Spis treści:
W poprzednim artykule zainstalowaliśmy system i oprogramowanie serwerowe oraz stworzyliśmy i skonfigurowaliśmy bazę danych. Zbudujmy teraz układ i wgrajmy pliki strony, która będzie umieszczona na RPi. Będziemy mogli połączyć się z nią będąc w lokalnej sieci.
Zanim przejdziemy dalej, zapoznaj się z częścią 1 naszego poradnika za pomocą poniższego linku. Znajdziesz w niej kompletną listę elementów niezbędnych do budowy Twojego systemu.
Złożenie układu
Zacznijmy od budowy układu, który wykorzystamy do realizacji założeń projektu. Do złożenia całości wykorzystamy nakładkę Grove Base Hut dla RPi Zero, 4 przekaźniki Grove, przewody łączące płytkę Base Hut z przekaźnikami, czujnik DS18B20, małą płytkę stykową, kilka przewodów, rezystor 4,7k Ohm i oczywiście skonfigurowane już Raspberry Pi, do którego wcześniej przylutowaliśmy goldpiny.
Przekaźniki podłączamy przez przewody do złącz oznaczonych jako D16, PWM, I2C oraz UART. Podłączenie przekaźników do nakładki nie sprawi większego problemu.
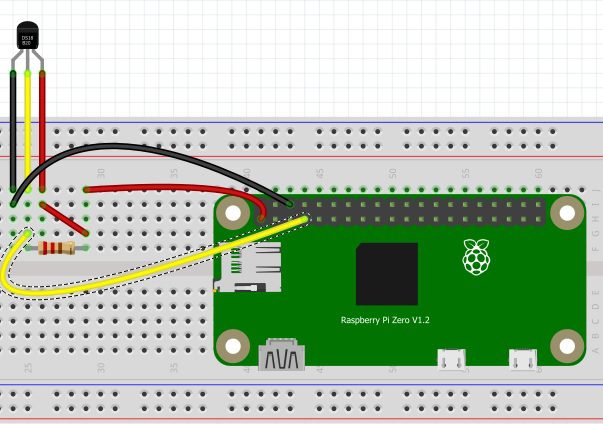
Teraz musimy podłączyć czujnik temperatury. Na płytkę stykową wyciągamy 3,3 V, GND oraz pin 4 z RPi. Teraz podłączamy do płytki stykowej DS18B20, przewody z czujnika łączymy z następującymi pinami:
- czerwony z 3,3 V – pin VCC
- czarny lub zielony do GND – pin GND
- biały lub żółty do pinu 4 – pin danych
Oprócz opisanego wyżej połączenia pomiędzy pinem danych a pinem VCC musimy podłączyć rezystor 4.7 kOhm. Połączenie maliny z czujnikiem powinno wyglądać jak na grafice poniżej:

Odczyt danych z czujnika DS18B20
Zanim przejdziemy do sterowania przekaźnikami, nauczmy się, jak odczytywać dane z czujnika temperatury. Zacznijmy od włączenia interfejsu OneWire, dzięki któremu będziemy mogli odczytać wynik z czujnika. Operacje zaczynamy od wpisania w terminalu:
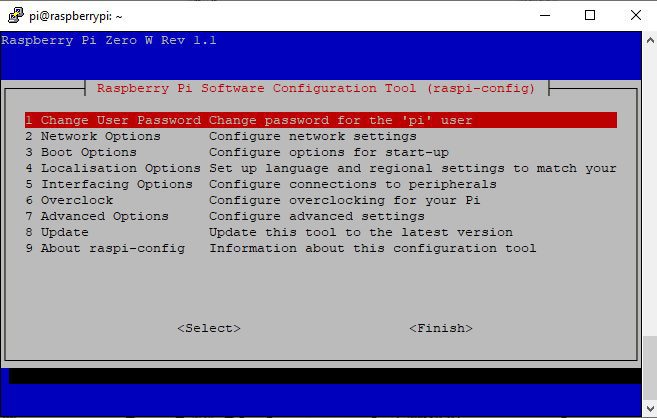
sudo raspi-config

