Spis treści:
Czas na kolejny materiał o Raspberry Pi Pico. W poprzednim artykule opowiedziałem wam o sposobach programowania mikrokontrolera RP2040, dzisiaj natomiast przygotujemy odpowiednie środowisko programistyczne, a poza tym opisze wam jak się po nim poruszać. Na koniec przejdziemy do pierwszego projektu, czyli klasycznego dla wszystkich poradników skojarzonych z niewielkim platformami sprzętowymi migania diodą LED.
Kup zestaw do nauki programowania z Raspberry Pi Pico W i skorzystaj z kursu dostępnego na Blog Botland!
W zestawie: moduł Raspberry Pi Pico W, płytka stykowa, przewody, diody LED, rezystory, przyciski, fotorezystory, cyfrowe czujniki światła, temperatury, wilgotności i ciśnienia, wyświetlacz OLED i przewód USB-microUSB.
Spis treści:
- Raspberry Pi Pico – #1 – zaczynamy
- Raspberry Pi Pico – #2 – słów kilka o programowaniu
- Raspberry Pi Pico – #3 – pierwszy program
- Raspberry Pi Pico – #4 – zaczynamy programować
- Raspberry Pi Pico – #5 – pętle, zmienne i instrukcje warunkowe
- Raspberry Pi Pico – #6 – PWM, ADC i komunikacja z komputerem
- Raspberry Pi Pico – #7 – Poprawki w kodzie i własne funkcje
- Raspberry Pi Pico – #8 – Przerwania i alarmy
- Raspberry Pi Pico – #9 – Teoria wskaźników i timery
- Raspberry Pi Pico – #10 – Tablice, struktury i maszyna stanów
- Raspberry Pi Pico – #11 – Uruchomienie cyfrowego czujnika światła, czyli I2C
- Raspberry Pi Pico – #12 – Przygotowujemy bibliotekę dla cyfrowego czujnika światła 1/2
- Raspberry Pi Pico – #13 – Biblioteka dla cyfrowego czujnika światła 2/2, DMA
Przed wyruszeniem w drogę należy zebrać drużynę
Chcąc uczyć się programowania, bazując na rzeczywistych projektach, potrzebny będzie oczywiście odpowiedni sprzęt, ale bez obaw – nie musisz teraz skakać między kolejnymi artykułami i przygotowywać listę niezbędnych elektronicznych elementów. W sklepie Botland dostępny jest gotowy zestaw, zawierający wszystkie komponenty niezbędne do wykonania projektów opisanych w serii poradników o Raspberry Pi Pico.
W gotowym zestawie elementów znajdziecie:
- Raspberry Pi Pico W,
- Przewód microUSB,
- Płytkę stykową,
- Zestaw przewodów połączeniowych w trzech rodzajach,
- Zestaw diod LED w trzech kolorach,
- Zestaw najczciej stosowanych w elektronice rezystorów,
- Przyciski Tact Switch,
- Fotorezystory,
- Cyfrowy czujnik światła,
- Cyfrowy czujnik wilgotności, temperatury i ciśnienia,
- Wyświetlacz OLED.
Gdzie będziemy pisać kod?
Podobnie jak dla innych płytek, tak też dla RPI Pico dostępnych jest całkiem sporo programów pozwalających przygotować kod dla własnych projektów. Program można by napisać nawet w klasycznym systemowym notatniku, choć jego kompilacja byłaby nieco utrudniona. Nie ma jednak potrzeby sztucznie utrudniać sobie pracę, lepiej jest skorzystać z rozwiązania proponowanego przez samego producenta.
W dość obszernej dokumentacji opisującej pierwsze kroki z Raspberry Pi Pico wspomniane zostały trzy środowiska programistyczne, które z powodzeniem można wykorzystać w procesie programowania RPI Pico, są to: Visual Studio Code, CLion oraz Eclipse. Każdy z programów ma swoje wady i zalety, Visual Studio Code (VSC) od Microsoftu to darmowe i niezwykle popularne w branży środowisko, które dzięki możliwości konfiguracji może bez problemu obsłużyć nie tylko Raspberry Pi Pico. CLion jest płatnym programem przygotowanym przez Czeskiego dewelopera JetBrains. Oprogramowanie to jest niezwykle przejrzyste i intuicyjne, zwłaszcza dla osób, które korzystały już wcześniej z innych programów tego producenta, wśród użytkowników można spotkać się z dość złośliwą opinią, że CLion w porównaniu do VSC to rzeczywiście środowisko programistyczne, a nie tylko edytor kodu. Ostatnim programem jest Eclipse, którego być może możecie kojarzyć, zwłaszcza jeśli ktoś pracował na poradnikach Mirosława Kardasia dla mikrokontrolerów AVR. Program ten jest swego rodzaju klasykiem, na którym bazuje sporo innych środowisk, a poza tym oprogramowanie to jest darmowe.
Środowiskiem, które wytypowałem i na którym bazować będę w kolejnych artykułach, jest Visual Studio Code. Powodów, dla których wybrałem właśnie to środowisko, jest kilka. Jak już wspomniałem, oprogramowanie to jest niezwykle popularne i darmowe, przez co znacznie łatwiej jest poradzić sobie w sytuacji, gdy coś nie działa. Dodatkowo kilka miesięcy temu Raspberry Pi Fundation, przygotowało gotowy setup oparty właśnie na VSC, który znacznie ułatwia proces instalacji i wstępnej konfiguracji środowiska. Oczywiście wybór należy do was, VSC jest tylko moją propozycją. Proces instalacji i uruchomienia innych środowisk został doskonale opisany we wspomnianej już wyżej dokumentacji i nic nie stoi na przeszkodzie, aby skorzystać z innego programu.
