Spis treści:
- 1 Czego będziemy potrzebować do wykonania projektu?
- 2 Podłączenie czujnika DS18B20 z ESP32
- 3 Przygotowanie Arduino IDE dla modułu ESP32
- 4 Instalacja odpowiednich bibliotek Arduino
- 5 Programowanie modułu ESP32
- 6 Odczyt temperatury z wykorzystaniem serwera Web
- 7 Kod dla DS18B20 Async Web Server
- 8 Serwer ESP DS18B20
- 9 ESP32 połączenie z czujnikiem temperatury – FAQ
Moduł ESP32 zyskał swoją popularność dzięki niewielkim rozmiarom, ogromnym możliwościom, komunikacji bezprzewodowej i niewielkiej cenie. Pozwala stworzyć nieograniczoną ilość projektów IoT przy wykorzystaniu różnego rodzaju czujników i innych elementów wykonawczych. ESP znajduje zastosowanie również w systemach inteligentnego domu, gdzie widoczny jest jako node. Dzięki komunikacji WiFi nie ma potrzeby prowadzenia dodatkowych przewodów do centrali, ponieważ dane przesyłane są poprzez sieć bezprzewodową. W tym poradniku połączymy moduł ESP32 z popularnym czujnikiem temperatury DS18B20, a dane z czujnika wyświetlimy na monitorze szeregowym oraz w przeglądarce internetowej.
