- Tylko online
Kupując ten produkt, nie będziesz miał możliwości wyboru płatności za pobraniem.
Czego się nauczysz?
- Podstaw pracy z HTML, CSS i JS
- Kodowania strony z użyciem szablonu
- Dodawania interaktywnych elementów
- Korzystania z edytora i innych przydatnych narzędzi
- Budowy najważniejszych sekcji stron
- Tworzenia galerii zdjęć, formularzy i przycisków
- Kodowania wysuwanego menu z użyciem JavaScript
- Motywowania się do dalszej pracy
Wybierając ten kurs, dowiesz się znacznie więcej!
|
Uwaga! Instrukcję pobrania oraz kod otrzymasz od nas na podany podczas składania zamówienia adres e-mail najpóźniej w następnym dniu roboczym po otrzymaniu wpłaty. |
Dla kogo jest ten kurs?
Marzysz o stworzeniu swojej pierwszej strony internetowej, ale nie wiesz czy sobie poradzisz, ponieważ nigdy nie kodowałaś? Czy jesteś ciekawa, jak działają strony internetowe? Jaki jest kod, który odpowiada za to wszystko? Kurs odpowie na wszystkie Twoje pytania oraz pomoże Ci w odnalezieniu się!
Szkolenie zapewni Ci wiedzę z zakresu zastosowania technologii front-endowych i budowy swojej pierwszej strony całkowicie od początku. To, co stworzysz, będzie dla Ciebie fundamentem do dalszego rozwoju i pracy nad własnym projektem. I jak, zainteresowana?
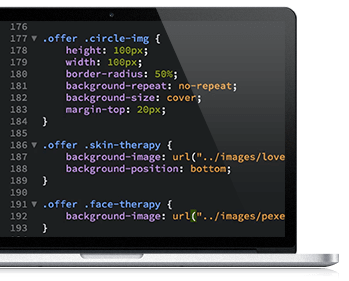
Podstawy HTML i CSS
Początek szkolenia to zupełne wprowadzenie w podstawy tworzenia stron. Są tu opisane bardzo dokładnie najważniejsze języki kodowania: HTML i CSS. Poznasz tu budowę dokumentu HTML, jego podstawowe znaczniki oraz jak je wykorzystywać. To jasne, że żadna strona internetowa nie będzie wyglądać tak efektywnie bez tzw. stylów CSS. One właśnie pozwalają nam na zmianę np. kolorów, położenia czy animacji elementów HTML. Wszystko to zawarte jest w początkowych rozdziałach.
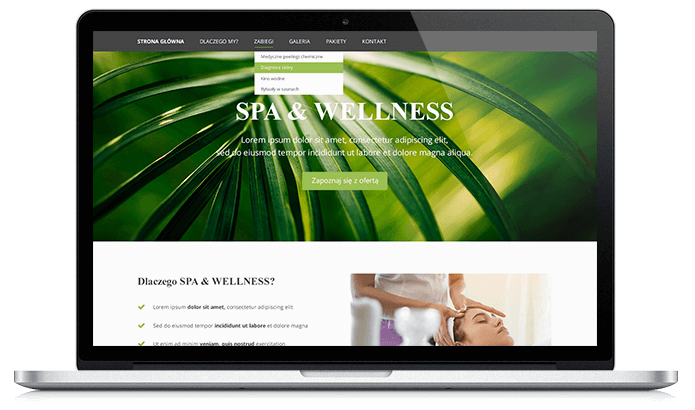
Atrakcyjna strona z użyciem szablonu
Najlepiej uczy się przez praktykę, dlatego też w kursie od początku będziesz pracować z przygotowanym już szablonem. Nauczysz się w prosty sposób kodować, przygotujesz witrynę, która będzie przejrzysta i przyjemna w użytkowaniu. Wszystko zostanie wyjaśnione krok po kroku na przykładach, tak abyś się nie zgubiła.
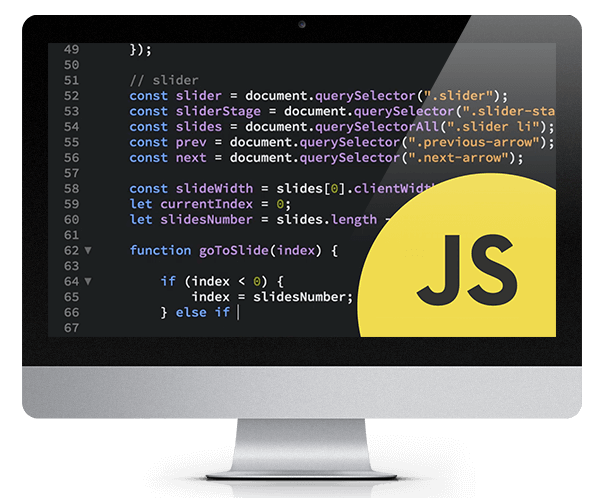
JavaScript, czyli czas na programowanie
Kolejnym językiem programowania, jaki poznasz to JavaScript. Pomaga on w obsłudze interakcji użytkownika ze stroną. W rzeczywistości oznacza to, że odpowiada on za interaktywne elementy, które się tam pojawią.
Kurs pokazuje np. jak wykorzystać JS do stworzenia wysuwanego menu lub przycisk “Czytaj więcej”, który po kliknięciu pokaże użytkownikowi dodatkowy tekst. Nauczysz się także zbudować galerię ze zdjęciami w formie tzw. karuzeli.
Praca z przeglądarką i edytorem
Zdobędziesz tu najcenniejsze informacje! Między innymi jak zacząć pracę nad swoim projektem lokalnie na komputerze, do czego służą narzędzia deweloperskie w przeglądarce, w jaki sposób ułatwią one Twoją pracę z kodem. Omówiony jest tutaj edytor Brackets oraz to w jaki sposób z niego korzystać.
A co z motywacją?
To oczywiste, że motywacja jest bardzo potrzebna do dalszej nauki. Przejście przez sam kurs może czasami nie wystarczyć, dlatego znajdziesz tu coś unikalnego. Coś, czego nie ma w innych kursach - dział poświęcony motywacji. Umieszczono w nim nagrania, które pozwolą Ci dobrze zorganizować naukę oraz poznać sposoby na walkę z kryzysami podczas nauki kodowania.
Materiały dodatkowe
Zamieszczono tu wszystkie potrzebne materiały, które użył autor w swoich nagraniach, wszystkie szablony, pliki, cały kod do stworzenia witryny. Pozwoli Ci to na efektywną naukę i powtarzanie ćwiczeń krok po kroku. Na końcu każdego rozdziału dla utrwalenia wiedzy przygotowane zostały testy sprawdzające faktyczny stan Twojej wiedzy.
Jak korzystać z kursu?
Kupując kurs otrzymujesz dostęp do naszej platformy szkoleniowej. Aby korzystać ze szkolenia, potrzebujesz jedynie dostępu do internetu. Kursy możesz wygodnie oglądać przez dowolną przeglądarkę lub aplikację mobilną na system Android i iOS.
Spis treści
|