Jeszcze na moment musimy zatrzymać się przy systemie operacyjnym. Osobiście z RPI Pico pracowałem na Windowsie oraz macOS, z każdym z tych systemów mam raczej dobre wspomnienia, ale ze względu, że przygotowany przez Raspberry Pi Fundation setup dedykowany jest dla systemu okienkowego, to właśnie z niego będę korzystać przy uruchamianiu przyszłych projektów. RPI Pico może być programowane również na Linuksie, jeśli ktoś korzysta z tego systemu, to już po raz trzeci odsyłam do pliku opisującego pierwsze kroki z tą płytką.
Dlaczego nie pokaże wam jak krok po kroku zainstalować VSC?
We większości poradników poświęconych dowolnej platformie programistycznej znaleźć można instrukcję opisującą krok po kroku proces instalacji potrzebnego oprogramowania. Jednak w moim artykule tego nie znajdziecie, podam wam tylko ogólny opis wraz ze źródłami do potrzebnych programów. Jeśli dopiero zaczynacie swoją przygodę z programowaniem, chciałbym już teraz zaszczepić w was dobry nawyk, jakim jest zaglądanie do opisów, dokumentacji i świadomego korzystania z dostarczanego przez producentów oprogramowania. Autorzy bardzo wielu kursów w rozdziałach dotyczących środowiska programistycznego stosują zasadę „przeklikaj to i to” nie tłumacząc nawet, czego dotyczą dane opcje. Niestety z oprogramowaniem nierzadko bywa tak, że już dzień po opublikowaniu poradnika pojawia się nowa wersja programu, której proces instalacji może różnić się znacząco, względem wcześniejszej rewizji. Tym sposobem przygotowana instrukcja instalacji staje się nieaktualna, a może też wręcz prowadzić do nikomu niepotrzebnych problemów.
Według mnie, znacznie lepszym pomysłem jest uświadomić użytkownika, co będzie mu potrzebne, skąd to wziąć i na co ewentualnie zwrócić uwagę. Natomiast sam proces instalacji pozostawić bez większego komentarza, bo wraz z pojawieniem się nowej wersji oprogramowania może się on niejednokrotnie zmienić. Jeśli pojawia się opcja, której nie rozumiesz, nic nie stoi na przeszkodzie, aby zapytać wujka Google. Nawet jeśli podejmiesz błędną decyzje, to nie ma rzeczy, których nie da się naprawić. Pamiętaj programowanie, jak i ogólnie praca z elektroniką i technologią to przede wszystkim sztuka zadawania odpowiednich pytań i szukania informacji.
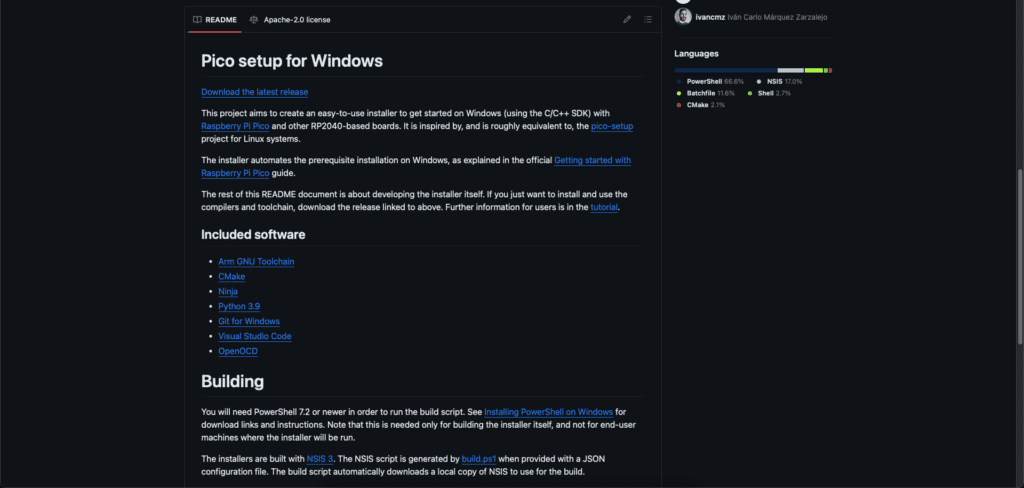
Tak więc, chcąc skorzystać z dostępnego dla systemu Windows gotowego setupu, zawierającego wszystkie niezbędne narzędzia do programowania Raspberry Pi Pico, należy odwiedzić witrynę GitHub. W sekcji readme znajdziecie krótki opis narzędzia wraz z widocznym na samej górze odnośnikiem pozwalającym pobrać na komputer najnowszą wersję oprogramowania (Download the lastest release).