Czego będziemy potrzebować do wykonania projektu?
Z tytułu łatwo wywnioskować, że do stworzenia projektu będziemy potrzebowali modułu ESP32 oraz czujnika temperatury DS18B20. W naszym sklepie można znaleźć gotowy zestaw z przydatnymi czujnikami i modułami, które pozwolą rozpocząć pracę z ESP32, poszczególne elementy można również zakupić osobno.
Pełną listę produktów można znaleźć poniżej:
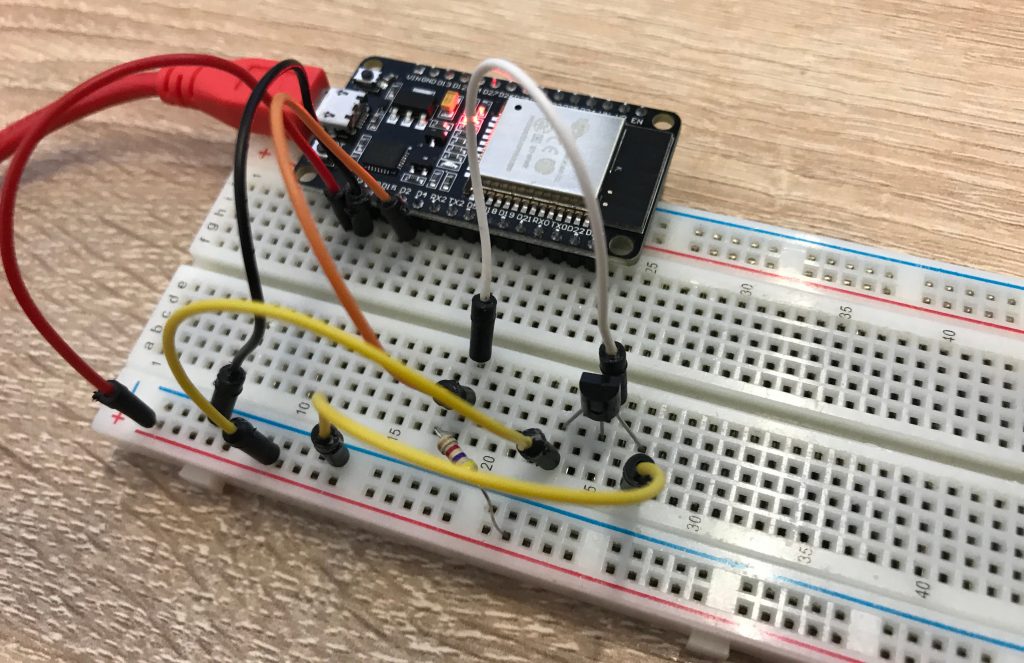
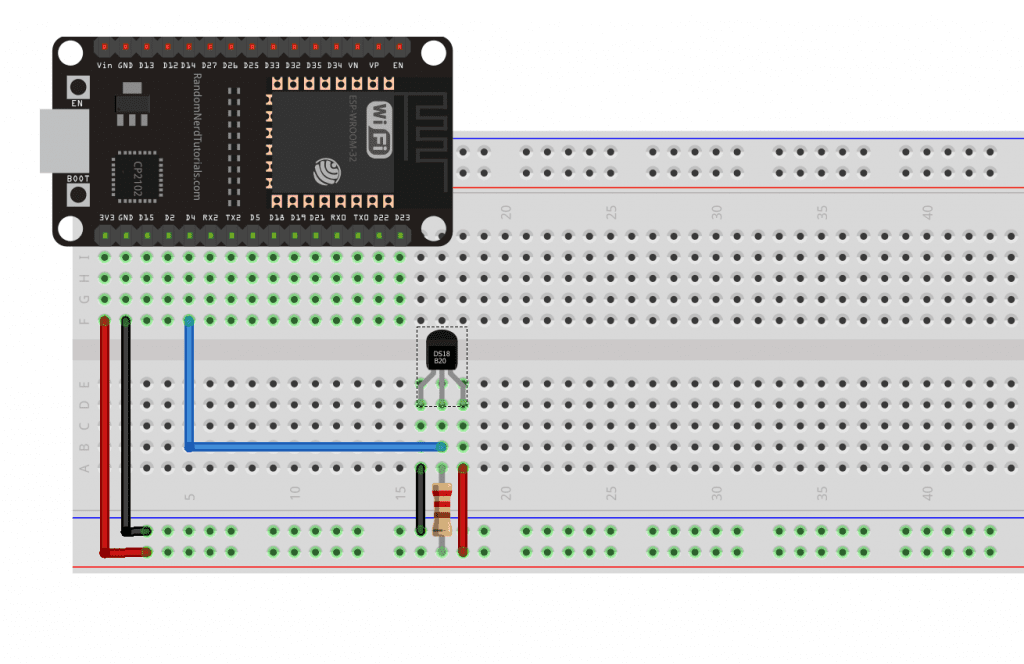
Podłączenie czujnika DS18B20 z ESP32
Przygotowanie Arduino IDE dla modułu ESP32
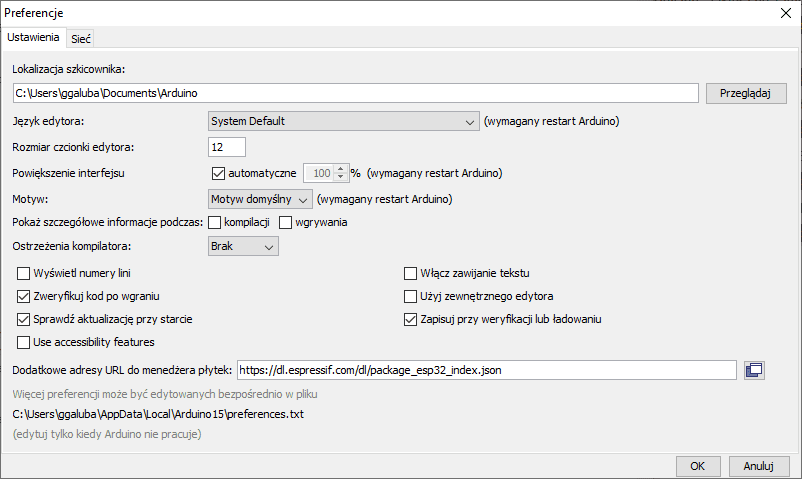
Moduł ESP32 można bez problemu zaprogramować w środowisku Arduino IDE. W tym celu należy wgrać odpowiednią paczkę płytek. Aby wgrać płytki ESP32 należy otworzyć środowisko Arduino IDE, następnie przejść do sekcji Plik -> Preferencje i w polu Dodatkowe adresy URL do menedżera płytek wkleić link:
https://dl.espressif.com/dl/package_esp32_index.json
i wcisnąć przycisk OK.
