Spis treści:
- 1 Inteligentne lustra - budowa lustra od podstaw
- 2 Magic Mirror - jak ustawić? Dobór odpowiednich elementów elektronicznych jest kluczowy
- 3 Interesuje Cię Smart Mirror? Raspberry przychodzi z pomocą
- 4 Instalacja oprogramowania dla inteligentnego lustra - postaw na Magic Mirror
- 5 Dodawanie i modyfikowanie modułów naszego lustra. Jak działa Raspberry Pi Mirror?
- 6 Poprawa działania urządzenia
- 7 Montaż elektroniki na ramie lustra
- 8 Magic Mirror – FAQ
Z pewnością każdy z nas słyszał o inteligentnych lustrach. Nawet jeśli temat jest nam obcy, to nikogo nie powinno dziwić wyrażenie “Inteligentne lustro”. W końcu są już inteligentne domy, inteligentne systemy bezpieczeństwa i nawet inteligentne farmy. W dzisiejszym poradniku pokażemy Wam krok po kroku jak stworzyć inteligentne lustro, które oprócz swojej standardowej funkcji, czyli pokazywania odbicia, będzie mogło wyświetlić dla nas datę, informacje o aktualnej pogodzie czy przesłać nam najświeższe wiadomości z całego świata. Postaw na smart mirror już dziś!
Inteligentne lustra - budowa lustra od podstaw
Jak wskazuje nazwa, do budowy projektu będzie nam potrzebne samo lustro. Jednak nie może być to lustro zwyczajne. Najpierw przyjrzyjmy się lustrom w najbardziej powszechnym rozumieniu. Ich budowa jest niezwykle prosta. Na warstwę szkła nakładana jest cienka warstwa metalu (najczęściej glinu), która powoduje odbijanie światła. Zaletą tego rozwiązania jest fakt, że lustro odbija prawie 100% światła. Wszystko jest zasługą niezwykle szczelnej warstwy metalu. Dla nas będzie to jednak wada, ponieważ nie mamy możliwości “przebicia się” przy pomocy światła na drugą stronę lustra. Co więc możemy zrobić? Zapewne większość z nas dobrze zna sceny z filmów akcji, gdzie detektyw przesłuchuje podejrzanego, a zza lustra obserwuje ich kilka innych osób. Jest to możliwe dzięki zastosowaniu tzw. lustra fenickiego, znanego szerzej jako lustro weneckie. Lustro weneckie w przeciwieństwie do tradycyjnego nie ma nałożonej grubszej warstwy metalu, a na szkło nałożona jest niezwykle cienka (o grubości zaledwie kilku atomów) powłoka z glinu. Rozwiązanie to pozwala na przebicie się światła przez warstwy lustra.
Gdy wiemy już, jakiego rodzaju lustra potrzebujemy, możemy zająć się osadzeniem go w ramie. Rama ta, oprócz funkcji ozdobnej, będzie pełniła funkcję obudowy do elektroniki. Najlepszym rozwiązaniem jest zakup lustra weneckiego i zlecenie oprawienia go lub wykonanie ramy samodzielnie. Drugą opcją jest zakup oprawionego lustra w sklepie z wyposażeniem wnętrz i wstawienie lustra weneckiego w miejsce tradycyjnego lustra. Tutaj warto zachować szczególną ostrożność, bo podczas demontażu łatwo doprowadzić do pęknięcia tafli, a zwłaszcza małe, podstępne fragmenty potłuczonego szkła mogą skutkować skaleczeniem. Decydując się na drugi wariant warto zwrócić uwagę na ilość miejsca za lustrem – najlepiej kupić na początku elementy elektroniczne, a później zmierzyć, ile miejsca będziemy potrzebować.

Magic Mirror - jak ustawić? Dobór odpowiednich elementów elektronicznych jest kluczowy
Głównym elementem inteligentnego lustra, rzecz jasna zaraz po samym lustrze, jest wyświetlacz. Możemy zdecydować się na użycie większego wyświetlacza i sprawić, aby informacje mogły wyświetlać się na całej powierzchni tafli, jednak my zastosowaliśmy mniejszy ekran zamontowany w rogu lustra tak, aby informacje wyświetlały się tylko na jego części. Nasze lustro ma wymiary 60 cm x 40 cm, tak więc stosując wyświetlacz o przekątnej 10” zajmujemy mniej niż ćwierć powierzchni.