Po uruchomieniu pobranego pliku exe instalator przygotuje i zainstaluje wszystkie wchodzące w skład setupu narzędzia i programy, a są to:
- Visual Studio Code – wspominane już wielokrotnie środowisko programistyczne,
- Arm GNU Toolchain – to zestaw narzędzi wykorzystywany w procesie kompilacji, możemy go opisać jako swego rodzaju „słownik” pozwalający przetłumaczyć język C na odpowiednie dla procesorów ARM polecenia,
- Ninja – prosty skrypt zaprojektowany przez Google służący do generowania plików binarnych,
- Python 3.9 – oprogramowanie Python, dzięki któremu komputer będzie mógł uruchomić pliki napisane w tym języku,
- Git for Windows – oprogramowanie pozwalające automatycznie pobrać przykładowe projekty przygotowane przez Raspberry Pi Fundation z platformy Git,
- OpenOCD – narzędzie służące do debugowania, programowania i testowania mikrokontrolerów, jego zadaniem jest obsługa komunikacji między komputerem a sprzętem docelowym,
- CMake – rozszerzenie dla VSC pozwalające zarządzać procesem kompilacji kodu.
Jeśli już wcześniej korzystaliście z Visual Studio Code i program ten znajduje się na dysku waszego komputera, nie macie powodów do obaw. Instalowany setup nie wpływa na wcześniej zainstalowaną kopię. Oprogramowanie służące do obsługi Raspnberry Pi Pico pojawi się jako nowy, odrębny program.
Po poprawnie zakończonej instalacji, na waszych komputerach powinno pojawić się coś takiego jak Pico – Visual Studio Code, jest to program, w którym przygotowywać będziemy kod opisywanych tutaj projektów. Tak więc, gdy oprogramowanie jest gotowe, możemy przejść do jego uruchomienia.
Jak poruszać się po VSC?
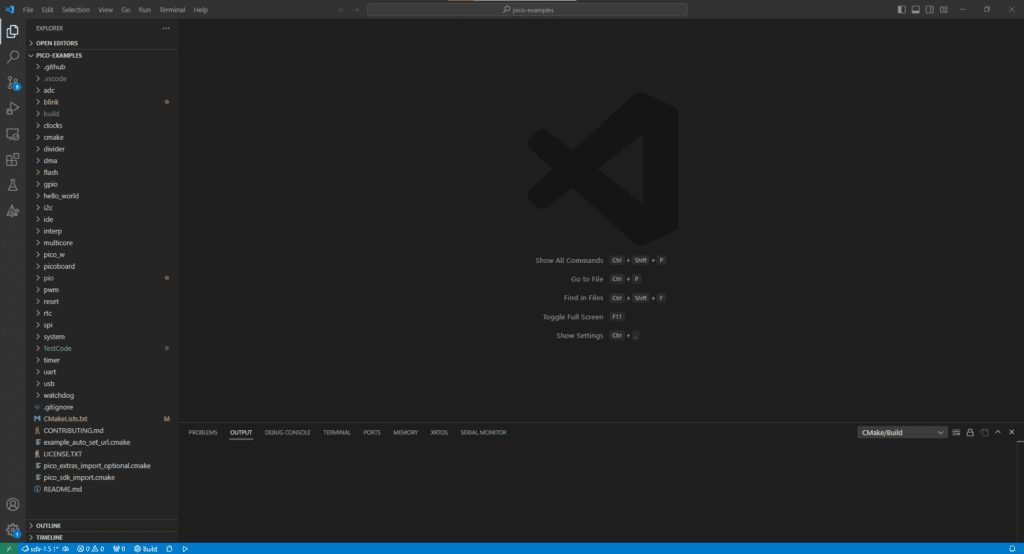
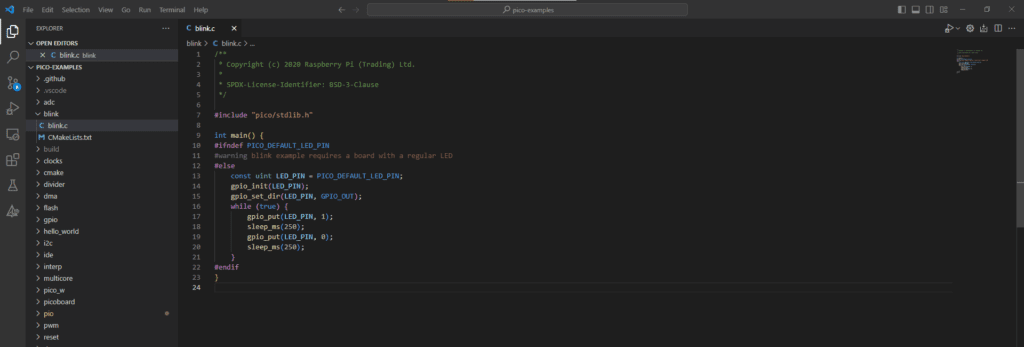
Po uruchomieniu VSC powinniście ujrzeć widok podobny do tego z obrazka powyżej. Jest to domyślna forma w tym programie, na której będziemy pracować. Aby poruszać się po Visual Studio Code w miarę komfortowo, opiszę teraz pokrótce wszystkie widoczne na ekranie obszary. Jednak zanim do tego przejdziemy, zwróć uwagę na komunikaty, które pojawiły się prawdopodobnie w prawym dolnym rogu. Pierwszy z nich dotyczy rozszerzenia CMake i jego konfiguracji, jednak wtyczka ta jest już skonfigurowana, dlatego możesz wybrać opcję „Don’t show again”. W razie potrzeby do opcji CMake można wrócić z poziomu ustawień. Drugie powiadomienie dotyczyć będzie proponowanego przez VSC spolszczenia. Zachęcam jednak do odrzucenia tej opcji i korzystania z programu w wersji anglojęzycznej. W branży technicznej język angielski jest wszechobecny, dlatego warto go znać i korzystać z niego, jeśli tylko można. Poza tym w moich artykułach, opcję związane z oprogramowaniem opisywać będę właśnie w tym języku.