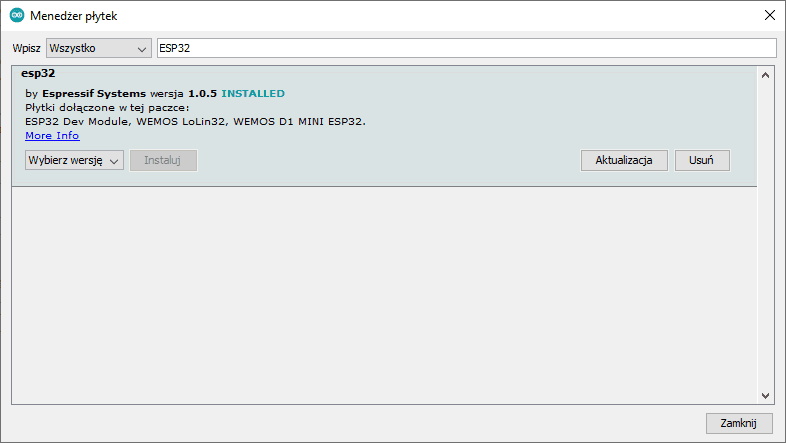
Następnym krokiem jest zainstalowanie płytek ESP32. Należy wejść w Narzędzia -> Płytka -> Menedżer płytek… i w polu wpisać “ESP32” i wcisnąć przycisk Instaluj.
Czasem może zdarzyć się, że w systemie będzie brakować sterowników dla układu konwertera USB – UART CP210x. Należy je wówczas zainstalować ręcznie w menedżerze urządzeń systemu Windows.
Instalacja odpowiednich bibliotek Arduino
Kolejnym krokiem jest instalacja odpowiednich bibliotek dla czujnika DS18B20. Czujnik korzysta z biblioteki OneWire by Paul Stoffregen oraz Dallas temperature. Biblioteki należy zainstalować według następujących kroków:
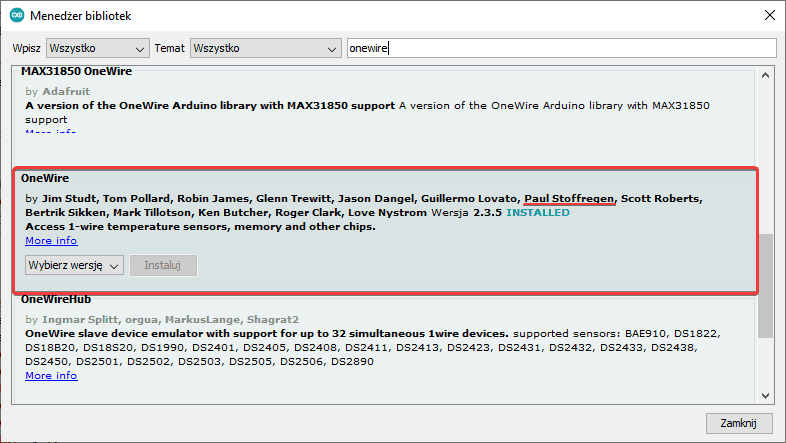
1. Otwórz środowisko Arduino IDE i przejdź do Szkic -> Dołącz bibliotekę -> Zarządzaj bibliotekami i wpisz “onewire”, a następnie wyszukaj biblioteki OneWire by Paul Stroffregen i kliknij instaluj.
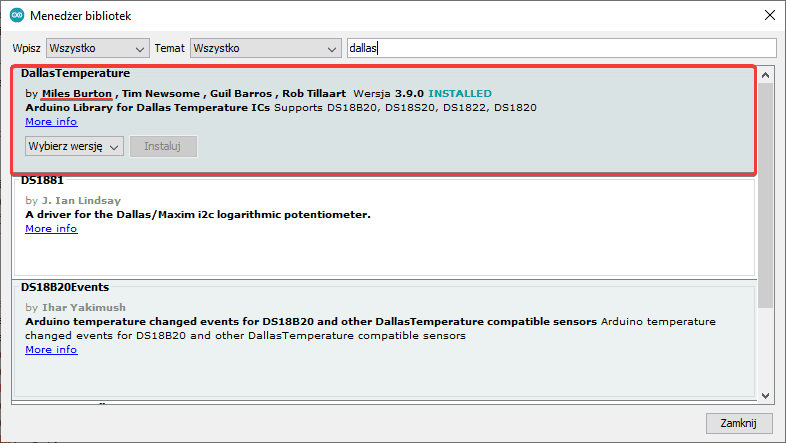
2. Kolejną wymaganą biblioteką jest DallasTemperature by Miles Burton. Wpisz “dallas” w wyszukiwarkę i zainstaluj bibliotekę Dallas.
