Spis treści:
Diody adresowalne niezależnie od wykorzystanego w nich sterownika towarzyszą fanom elektroniki i DIY w wielu projektach wymagających oświetlenia LED. Dlaczego są tak popularne? Jest to zasługa możliwości tych sterowników. Dla każdej diody przeznaczony jest osobny układ, który pozwala na identyfikację każdej diody w układzie.
Dzięki temu możemy sterować po kolei kolorem każdej z nich, a to wszystko przy pomocy jednego wyjścia mikrokontrolera. Aby pokazać, jak możemy wykorzystać diody adresowalne, zbudujemy razem prosty zegar, który będzie nawiązywał wyglądem do wyświetlaczy 7-segmentowych. Będziemy potrzebować druku 3D.
Czego potrzebujemy do wykonania projektu?
Po przeczytaniu wstępu do poradnika łatwo rozpoznać, że potrzebne nam będą diody adresowalne. My skorzystamy z wygodnego paska z diodami wyposażonymi w układ WS2812B. Za sterowanie zegarem odpowiedzialne będzie Arduino Nano wraz z modułem RTC, a obudowa zostanie wydrukowana w 3D. Pełna lista elementów dostępna jest poniżej:
Wydruk elementów do budowy zegara
Na samym początku warto zająć się wydrukiem elementów zegara. Same modele są duże, więc zalecamy skorzystanie z drukarki o sporym polu roboczym. My użyliśmy urządzenia Snapmaker A350. Wydruki wykonujemy z filamentu o dowolnym kolorze. W naszym przypadku był to biały filament PLA, który dodatkowo pokryliśmy lakierem, aby był gładki. Wyjątkiem są elementy przeźroczyste wykonane z transparentnego materiału PETG. Wszystkie modele dostępne są na naszym profilu w serwisie Thingiverse. Aby uzyskać do elementy projektu, drukujemy materiały:
- 4 x digital_top.stl – materiał transparentny
- 4 x digital_middle.stl – materiał bazowy
- 4 x digital_bottom.stl – materiał bazowy
- 1 x dots_middle.stl – materiał bazowy
- 1 x dots_bottom.stl – materiał bazowy
- 1 x dots_top.stl – materiał transparentny
- 1 x top.stl – – materiał bazowy
- 1 x bottom.stl – materiał bazowy
Po wydrukowaniu w razie potrzeby możemy obrobić modele. Dobrym narzędziem do takich zabiegów jest gratownik – pomaga w szybkiej obróbce i sprawia, że krawędzie naszych wydruków są gładkie.
Montaż taśm ledowych i elektroniki
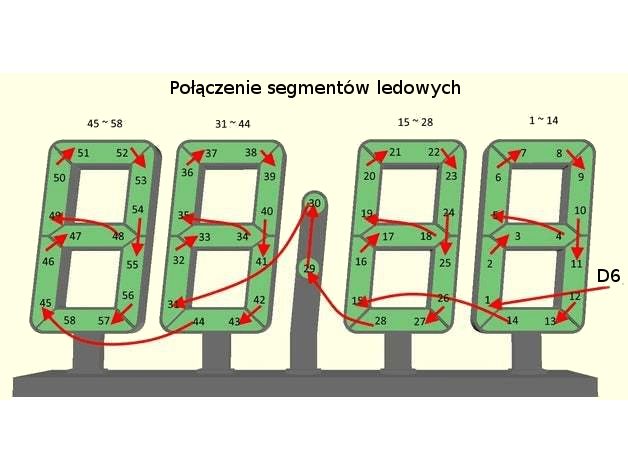
Tworzenie części elektronicznej projektu zaczniemy od naklejenia i lutowania taśm LEDowych na elementach wydrukowanych z pliku digital_bottom.stl. Potrzebujemy 28 kawałków taśmy ledowej. Każdy musi zawierać dwie diody, a do tego potrzebujemy dwóch fragmentów o długości jednej diody.
Jeśli nasza taśma jest wodoodporna, to musimy zdjąć warstwę silikonu na stykach. Jeśli posiadamy taśmę bez izolacji silikonowej, to możemy pominąć ten krok. Taśmy przyklejamy i lutujemy tak, jak na zdjęciu poniżej. Musimy jedynie pamiętać, że wszystkie piny oznaczone jako VCC powinny być połączone razem, podobnie jak te oznaczone jako GND.