Interesuje Cię Smart Mirror? Raspberry przychodzi z pomocą
Oprócz wyświetlacza zastosujemy minikomputer Raspberry Pi 4B w wariancie z 4GB pamięci RAM. Rozwiązanie to pozwoli nam na wygodną pracę i szybkie przetwarzanie danych, które będą pojawiały się na tafli. Oprócz tego malina w tym wydaniu jest na tyle wydajna, że w przyszłości będziemy mogli pokusić się o zastosowanie w projekcie jednego z dostępnych na rynku asystentów głosowych. Oprócz samego minikomputera niezbędny będzie zasilacz oraz karta pamięci. Do sterowania minikomputerem przyda się też mała klawiatura z touchpadem – unikniemy dzięki temu konieczności szukania miejsca na mysz i klawiaturę. Pełny zestaw elementów dostępnych w sklepie Botland dostępny jest poniżej:
– Raspberry Pi 4 model B WiFi DualBand Bluetooth 4GB RAM 1,5GHZ
– Zasilacz USB C 5,1V / 3A do Raspberry Pi 4
– Karta pamięci SanDisk Ultra 653x microSD 16GB
– Klawiatura bezprzewodowa z touchpadem
– Wyświetlacz dla Raspberry Pi 10”
Instalacja oprogramowania dla inteligentnego lustra - postaw na Magic Mirror
Gdy już zamocowaliśmy lustro w ramie, możemy przejść do części elektronicznej. Na samym początku podłączmy do maliny wyświetlacz. Cała operacja jest niezwykle prosta. Za pomocą dołączonej do zestawu taśmy łączymy złącza RGB na wyświetlaczu i płytce sterującej, a następnie musimy podłączyć przewód HDMI do płytki sterującej wyświetlaczem. Z drugiej strony przewodu dołączamy przejściówkę z HDMI na microHDMI i łączymy ze złączem microHDMI w Raspberry Pi. Ostatnim elementem, który musimy podłączyć, jest zasilacz – tutaj łączymy go z gniazdem DC na płytce sterującej wyświetlaczem, a sam zasilacz wpinamy do gniazda sieciowego.
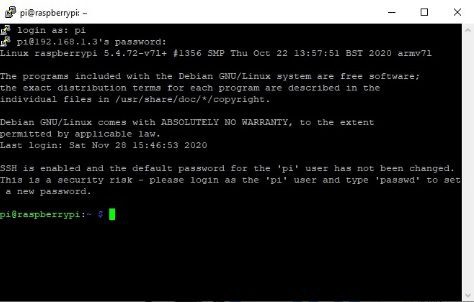
Kwestie programowe zacznijmy od wgrania systemu na Raspberry Pi. Dokładny przebieg tej operacji został opisany w artykule na temat budowy systemu inteligentnego domu na Raspberry Pi. Gdy w naszym minikomputerze mieści się już karta SD, a on sam jest podpięty do zasilania, łączymy się z nim przy pomocy programu Putty i logujemy. Okno programu wygląda jak poniżej (ten proces również opisany jest w wymienionym powyżej artykule).

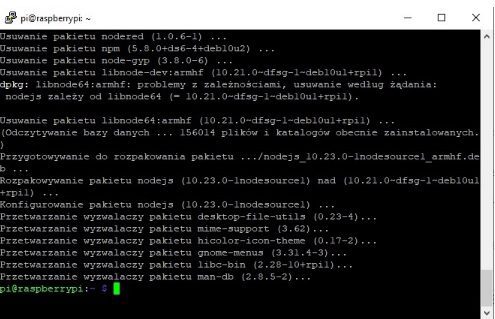
Do zainstalowania pakietu plików do działania systemu inteligentnego lustra potrzebujemy środowiska Node.js. Aby je zainstalować wywołujemy w terminalu dwie komendy:
curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash –
sudo apt install -y nodejs

Gdy środowisko Node.js jest gotowe, możemy pobrać repozytorium projektu Magic Mirror. Aby je pobrać, a następnie uruchomić, wywołujemy następujące polecenia:
git clone https://github.com/MichMich/MagicMirror
cd MagicMirror/
npm install
cp config/config.js.sample config/config.js
npm run start
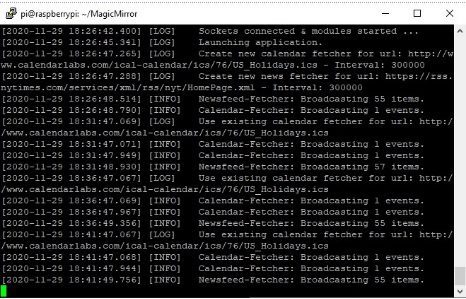
Po zainstalowaniu i uruchomieniu środowiska terminal powinien wyglądać jak poniżej, a jego zawartość powinna się aktualizować co pięć minut.