Po zainstalowaniu bibliotek, uruchom ponownie środowisku Arduino IDE.
Programowanie modułu ESP32
Po zainstalowaniu wszystkich niezbędnych bibliotek możesz zaprogramować swoje ESP32. Poniższy kod pozwala na proste odczytanie wartości temperatury i wyświetlenie ich w monitorze szeregowym Arduino IDE.
//Dołączamy biblioteki OneWire i DallasTemperature
#include <OneWire.h>
#include <DallasTemperature.h>
//Wybieramy pin, do którego podłączony został czujnik temperatury
const int oneWireBus = 4;
//Komunikujemy, że będziemy korzysać z interfejsu OneWire
OneWire oneWire(oneWireBus);
//Komunikujemy, że czujnik będzie wykorzystywał interfejs OneWire
DallasTemperature sensors (&oneWire);
void setup() {
//Ustawiamy prędkość dla monitora szeregowego
Serial.begin(115200);
sensors.begin();
}
void loop() {
//Odczyt temperatury
sensors.requestTemperatures();
//Odczyt w stopniach celsjusza
float temperatureC = sensors.getTempCByIndex(0);
//Odczyt w stopniach Farenheita
float temperatureF = sensors.getTempFByIndex(0);
//Wypisanie danych do monitora szeregowego
Serial.print("Zmierzona temperatura: ");
Serial.print(temperatureC);
Serial.println("°C");
Serial.print("Zmierzona temperatura: ");
Serial.print(temperatureF);
Serial.println("°F");
//Odczyt temperatury co 5 sekund
delay(5000);
}
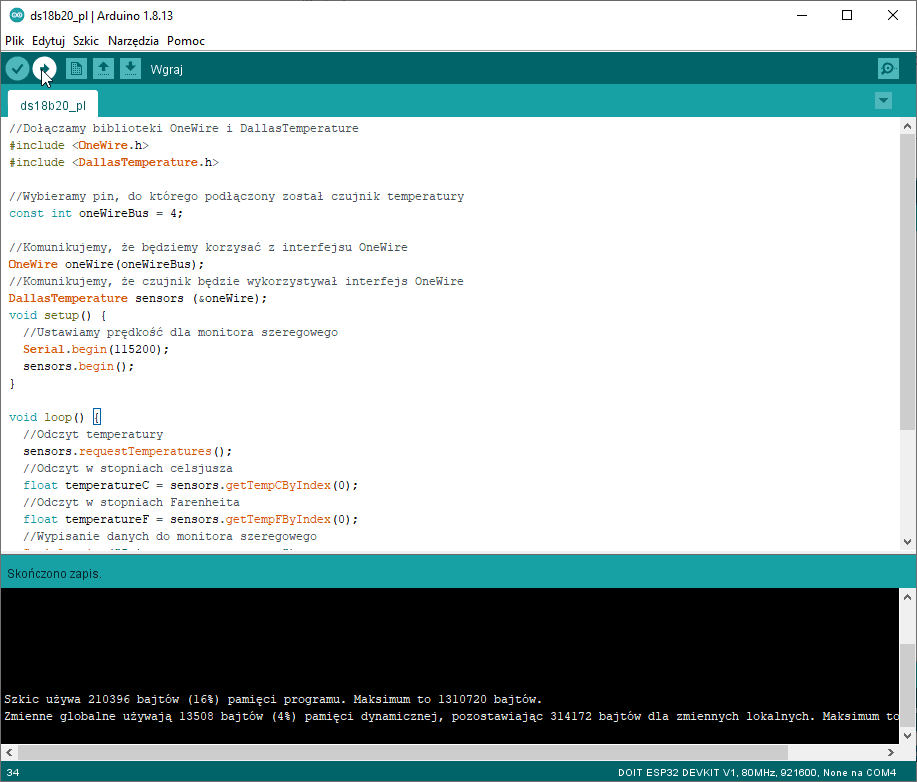