Gdy mamy za sobą lutowanie taśm LEDowych, to wówczas możemy zabrać się za nasz sterownik. Na samym początku przygotujmy naszą płytkę uniwersalną, zestaw przewodów, moduł RTC, zasilacz, zestaw goldpinów oraz płytkę Arduino Nano. Pin VIN Arduino łączymy z VCC zasilacza, modułu RTC i taśmy led. Pin GND Arduino łączymy z GND z zasilacza, pinem GND taśm ledowych i modułu RTC. Pin A4 Arduino łączymy z pinem SDA, a pin A5 z pinem SCL modułu RTC. Na koniec musimy połączyć 6 pin Arduino z pinem DIN pierwszego segmentu ledowego.
Wgranie kodu na płytkę Arduino
Aby układ mógł prawidłowo pracować, potrzebujemy jeszcze właściwego oprogramowania. Wgrywamy je za pomocą Arduino IDE na naszą płytkę. Pełny kod dostępny jest poniżej.
#include <FastLED.h>
#include <DS3231.h>
#include <Wire.h>
#define NUM_LEDS 58
#define DATA_PIN 6
CRGB leds[NUM_LEDS];
DS3231 rtc;
const int TOTAL_SEGMENTS = 4; //Ogólna liczba segmentów
const int LEDS_PER_SEGMENT = 14; // Liczba diod przypadająca na jeden segment
const int DISPLAY_SEGMENT[] = {0, 14, 14 * 2 + 2, 14 * 3 + 2}; //Pozycje początkowe danych ledów
const int DISPLAY_NUMBER[][14] = { //W przypadku true świeci,w przypadku false nie świeci
{true, true, false, false, true, true, true, true, true, true, true, true, true, true}, // 0
{false, false, false, false, false, false, false, false, true, true, true, true, false, false}, // 1
{true, true, true, true, false, false, true, true, true, true, false, false, true, true}, // 2
{false, false, true, true, false, false, true, true, true, true, true, true, true, true}, // 3
{false, false, true, true, true, true, false, false, true, true, true, true, false, false}, // 4
{false, false, true, true, true, true, true, true, false, false, true, true, true, true}, // 5
{true, true, true, true, true, true, true, true, false, false, true, true, true, true}, // 6
{false, false, false, false, false, false, true, true, true, true, true, true, false, false}, // 7
{true, true, true, true, true, true, true, true, true, true, true, true, true, true}, // 8
{false, false, true, true, true, true, true, true, true, true, true, true, true, true}, // 9
};
int red = 255;
int green = 0;
int blue = 0;
char currentFade = 'r';
void setup() {
Serial.begin(9600);
Serial.println("Starting execution");
FastLED.addLeds<NEOPIXEL, DATA_PIN>(leds, NUM_LEDS);
FastLED.setBrightness(40); //Ustawienie najniższej jasności
Wire.begin();
// Aby ustawić godzinę usuwamy ukośniki z dwóch poniższych linii
//rtc.setHour(15); // Ustawienie godziny na 15 (format 24 godzinny)
//rtc.setMinute(12); // Ustawienie minut na 12
}
void loop() {
bool h12, pm;
int hour = rtc.getHour(h12, pm); //Pobieranie z modułu RTC godziny
int minute = rtc.getMinute(); //Pobieranie z modułu RTC minut
int hourFirstDigit = hour / 10; //Pobieranie z modułu RTC pierwszego znaku godziny
int hourSecondDigit = hour % 10; //Pobieranie z modułu RTC drugiego znaku godziny
int minuteFirstDigit = minute / 10; //Pobieranie z modułu RTC pierwszego znaku minut
int minuteSecondDigit = minute % 10; //Pobieranie z modułu RTC drugiego znaku minut
int totalDelay = 0;
while (totalDelay < 10000) { // 10 sekund
if (currentFade == 'r') { //Jeśli zanika kolor czerwony
red--;
green++;
currentFade = red <= 0 ? 'g' : 'r'; //Zmiana koloru
} else if (currentFade == 'g') { //Jeśli zanika kolor zielony
green--;
blue++;
currentFade = green <= 0 ? 'b' : 'g'; //Zmiana koloru
} else { //Jeśli zanika kolor niebieski
blue--;
red++;
currentFade = blue <= 0 ? 'r' : 'b'; //Zmiana koloru
}
FastLED.clear(); //"Wyczyszczenie" ledów
displayNumber(3, hourFirstDigit);
displayNumber(2, hourSecondDigit);
displayNumber(1, minuteFirstDigit);
displayNumber(0, minuteSecondDigit);
leds[14 * 2].setRGB(red, green, blue); //Podświetlenie kropek
leds[14 * 2 + 1].setRGB(red, green, blue);
FastLED.show(); //Wyświetlenie ostatecznej konfiguracji
delay(10);
totalDelay += 10;
}
}
void displayNumber(int segment, int number) {
for (int j = 0; j < LEDS_PER_SEGMENT; j++) { //Zapętlanie nad diodami w określonych segmentach
if (DISPLAY_NUMBER[number][j]) { //Wyznaczenie diod które powinny się świecić
leds[DISPLAY_SEGMENT[segment] + j].setRGB(red, green, blue); //Włączenie diod
}
}
}
W kodzie warto zwrócić szczególną uwagę na dwie poniższe linijki. Aby ustawić prawidłową godzinę, musimy usunąć znaki “//” sprzed kodu. Jednak robimy to tylko raz – po ustawieniu wgrywamy kod ponownie tak, aby przy każdym wyłączeniu urządzenia godzina nie została ustawiona na 15:12.
// Aby ustawić godzinę usuwamy ukośniki z dwóch poniższych linii //rtc.setHour(15); // Ustawienie godziny na 15 (format 24 godzinny) //rtc.setMinute(12); // Ustawienie minut na 12
Po wgraniu kodu na płytkę i podłączeniu zasilacza do sieci możemy podziwiać wykonany samodzielnie zegar!

Jak oceniasz ten wpis blogowy?
Kliknij gwiazdkę, aby go ocenić!
Średnia ocena: 4.9 / 5. Liczba głosów: 8
Jak dotąd brak głosów! Bądź pierwszą osobą, która oceni ten wpis.
























3 Responses
Witam
Czy do wgrania kodu potrzebny jest jakiś program lub specjalne urządzenie?\
Pozdrawiam
Fajny projekt. Czy w opisie nie ma błędu?
Cytat: “Pin A4 Arduino łączymy z pinem SDA”
W tym miejscu jest masa.
Proszę o komentarz.
Jest ok. Nie zwróciłem uwagi na literkę “A”…:)
A4 A5