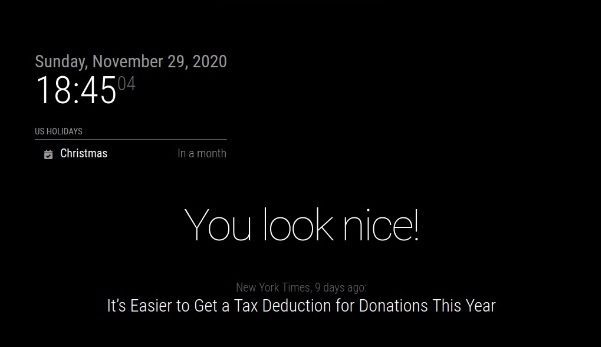
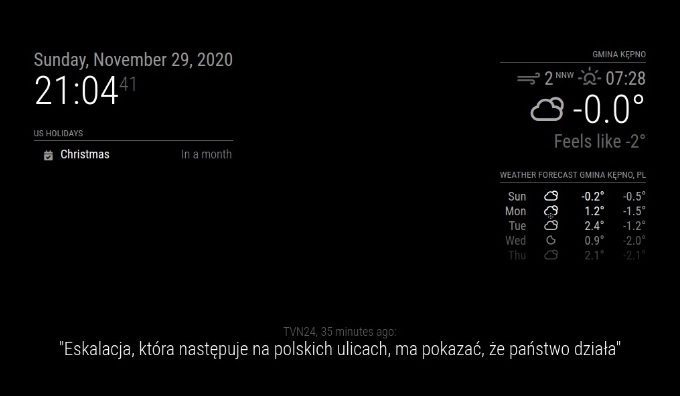
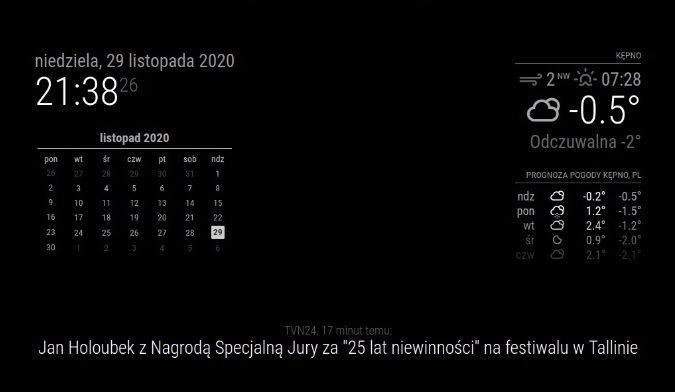
Gdy spojrzymy na podłączony do maliny wyświetlacz, powinniśmy zobaczyć obraz podobny do pokazanego poniżej:

Obraz, który widzimy, to standardowa konfiguracja stworzona przez producenta tego oprogramowania. A co gdybyśmy zechcieli usunąć pole z komplementami, zmienić wyświetlanie newsów z New York Times na informacje z krajowego portalu, a do tego wyświetlać aktualną pogodę i jej prognozę? Spróbujmy!
Dodawanie i modyfikowanie modułów naszego lustra. Jak działa Raspberry Pi Mirror?