Otworzy nam się teraz okno ustawień maliny. Strzałkami przeskakujemy na pozycję numer 5, czyli Interfacing Options, i klikamy enter. Po przejściu do kolejnego okna przeskakujemy strzałkami na pozycje numer 7, czyli One-Wire, znów potwierdzamy enterem. Później potwierdzamy dwukrotnie operację. Po całym zabiegu RPi powinno się zrestartować powodując jednoczesny restart usług i interfejsów, w tym naszego OneWire.
Teraz uprośćmy odczyt z czujnika. Dla ułatwienia zainstalujemy bibliotekę, która pozwoli nam za pomocą jednej komendy odczytać wynik z pomiaru. Aby zainstalować bibliotekę w terminal wpisujemy:
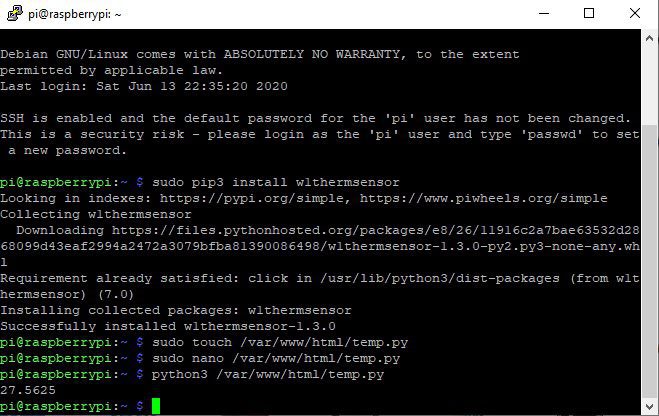
sudo pip3 install w1thermsensor
Po zainstalowaniu biblioteki stwórzmy program w folderze, który przechowuje pliki strony. Umożliwi on odczyt w dowolnym momencie. Pierwszą operacją jest utworzenie pustego pliku. Tworzymy go przy pomocy polecenia:
sudo touch /var/www/html/temp.py
Teraz do pliku musimy wpisać treść programu. Aby to zrobić, musimy go otworzyć przy pomocy polecenia:
sudo nano /var/www/html/temp.py
Po zatwierdzeniu enterem otworzy nam się edytor tekstowy, do którego musimy wkleić
(w terminalu wklejamy klikając prawy przycisk myszy) poniższy kod:
import w1thermsensor
czujnik = w1thermsensor.W1ThermSensor()
temperatura = czujnik.get_temperature()
print(temperatura)
Teraz zamykamy edytor tekstowy skrótem CTRL+X i zatwierdzamy zapis. Sprawdzimy teraz, czy program działa.
W konsoli wpisujemy:
python3 /var/www/html/temp.py
Po wpisaniu powinniśmy zobaczyć temperaturę otoczenia tak jak poniżej:

Testowanie sprawności przekaźników
Po sprawdzeniu i skonfigurowaniu czujnika temperatury możemy przejść do sprawdzenia przekaźników. Ze względu na fakt, że korzystamy z przekaźników w formie gotowych modułów, już na starcie możemy wykluczyć błędy związane ze złym połączeniem elementów. Zostaje nam tylko sprawdzenie, czy po podaniu określonej komendy RPi załączy przekaźnik. Zacznijmy od przekaźnika podłączonego do pinu 16. Do włączenia użyjemy biblioteki wiringPi, która pozwoli na ustawienie stanu danego pinu GPIO w naszej malinie.
Polecenia są bardzo proste i wyglądają jak poniżej:
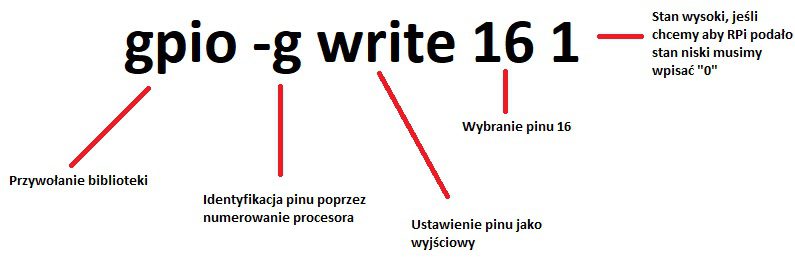
gpio -g write 16 1
Omówmy jeszcze konstrukcję polecenia:

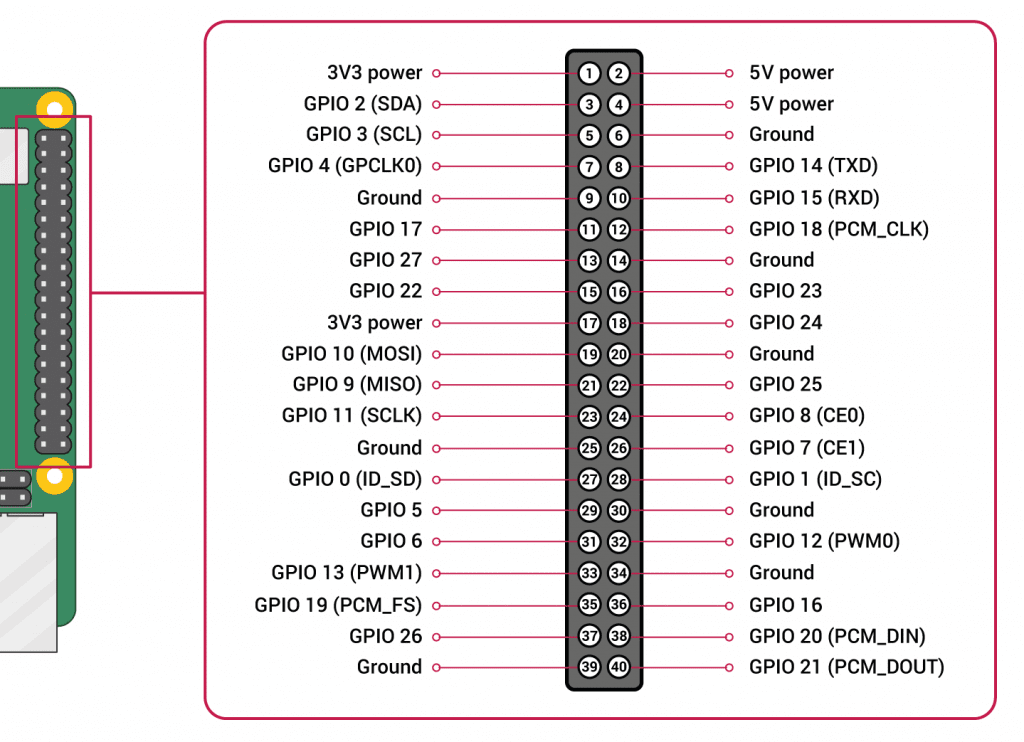
Dla ułatwienia przypomnimy sobie jeszcze ułożenie pinów w RPi względem numeracji procesora. W przypadku jakiejkolwiek modyfikacji programu w celu dodania funkcji będziemy znali rozłożenie pinów. Grafika poniżej prezentuje ułożenie złącz :

