. Nie możesz dopuścić do zaniedbania tak ważnej sprawy. Kurs podpowie Ci jak zasadniczo przyspieszyć czas wczytywania strony, jak poprawić jej wydajność i sprawić, aby odwiedzało ją coraz więcej użytkowników z pozytywnym nastawieniem.
Google kocha szybkie i wydajne strony
Kurs skupia swoją uwagę głównie na treści i szybkości działania strony. Techniki pozycjonowania stron nie mają tu zbyt wielkiego znaczenia. Odpowiednia optymalizacja i szybkie wyczytywanie strony sprawi, że Google spojrzy na nią przychylnym okiem. Dodanie nawet kilku prostych technik może zdziałać cuda i strona będzie na szczycie listy wyników wyszukiwania.
Czy naprawdę jesteś pewien szybkości Twojej strony?
Zastanów się teraz, ile osób korzysta z mobilnego internetu w dzisiejszych czasach, który jest znacznie wolniejszy. Ma to niewątpliwie bardzo duży wpływ na na czas ładowania oraz szybkość działania stron. Może Ci się wydawać, że Twoja strona działa szybko, ale czy na serio tak jest na powolnym, bardzo ograniczonym łączu? Bardzo dużo ludzi korzysta dziś ze smartfonów i tabletów i bezpośrednio na nich dokonuje chociażby zakupów. Dlatego też niezwykle ważnym jest, aby zoptymalizować tak stronę, żeby działała poprawnie i na szybkim komputerze stacjonarnym i tak samo na urządzeniach mobilnych.
Dzięki temu szkoleniu zdobędziesz:
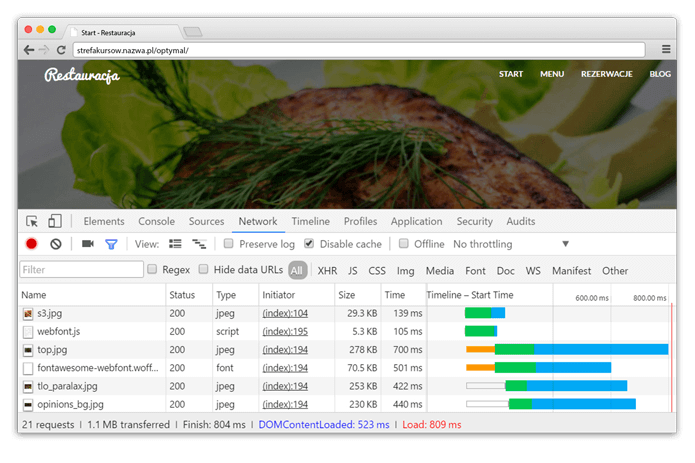
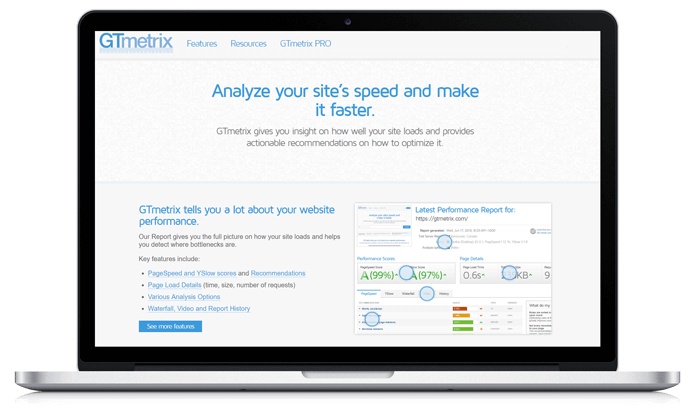
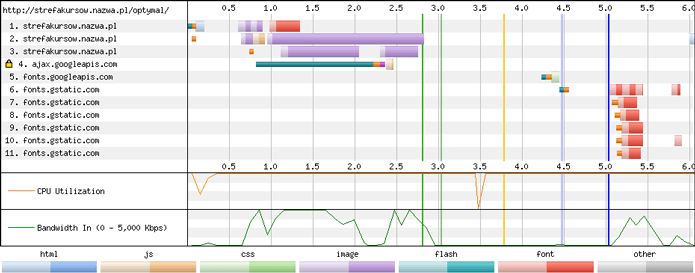
- Sprawność wykonywanie testów wydajności i czasu ładowania strony
- Poznanie technik, które pozwolą zmniejszać grafikę
- Skuteczność optymalizowania skryptów oraz stylów na stronie.
- Znajomość technik, które znacznie zredukują ilość żądań przesyłanych pomiędzy serwerem oraz przeglądarką
- Znajomość optymalizowania fontów webowych
- Praktykę tworzenia stron o dużej dostępności, które trafiają do dużego grona użytkowników
- Doświadczenie w najważniejszych technik optymalizacji stron dla wyszukiwarki Google
- Obeznanie z danymi strukturalnymi, które bardzo dobrze wpłyną na sposób prezentowania Twoich witryn na liście wyników wyszukiwania
Co jeszcze?
Kurs zawiera wszelkie materiały, które zostały wykorzystane tu przez autora. Są to m. in.: plik z kodem źródłowym, skrypty, grafiki i narzędzia. Oprócz tego uzyskasz dostęp do kolejnych testów i ćwiczeń, które pomogą Ci sprawdzić stan Twojej wiedzy na temat optymalizacji i przyspieszania stron.
Jak korzystać z kursu
Kupując kurs otrzymujesz dostęp do naszej platformy szkoleniowej. Aby korzystać ze szkolenia, potrzebujesz jedynie dostępu do internetu. Kursy możesz wygodnie oglądać przez dowolną przeglądarkę lub aplikację mobilną na system Android i iOS.
Spis treści1. Interfejs programu
2. Kluczowe pojęcia oraz koncepcje
3. Rozpoczynamy pomiary
4. Optymalizacja obrazów
5. Krytyczna ścieżka renderowania
6. Wykonujemy kolejne optymalizacje
7. Optymalizacja stylów
8. Przydatne narzędzia online
9. Wydajność renderowania
10. Dostępność
11. Optymalizacja dla Google
12. Dane strukturalne
|