Kod można skopiować i wkleić w środowisko Arduino IDE. Przed wgraniem kodu należy wybrać płytkę DOIT ESP32 DEVKIT V1 oraz odpowiedni port szeregowy. Następnie wciskamy przycisk Wgraj:

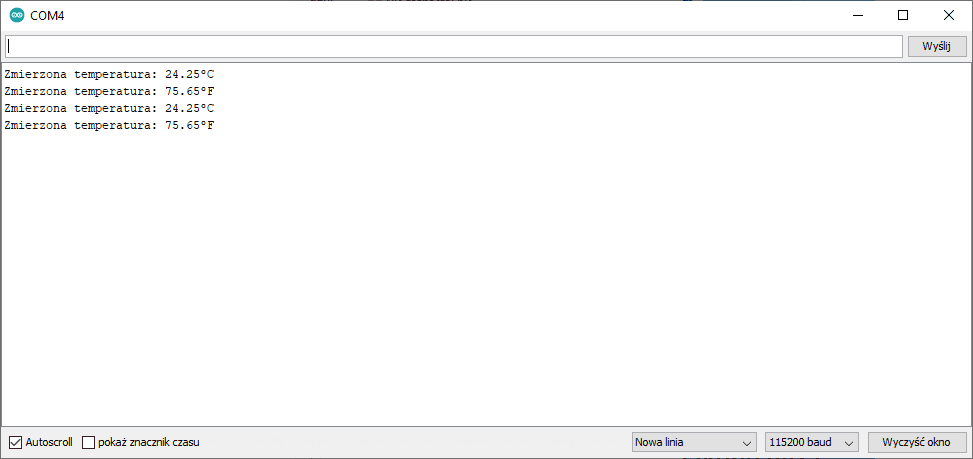
Po poprawnym wgraniu kodu na płytkę wciskamy przycisk monitora szeregowego w celu podglądu wyników pomiaru temperatury:
W monitorze szeregowym powinien ukazać się rezultat pomiarów. Pomiar dokonywany będzie co 5 sekund (5000 ms).
Odczyt temperatury z wykorzystaniem serwera Web
Moduł ESP32 wyposażony został w układ WiFi, dzięki czemu temperaturę można odczytać zdalnie za pomocą przeglądarki internetowej. W tym celu należy zainstalować dodatkową bibliotekę: ESPAsyncWebServer, która pozwala w łatwy sposób stworzyć serwer webowy.
- Pobierz bibliotekę ESPAsyncWebServer.
- Wgraj bibliotekę wchodząc w Szkic -> Dołącz bibliotekę -> Dołącz bibliotekę .ZIP i wyszukaj pobraną paczkę ZIP. Następnie wciśnij przycisk Open.
Kolejną wymaganą biblioteką jest Async TCP Library. Zainstaluj bibliotekę według poniższych kroków:
- Pobierz bibliotekę Async TCP.
- Wgraj bibliotekę wchodząc w Szkic -> Dołącz bibliotekę -> Dołącz bibliotekę .ZIP i wyszukaj pobraną paczkę ZIP. Następnie wciśnij przycisk Open.
Kod dla DS18B20 Async Web Server
Otwórz środowisko Arduino IDE i wklej poniższy kod. W kodzie należy podać SSID domowego routera WiFi oraz hasło.
