- Tylko online
Kupując ten produkt, nie będziesz miał możliwości wyboru płatności za pobraniem.
Czego się nauczysz?
- Kodowania strony na podstawie projektu wizualnego
- Modułowego podejścia do tworzenia stylów
- Metod tworzenia oraz użycia komponentów
- Wielu technik optymalizujących pracę
- Mnóstwo pożytecznych sztuczek w pracy CSS i HTML
- Praktycznego użycia narzędzi Sass, Gulp oraz NPM
- Tworzenia layoutów z użyciem flexbox
- Metodologii BEM
Wybierając ten kurs, dowiesz się znacznie więcej!
|
Uwaga! Instrukcję pobrania oraz kod otrzymasz od nas na podany podczas składania zamówienia adres e-mail najpóźniej w następnym dniu roboczym po otrzymaniu wpłaty. |
Dla Kogo jest ten kurs?
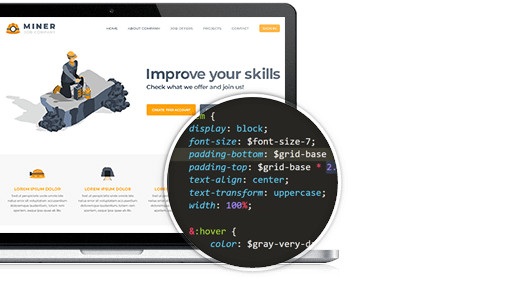
Kurs przeznaczony jest dla osób, które chcą nauczyć się projektować strony z użyciem HTML oraz CSS. Zobacz jak w rzeczywistości na podstawie projektu wizualnego stworzyć strukturę oraz style strony.
Zdobądź wiedzę oraz ciekawe umiejętności! Naucz się wielu interesujących technik, które są na co dzień używane przez współczesnych front-end deweloperów. Wykorzystaj to wszystko podczas tworzenia przeróżnych projektów zarówno na potrzeby własne jak i Twoich klientów.
Kompletna struktura HTML oraz CSS
W czasie kursu nauczysz się tworzyć od początku kompletne style i struktury. Podczas tworzenia stron internetowych nie będziemy używać bibliotek, co pomoże nam przejąć kontrolę nad całością kodu oraz pozwoli na zrozumienie wszystkich mechanizmów i koncepcji.
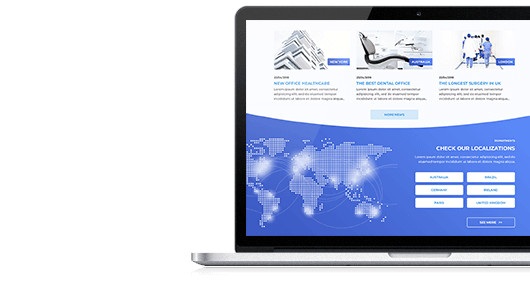
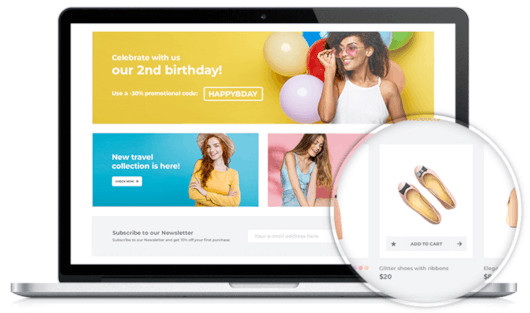
Trzy wszechstronne projekty
Podczas szkolenia stworzysz trzy różne witryny: front sklepu i dwie różne wizytówki firmowe. Dzięki tym projektom zdobędziesz praktyczne umiejętności, które przydadzą Ci się na pewno w przyszłości. Każdy z nich także będziesz mógł rozwijać, modyfikować i wdrażać jako front dla jakiegokolwiek zaplecza.
Modułowa struktura
W uproszczeniu rozbudowy stron pomoże nam modułowa struktura. Kurs kładzie duży nacisk na to zagadnienie. Wyjaśni także jak wydzielić komponenty, które można jeszcze wiele razy wykorzystać. Dowiesz się jak zorganizować style z użyciem warstw. Pozwoli Ci to zapanować nad kodem o wiele łatwiej.
Niezwykle ważną rzeczą w każdym projekcie jest odpowiednie podejście do nazywania i organizowania elementów. Szkolenie przedstawi Ci znaną metodologię BEM, która pomoże Ci właśnie w tych kategoriach.
Nowoczesny layout z użyciem flexbox
Z kursem nauczysz się używać innowacyjnych technik flexbox i tworzyć dzięki nim w pełni responsywne strony internetowe, których układ oparty jest na siatce kolumn. Przedstawi Ci rozwiązania jak zbudować od podstaw całą siatkę kolumn przy użyciu minimalnej ilości kodu oraz bez korzystania z jakichkolwiek bibliotek ani frameworków.
Nowoczesny workflow
Szkolenie pomoże Ci opanować wszystkie niezbędna narzędzia, które każdy dzisiejszy front- end developer powinien znać. Poznasz możliwości pisania styli z użyciem SASS, budowę plików wyjściowych dzięki Gulp oraz jak kontrolować zależności za pomocą NPM.
Spis treści1. Wprowadzenie
3. Style w globalnych warstwach
4. Layout - obiekty
5. Warstwa komponentów
6. Warstwa Utilities
7. Templates - główna zawartość
8. Projekt Sklep - wprowadzenie
9. Templates dla sklepu
10. Projekt kopalnia
11. Kończymy ostatni projekt
|