Widok w Visual Studio Code podzielić możemy na kilka obszarów. Na górnej belce znalazły się typowe w programach komputerowych polecenia, takie jak: File, Edit, Run czy Help. To właśnie z ich poziomu można wywołać większość funkcji i poleceń dostępnych w VSC. W środkowej części górnego paska umieszczono pole wyszukiwania, pozwalające przykładowo przeszukiwać podpięty aktualnie do obszaru roboczego folder. W prawym górnym rogu zauważyć możecie typowe przyciski odpowiadające minimalizacji, maksymalizacji oraz zamknięcia okna. Lewa strona Visual Studio Code to przede wszystkim wąski pasek z piktogramami wywołującymi konkretne funkcje oprogramowania, pojawiające się tuż obok na pionowej belce. Znajdziemy tutaj między innymi Explorer, dzięki któremu podejrzymy wykorzystywane w projekcie pliki, polecenie Search, które jak sama nazwa wskazuje, służy do przeszukiwania środowiska, Extensions pozwalające dodawać do VSC konkretne rozszerzenia oraz CMake, dzięki któremu skonfigurujemy proces kompilacji. Opcji jest oczywiście więcej, ale poznamy je z czasem. W dolnej części Visual Studio Code umieszczona została niebieska belka, na której znaleźć można informację odnoszące się do ilości błędów i ostrzeżeń, polecenia związane z uruchamianiem i budowaniem projektu, informacje o położeniu kursora oraz dane o aktualnie wybranym sposobie kodowania. W oknie nieco wyżej możemy przełączać się między konkretnymi zakładkami: Problems, Output, Terminal czy też Serial Monitor. W każdej z nich znaleźć można konkretne informacje odnoszące się do procesu kompilacji kodu, ale nie tylko. Na ten moment warto pozostać w oknie Output. Największy, centralny obszar w VSC to edytor, w którym w przyszłości będziemy otwierać i edytować pliki związane z konkretnym projektem. Na ten moment to wszystko, z czasem na pewno poruszanie się po środowisku od Microsoftu stanie się proste i intuicyjne.
Sprawdźmy, czy RPI Pico W żyje
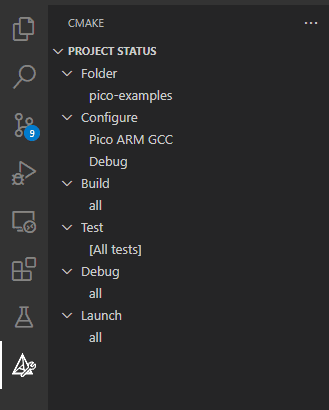
Nadszedł czas, aby po raz pierwszy uruchomić nasze Raspberry Pi Pico – jednak, aby było to możliwe, musimy wcześniej skompilować projekty, pobrane automatycznie przez instalowany wcześniej setup. Uruchamiając VSC, środowisko automatycznie otworzyło folder pico-examples i dodało go do obszaru roboczego. Folder ten możecie znaleźć w dokumentach aktualnie zalogowanego użytkownika. Na początek dobrym pomysłem będzie skompilowania wszystkich dostarczonych przez Raspberry Pi Fundation projektów, dzięki temu sprawdzimy, czy wszystko działa poprawnie. Na początek jednak warto zajrzeć do zakładki CMake, którą znajdziecie po lewej stronie okna VSC. W opcjach możemy znaleźć kilka ciekawych informacji, po pierwsze jest to podpięty pod CMake folder – pico-examples, czyli ten, w którym zapisane są przykładowe projekty. W opcjach Configurate wybrany został odpowiedni toolchain – Pico ARM GCC, opcja Debug powinna pozostać na ten moment pusta. Pozostałe zakładki, czyli: Build, Test, Debug oraz Launch, opisane zostały jako all, co jest jak najbardziej poprawne, ponieważ przynajmniej na razie działać będziemy na wszystkich projektach jednocześnie.
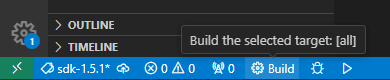
Jeśli wszystkie polecenia CMake zostały wybrane poprawnie, możemy uruchomić kompilacje, klikając przycisk Build dostępny na dolnej belce. Jeśli przytrzymamy na nim przez moment kursor muszy, zobaczymy wybrane targety, chcemy, aby kompilacji poddane zostały wszystkie projekty, tak więc w nawiasach kwadratowych znalazło się słówko all. Jeśli wybralibyśmy pojedynczy projekt, umieszczona byłaby tam jego nazwa.