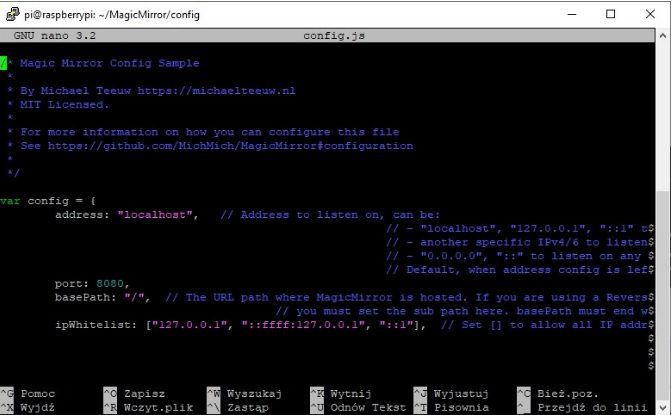
Aby dodać moduł do naszego lustra, niezbędne jest wyjście z programu lustra przy pomocy skrótu Ctrl+C oraz wykonanie modyfikacji w pliku config/config.js. Aby wejść do tego pliku, wpisujemy następujące polecenia:
cd /home/pi/MagicMirror/config
sudo nano config.js

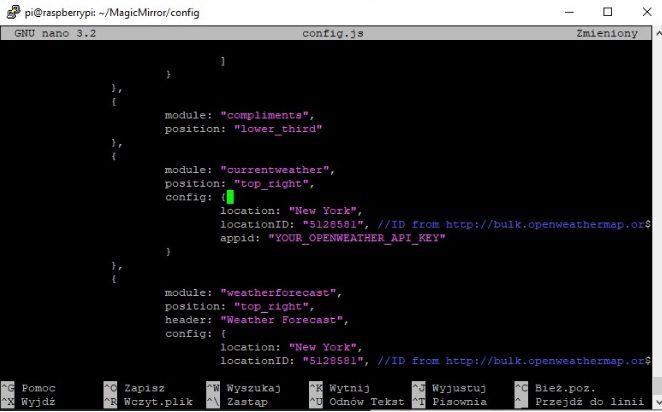
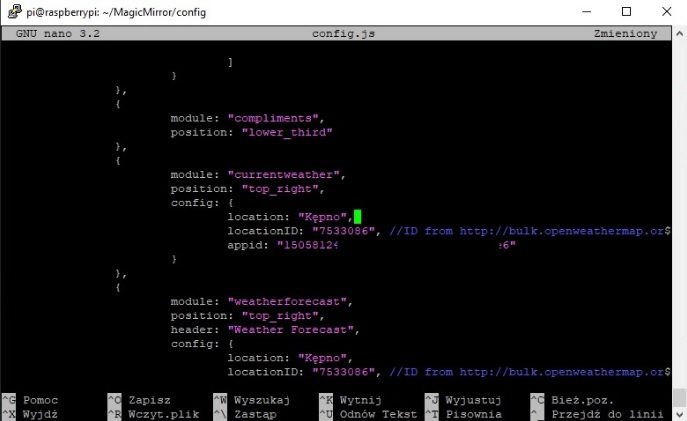
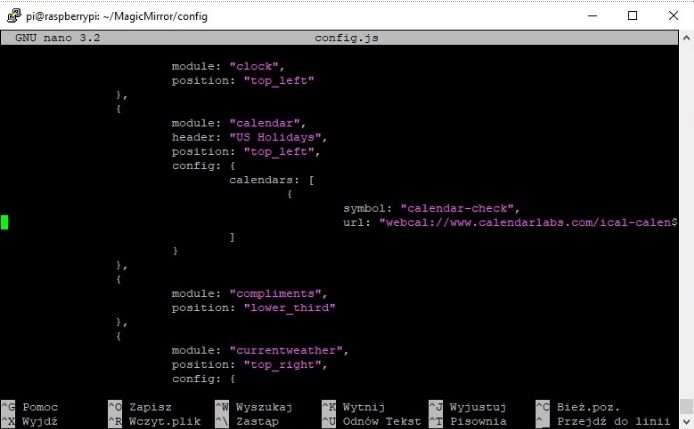
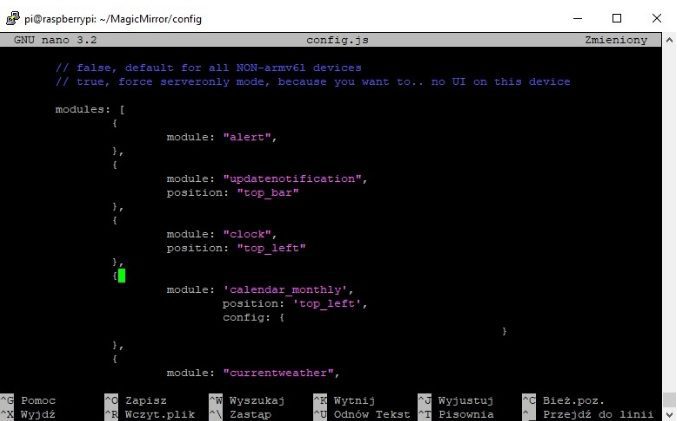
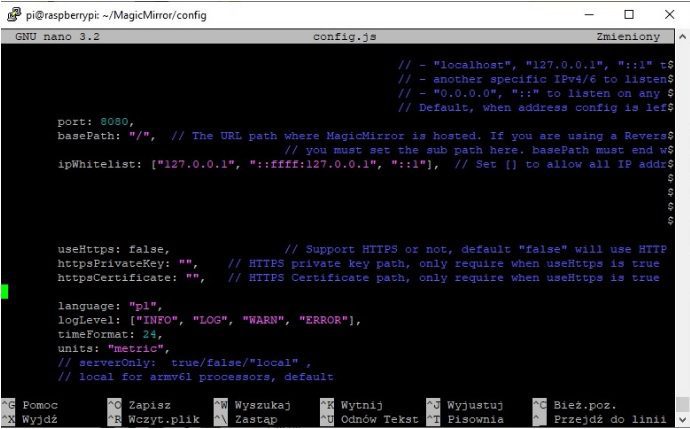
Teraz w pliku musimy znaleźć moduł odpowiedzialny za pogodę i jej prognozy. Domyślnie będzie wyglądał tak:

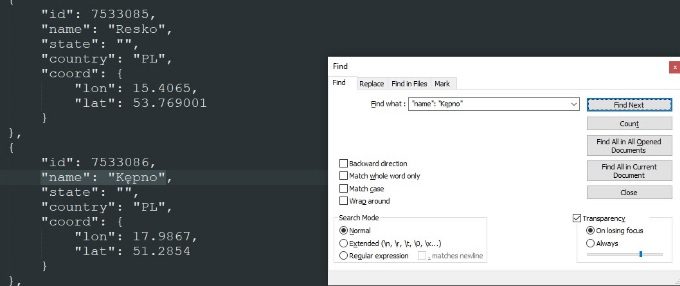