#ifdef ESP32
#include <WiFi.h>
#include <ESPAsyncWebServer.h>
#else
#include <Arduino.h>
#include <ESP8266WiFi.h>
#include <Hash.h>
#include <ESPAsyncTCP.h>
#include <ESPAsyncWebServer.h>
#endif
#include <OneWire.h>
#include <DallasTemperature.h>
// Pin, do którego podłączony jest DS18B20
#define ONE_WIRE_BUS 4
// Konfigurowanie instancji OneWire do komunikacji z dowolnymi urządzeniami OneWire
OneWire oneWire(ONE_WIRE_BUS);
// Przekazanie referencji OneWire do czujnika temperatury Dallas
DallasTemperature sensors(&oneWire);
// Zamienień na własne dane WiFi
const char* ssid = "TUTAJ_PODAJ_SWOJE_SSID";
const char* password = "TUTAJ_PODAJ_SWOJE_HASŁO";
// Stworzenie obiektu AsyncWebServer na porcie 80
AsyncWebServer server(80);
String readDSTemperatureC() {
// Wywołanie sensors.requestTemperatures() aby wysłać odczytaną temperaturę do wszystkich urządzeń na magistrali
sensors.requestTemperatures();
float tempC = sensors.getTempCByIndex(0);
if(tempC == -127.00) {
Serial.println("Błąd odczytu danych z czujnika DS18B20");
return "--";
} else {
Serial.print("Temperatura Celsjusz: ");
Serial.println(tempC);
}
return String(tempC);
}
String readDSTemperatureF() {
// Wywołanie sensors.requestTemperatures() aby wysłać odczytaną temperaturę do wszystkich urządzeń na magistrali
sensors.requestTemperatures();
float tempF = sensors.getTempFByIndex(0);
if(int(tempF) == -196){
Serial.println("Błąd odczytu danych z czujnika DS18B20");
return "--";
} else {
Serial.print("Temperatura Fahrenheit: ");
Serial.println(tempF);
}
return String(tempF);
}
// Wygląd HTML
const char index_html[] PROGMEM = R"rawliteral(
<!DOCTYPE HTML><html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">
<style>
html {
font-family: Arial;
display: inline-block;
margin: 0px auto;
text-align: center;
}
h2 { font-size: 3.0rem; }
p { font-size: 3.0rem; }
.units { font-size: 1.5rem; }
.ds-labels{
font-size: 1.5rem;
vertical-align:middle;
padding-bottom: 15px;
}
</style>
</head>
<body>
<h2><span id="Serwer-ESP-DS18B20">Serwer ESP DS18B20</span></h2>
<p>
<i class="fas fa-thermometer-half" style="color:#059e8a;"></i>
<span class="ds-labels">Temperatura Celsjusz</span>
<span id="temperaturec">%TEMPERATUREC%</span>
<sup class="units">°C</sup>
</p>
<p>
<i class="fas fa-thermometer-half" style="color:#059e8a;"></i>
<span class="ds-labels">Temperatura Fahrenheit</span>
<span id="temperaturef">%TEMPERATUREF%</span>
<sup class="units">°F</sup>
</p>
<script>(()=>{class RocketElementorPreload{constructor(){this.deviceMode=document.createElement("span"),this.deviceMode.id="elementor-device-mode-wpr",this.deviceMode.setAttribute("class","elementor-screen-only"),document.body.appendChild(this.deviceMode)}t(){let t=getComputedStyle(this.deviceMode,":after").content.replace(/"/g,"");this.animationSettingKeys=this.i(t),document.querySelectorAll(".elementor-invisible[data-settings]").forEach((t=>{const e=t.getBoundingClientRect();if(e.bottom>=0&&e.top<=window.innerHeight)try{this.o(t)}catch(t){}}))}o(t){const e=JSON.parse(t.dataset.settings),i=e.m||e.animation_delay||0,n=e[this.animationSettingKeys.find((t=>e[t]))];if("none"===n)return void t.classList.remove("elementor-invisible");t.classList.remove(n),this.currentAnimation&&t.classList.remove(this.currentAnimation),this.currentAnimation=n;let