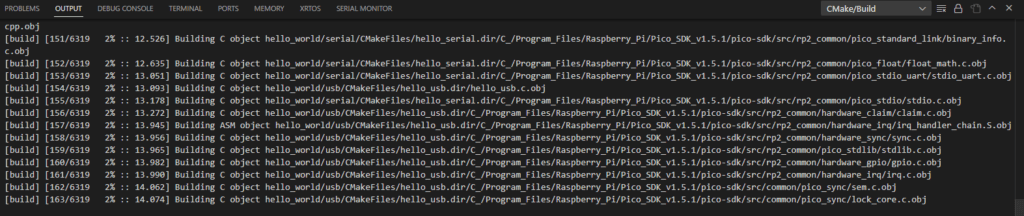
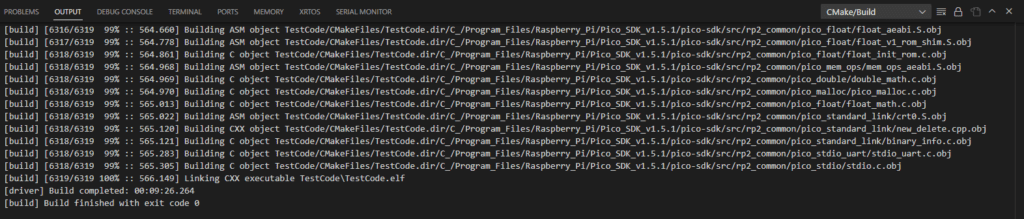
Po uruchomieniu kompilacji VSC automatycznie otworzy zakładkę Output. Znajdziemy tutaj informację o aktualnym stanie tego procesu. W tym momencie program rozpocznie generowanie plików binarnych dla wszystkich projektów w folderze pico-examples. Proces ten może potrwać nawet kilka minut, ale na początku każdej z wyświetlanych linijek znajdziecie aktualną procentową wartość postępu. Poza tym zobaczyć można jakie pliki są w danym momencie przetwarzane przez środowisko programistyczne.
Po poprawnie zakończonej kompilacji w oknie Output powinien pojawić się komunikat „Build finished with exit code 0”, co oznacza nie mniej ni więcej, że budowa wybranych projektów zakończyła się kodem zero, oznaczającym, że środowisko nie napotkało żadnych problemów i wszystkie pliki binarne zostały wygenerowane.
Gdyby kompilacja została przerwana, należy sprawdzić i przeczytać wygenerowaną przez VSC informację, te zazwyczaj dość trafnie określają, co jest nie tak. W przyszłości wrócimy jeszcze do tematu problemów, wywołując je nawet sztucznie.
Gdybyśmy korzystali z podstawowej wersji Raspberry Pi Pico, już w tym momencie moglibyśmy przejść do uruchomienia projektu. Jednak jak pamiętacie nasz moduł posiada wbudowany moduł WIFI, przez co nie możemy tak po prostu korzystać z wbudowanej na płytce diody LED. Dlatego, aby sprawdzić, czy nasze RPI Pico W, działa poprawnie podłączymy do niego zewnętrzny element emitujący światło widzialne. Poza tym będziemy musieli nieco zmodyfikować jeden z przykładowych kodów, ale wszystko po kolei.
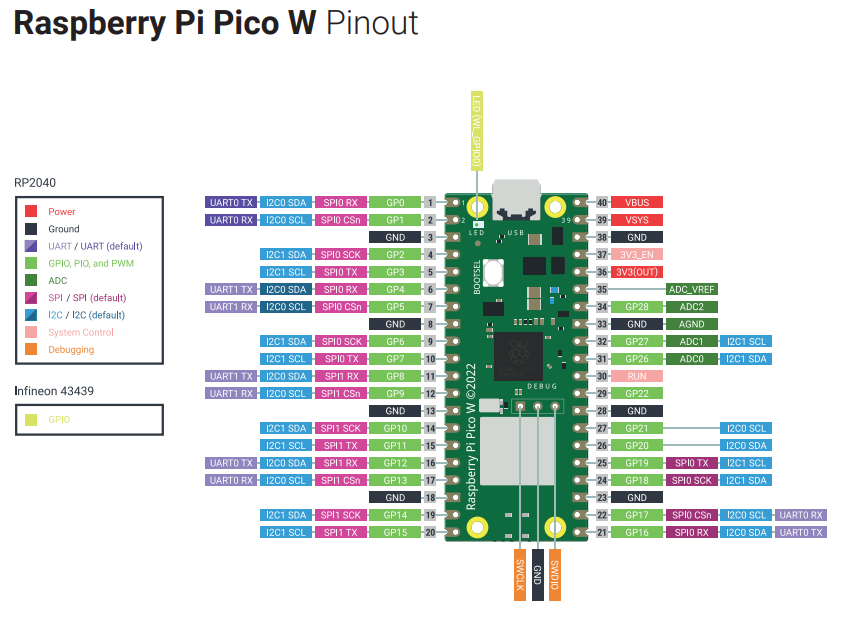
Jak już wspominałem w pierwszym artykule, Raspberry Pi Pico W wyposażone jest w całkiem sporo wyprowadzeń z czego większość z nich jest multifunkcjonalna. Tak zwany pinout płytki wraz z legendą możecie zobaczyć na obrazku powyżej. Każdy z pinów opisany został jako uniwersalny port GPx, gdzie x jest kolejnym oznaczeniem numerycznym, poza tym wyprowadzenia mogą pełnić rolę konkretnych portów interfejsów komunikacyjnych, których znaczeniem zajmiemy się w przyszłości.
Naszą diodę LED, która już za moment zacznie emitować fotony, podłączymy przez rezystor do pierwszego na płytce pinu, czyli GP0.