Gdy znamy już metodę zmiany stanu konkretnych pinów oraz ich ułożenie możemy sprawdzić czy sposób działa. Wpiszmy pokazane wcześniej polecenie. Teraz powinniśmy usłyszeć, że przekaźnik wydaj z siebie dźwięk “kliknięcia” – dla pewności możemy przy pomocy multimetru sprawdzić, czy jest zwarcie pomiędzy pinami przekaźnika. Jeśli tak, to możemy cieszyć się z działającej konfiguracji.
Wgranie na serwer strony zarządzającej inteligentnym domem
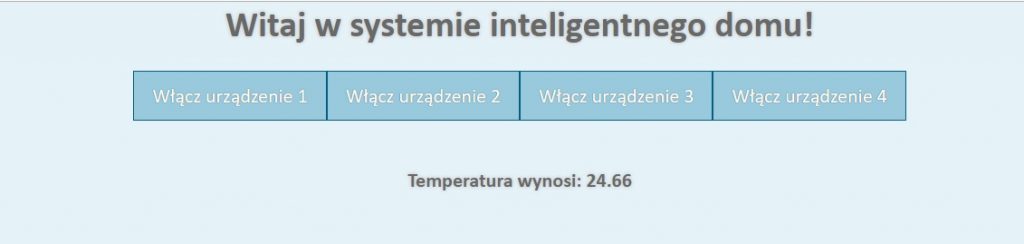
Mamy już skonfigurowany nasz minikomputer i serwer, sprawdziliśmy czy możemy odczytać temperaturę i włączyć urządzenia sterowane przez przekaźniki. Wszystko działa, więc możemy przejść do stworzenia strony, poprzez którą będziemy mogli zarządzać całym systemem. Strona będzie napisana oczywiście w HTML, dopełniać ją będą skrypty w języku PHP, a wyglądu nadadzą style CSS. Strona nie jest skomplikowana, jednak wymaga wiedzy na poziomie nieco wyższym niż początkujący. Zamieścimy ją bez omawiania poszczególnych sekcji, a zainteresowani będą mogli przejrzeć kod pod kątem nauki. Aby strona znalazła się na naszym serwerze, musimy najpierw stworzyć plik “index.php” w folderze odpowiedzialnym za strony na lokalnym serwerze. Jest to “/var/www/html”. Po wrzuceniu pliku strony do tego katalogu będzie się ona wyświetlać po wejściu na serwer.

Jest różnica, prawda? Sprawdźmy teraz, czy klikając na stronie przycisk przekaźniki się włączają. Jeśli tak, to możemy być z siebie zadowoleni! W następnym artykule złożymy układ na płytce PCB i włożymy go w zaprojektowaną samodzielnie i wydrukowaną w 3D obudowę.
Jak oceniasz ten wpis blogowy?
Kliknij gwiazdkę, aby go ocenić!
Średnia ocena: 4.9 / 5. Liczba głosów: 9
Jak dotąd brak głosów! Bądź pierwszą osobą, która oceni ten wpis.

























2 Responses
Brakuje mi zdjęć lutowanych elementów bo niby proste a nie dla każdego.
Poza tym jakich przewodów użyć gdy chcemy mieć oddalone czujniki od RPI dalej niż te przewody używane przy płytkach stykowych tj max 20cm?
Jak obliczyć wydajność takiego RPI/Arduino w sensie ile czujników można zasilić bezpośrednio z urządzenia oraz jak daleko mogą być takie czujniki od RPI/Arduino żeby była pewność poprawnego działania.
Na pewno byłoby mile widziane więcej informacji pobocznych w takich tutorialach bo potem niby wszystko ok, ktoś zrobi pod to instalacje lub dołoży jakieś czujniki i już nie zabangla a amator może długo szukać przyczyny.
Brakuje także objaśnienia jak zaktualizować bibilotekę wiringPi do wersji 2.52 dla RPi4 dla użytkowników mailny RPi4 :
http://wiringpi.com/wiringpi-updated-to-2-52-for-the-raspberry-pi-4b/
oraz co ważniejsze informacji że zanim ustawimy GPIO w stan 1 poprzez instrukcję write to trzeba każdy z używanych pinów GPIO ustawić na OUT żeby to zadziałało poprzez użycie instrukcji mode np. dla pinu 16:
gpio -g mode 16 out
i dopiero potem zmieniać stany pinów.
Dla początkujących to nie jest oczywiste a piny na wstępie są ustawione na IN nie na OUT ( przynajmniej u mnie tak było )…..