o=setTimeout((()=>{t.classList.remove("elementor-invisible"),t.classList.add("animated",n),this.l(t,e)}),i);window.addEventListener("rocket-startLoading",(function(){clearTimeout(o)}))}i(t="mobile"){const e=[""];switch(t){case"mobile":e.unshift("_mobile");case"tablet":e.unshift("_tablet");case"desktop":e.unshift("_desktop")}const i=[];return["animation","_animation"].forEach((t=>{e.forEach((e=>{i.push(t+e)}))})),i}l(t,e){this.i().forEach((t=>delete e[t])),t.dataset.settings=JSON.stringify(e)}static run(){const t=new RocketElementorPreload;requestAnimationFrame(t.t.bind(t))}}document.addEventListener("DOMContentLoaded",RocketElementorPreload.run)})();</script></body>
<script>
setInterval(function ( ) {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("temperaturec").innerHTML = this.responseText;
}
};
xhttp.open("GET", "/temperaturec", true);
xhttp.send();
}, 10000) ;
setInterval(function ( ) {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("temperaturef").innerHTML = this.responseText;
}
};
xhttp.open("GET", "/temperaturef", true);
xhttp.send();
}, 10000) ;
</script>
</html>)rawliteral";
// Zastępuje placeholder wartościami DHT
String processor(const String& var){
//Serial.println(var);
if(var == "TEMPERATUREC"){
return readDSTemperatureC();
}
else if(var == "TEMPERATUREF"){
return readDSTemperatureF();
}
return String();
}
void setup(){
// Port szeregowy do debugowania
Serial.begin(115200);
Serial.println();
// Start biblioteki DS18B20
sensors.begin();
// Łączenie z WiFi
WiFi.begin(ssid, password);
Serial.println("łączenie z WiFi");
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println();
// Wyświetlanie lokalnego adresu IP ESP
Serial.println(WiFi.localIP());
// Przekierowanie do strony root / web
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/html", index_html, processor);
});
server.on("/temperaturec", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/plain", readDSTemperatureC().c_str());
});
server.on("/temperaturef", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/plain", readDSTemperatureF().c_str());
});
// Start server
server.begin();
}
void loop(){
}
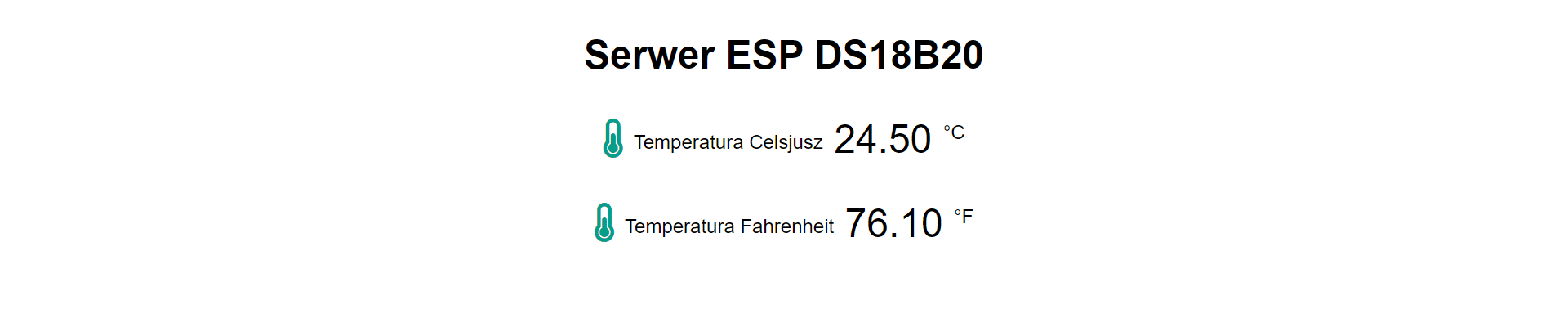
Po wgraniu kodu w monitorze szeregowym powinien ukazać się adres IP modułu ESP32, np. 192.168.1.108. Adres należy wkleić w przeglądarkę internetową, na której ukażą się rezultaty pomiarów z czujnika temperatury DS18B20.

I gotowe!
Więcej artykułów o ESP32 już wkrótce – zaglądajcie do nas na Botland Blog.
ESP32 połączenie z czujnikiem temperatury – FAQ
Jak oceniasz ten wpis blogowy?
Kliknij gwiazdkę, aby go ocenić!
Średnia ocena: 4.4 / 5. Liczba głosów: 14
Jak dotąd brak głosów! Bądź pierwszą osobą, która oceni ten wpis.































6 Responses
czy na rysunku nie ma przypadkiem błedu miedzy plusem a minusem ?
Wyprowadzenia na rysunku są poprowadzone prawidłowo.
po wgraniu kodu podczas kompilacji wyskakuje błąd “exit status 1, ‘function’ does not name and type”. błąd dotyczy linii 97
Kod już powinien działać prawidłowo 🙂
Po skompilowaniu pojawia się komunikat:
assert failed: tcp_alloc /IDF/components/lwip/lwip/src/core/tcp.c:1851 (Required to lock TCPIP core functionality!)
Można jakoś zobaczyć te stron poza siecią lokalna?