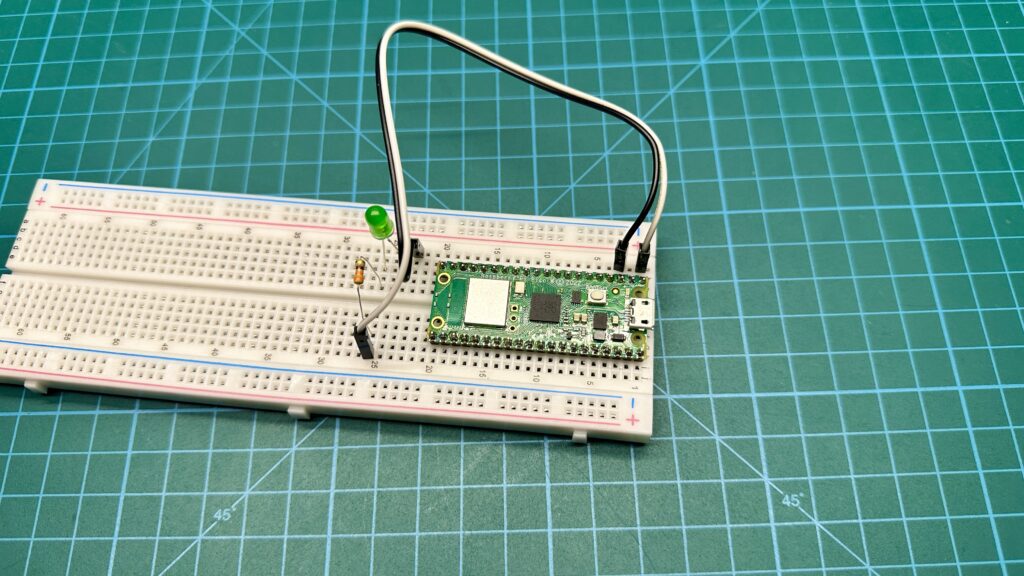
Przygotowany przeze mnie obwód wygląda w następujący sposób: biały przewód łączy wyprowadzenie GP0 z rezystorem o wartości 330Ω, druga nóżka opornika połączona została z dłuższym wyprowadzeniem diody LED (anoda). Natomiast katoda diody, dzięki czarnemu przewodowi połączona została z masą (GND) RPI Pico W, czyli wyprowadzeniem numer trzy.
Tak przygotowany obwód jest gotowy do uruchomienia projektu mrugającej diody, ale nie podłączaj jeszcze płytki przewodem USB do komputera, tym zajmiemy się za chwilę.
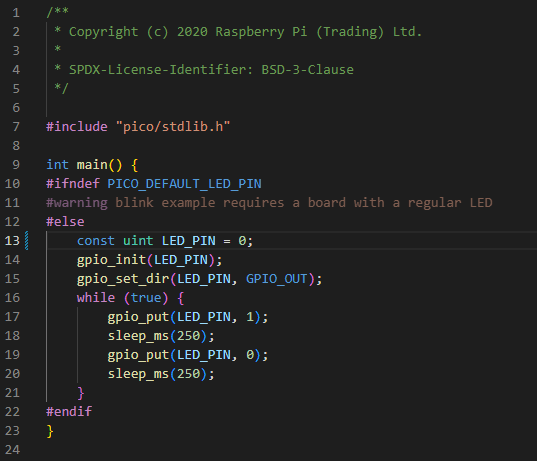
Wróćmy teraz do VSC i zmodyfikujmy projekt „blink”, tak aby zmieniał on stan wyprowadzenia GP0. W zakładce Explorer znaleźć możemy wszystkie projekty dostarczane przez Raspberry Pi Fundation wraz ze środowiskiem programistycznym. Na liście należy odnaleźć i rozwinąć folder blink. W jego wnętrzu znajdują się dwa pliki blink.c oraz CMakeLists.txt, pierwszy z nich zawiera kod projektu w języku C, należy go otworzyć, klikając w niego dwukrotnie, wówczas w głównym obszarze pojawi się jego zawartość. Drugi plik, jest tak zwaną konstrukcją „makefile” i na ten moment nie będziemy się nią zajmować.
Wnikać nie będziemy też na ten moment w sam kod programu, ponieważ chcąc w tym momencie wytłumaczyć jego zawartość, musiałbym rozbudować artykuł ten do naprawdę niebotycznych rozmiarów. W pliku musimy dokonać tylko jednej modyfikacji, a dokładniej zmienić nieco zawartość 13 linijki. Aktualnie ma ona formę:
const uint LED_PIN = PICO_DEFULT_LED_PIN;
należy zamienić ją na:
const uint LED_PIN = 0;
Jak być może część z was się domyśla, 0 oznacza właśnie GP0, czyli pin, do którego podłączyliśmy wcześniej diodę LED. Po modyfikacji plik należy zapisać, najłatwiej jest skorzystać ze skrótu klawiszowego Ctrl+S. Gdy kod jest już gotowy, możemy poddać kompilacji projekt blink, jest ona niezbędna, ponieważ dokonaliśmy zmian w kodzie i program musi raz jeszcze wygenerować wszystkie pliki binarne.

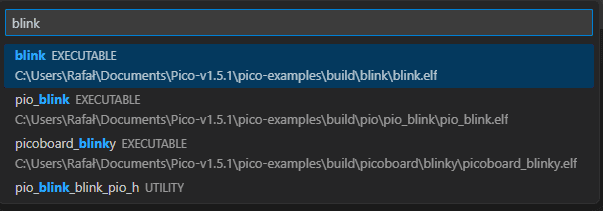
Wcześniej kompilowaliśmy wszystkie dostępne projekty, jednak tym razem chcielibyśmy, aby program zajął się tylko projektem blink, którego plik z rozszerzeniem .c zmodyfikowaliśmy. W tym celu otwieramy odwiedzoną już wcześniej zakładkę CMake, dostępną z poziomu piktogramów przy lewej krawędzi okna VSC. W dostępnych opcjach zmieniamy tylko build, po kliknięciu ikonki ołówka otworzy się pole wyszukiwania, można w nim wpisać po prostu blink, tym sposobem szybciej odnajdziemy pożądany projekt. Z rozwijanej listy wybieramy pierwszą opcję, czyli blink EXECUTABLE. Po wybraniu projektu, tak jak poprzednio, klikamy przycisk Build na dolnej belce. Jeśli przytrzymacie na nim przez moment kursor myszki, zauważycie, że wcześniejszy target all, zmieniło się na blink. Kompilacja pojedynczego projektu trwa znacznie krócej i już po krótkiej chwili w oknie Output powinniście zobaczyć komunikat „Build finished with exit code 0”. Oznacza to, że wszystko przebiegło poprawnie i możemy już wrzucić do pamięci Flash na płytce RPI Pico W wygenerowany przez środowisko plik.
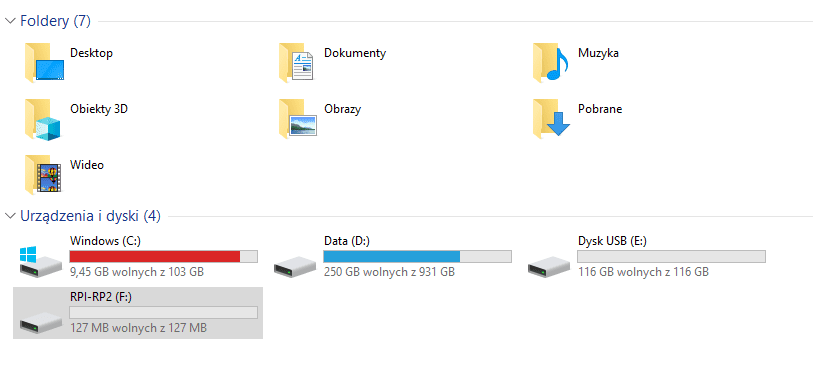
Teraz możemy w końcu podłączyć moduł do komputera, ale nie tak szybko, bo proces ten również wymaga krótkiego wyjaśnienia. Po połączeniu Raspberry Pi Pico W z komputerem, układ RP2040 wykonywać będzie od razu zapisany w zewnętrznej pamięci program i nie będziemy mieli możliwości wrzucenia do niej naszego programu. Dlatego podłączając przewód USB, należy trzymać przycisk BOOTSEL, umieszczony tuż obok gniazda microUSB. Gdy tylko na płytce pojawi się napięcie z portu USB komputera, wejdzie ona w tryb konfiguracji, a system Windows zidentyfikuje ją jako nowy dysk. Po kilku sekundach można już puścić przycisk, wprowadzone w tryb programowania RPI Pico W już w nim pozostanie.
Płytka RPI Pico W po wprowadzeniu w tryb konfiguracji zgłosi się w systemie po prostu jako zewnętrzny dysk o nazwie RPI-RP2. Można go bez obaw otworzyć, ponieważ to właśnie tam wrzucimy wygenerowany na podstawie pliku blink.c przez Visual Studio Code plik binarny.
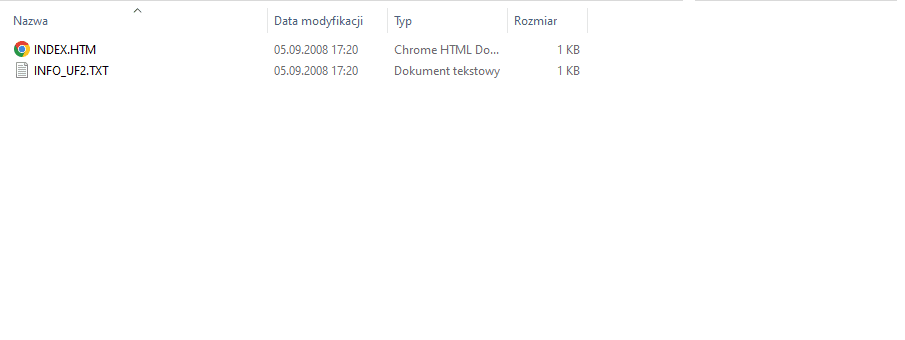
Po otwarciu dysku zauważyć możemy dwa pliki. Pierwszy z nich INDEX.HTM, po otwarciu przekieruje nas na stronę Raspberry Pi Fundation, a dokładniej sekcję z dokumentacją dla płytki RPI Pico. Drugi plik tekstowy, zawiera informację o wersji bootloadera, modelu oraz ID płytki.
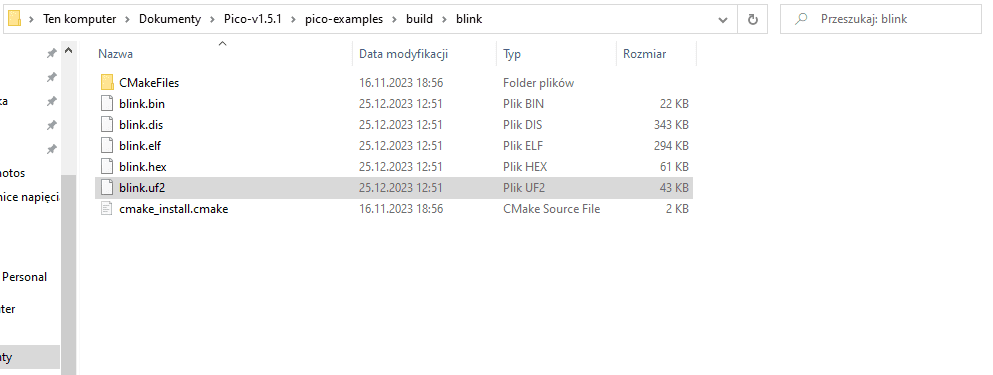
Jak już wspomniałem, na nowo wykryty dysk wrzucić musimy plik wygenerowany przez VSC. Znajdziemy go w folderze z przykładowymi projektami od Raspberry Pi Fundation. Znajduje się o w Dokumentach, dokładną lokalizację możecie zobaczyć na widocznym powyżej obrazku w polu adresu. Interesujący nas plik nosi nazwę blink, a jego rozszerzenie to .uf2. Możemy go skopiować, korzystając ze skrótu klawiszowego Ctrl+C. Dalej wracamy do RPI-RP2 i klejamy skopiowany plik, wystarczy tutaj skrót Ctrl+V.
Po tym zabiegu dysk RPI-RP2 natychmiast zniknie, a mikrokontroler RP2040 zacznie realizować wrzucony do pamięci Flash program. Tym samym powinniście zauważyć, jak dioda LED rytmicznie mruga w odstępach 250ms. Tym sposobem uruchomiliśmy pierwszy program, oczywiście był to tylko przykład, ale wiemy już, że zarówno sprzęt, jak i oprogramowanie funkcjonują poprawnie, dlatego możemy przejść do bardziej skomplikowanych projektów.
Kilka słów na koniec…
Był to dość spory materiał, ale wspólnymi siłami przygotowaliśmy środowisko Visual Studio Code, uruchomiliśmy pierwszą kompilację, zmodyfikowaliśmy przykładowy program, zbudowaliśmy projekt ponownie, a na koniec wrzuciliśmy plik binarny na przygotowany wcześniej obwód. Mam nadzieję, że dzięki tym zabiegom, poruszacie się już po oprogramowaniu w miarę swobodnie i nie macie obaw przed przygotowywaniem własnych projektów na płytce stykowej, bo już w kolejnym materiale tego typu zadań będzie całkiem sporo.
Źródła:
- https://datasheets.raspberrypi.com/rp2040/rp2040-datasheet.pdf
- https://datasheets.raspberrypi.com/picow/pico-w-datasheet.pd
- fhttps://www.raspberrypi.com/products/rp2040/
- https://www.raspberrypi.com/documentation/microcontrollers/raspberry-pi-pico.html
- https://github.com/raspberrypi/pico-setup-windows/blob/master/docs/tutorial.md
Jak oceniasz ten wpis blogowy?
Kliknij gwiazdkę, aby go ocenić!
Średnia ocena: 4.5 / 5. Liczba głosów: 36
Jak dotąd brak głosów! Bądź pierwszą osobą, która oceni ten wpis.








































4 Responses
No i jest oczywiście problem wbrew temu co napisano w treści kursu. Mam dwie instalacje VS Code – jedna z esp-idf dla ESP32, druga to Pico. Na dolnym pasku w instalacji VS Code Pico, gdy najeżdżam na ikonkę Build, pojawia się chmurka: “ESP-IDF: Build Project”. I co z tym fantem zrobić? Kiedy w tej instalacji wyłączę rozszerzenie od ESP-IDF, w ogóle nie mam ikonki build.
Lipa.
Problem rozwiązałem. Musiałem zainstalować rozszerzenie CMake i reszta już zaczęła działać zgodnie z opisem.
Przy okazji mam pytanie: czy RP2040 wymaga obligatoryjnie zewnętrznej pamięci FLASH na program?
Niestety tak to czasem bywa z procesami instalacji, ale super, że udało się znaleźć rozwiązanie. Przy moich testach taka sytuacja się nie pojawiła. Odpowiadając na pytanie to zasadniczo tak, RP2040 potrzebuje zewnętrznej pamięci na program, ale istnieją też sposoby uruchomieni kodu bez niej. W takim przypadku pomocny może być interfejs SWD i wrzucenie programu do SRAM, ale po wyłączeniu zasilania zostanie on utracony.
Old Pico-Setup-Windows installer, this repository is no longer in use.
Tak więc już nastąpiła zmiana i repo jest zarchiwizowane. Podają jednak link do ich narzędzia ale to zbyteczne.
Aktualnie wystarczy zainstalować VS Code i w Extension odszukać “Raspberry Pi Pico” i zainstalować co jest opisywane we wspominanym PDF.