Domyślny moduł dla pogody to currentweather. Jest to implementacja modułu z serwisu OpenWeatherMap – prawdopodobnie największego systemu API dla pogody na świecie, możemy z jego pomocą sprawdzić aktualne i prognozowane pogody w miejscach na całym świecie. O ile nie mieszkamy w Nowym Jorku, powinniśmy zmienić domyślną lokalizację na miasto, które nas interesuje. Aby to zrobić, pobieramy archiwum city.list.json.gz. Po pobraniu archiwum rozpakowujemy je i przy pomocy edytora kodu (na przykład Notepad++) otwieramy je i wyszukujemy interesujące nas miasto. W naszym przypadku będzie to Kępno. Aby je wyszukać, wciskamy skrót klawiszowy Ctrl+F i wpisujemy frazę “name”: “Kępno”. Po chwili powinniśmy zobaczyć wyniki – nas interesują głównie pola name i id.

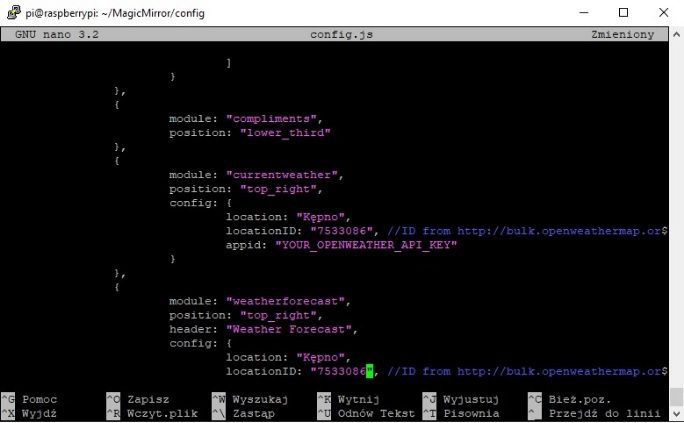
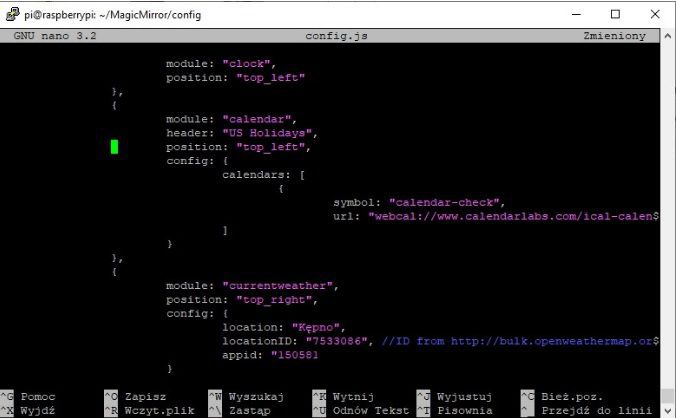
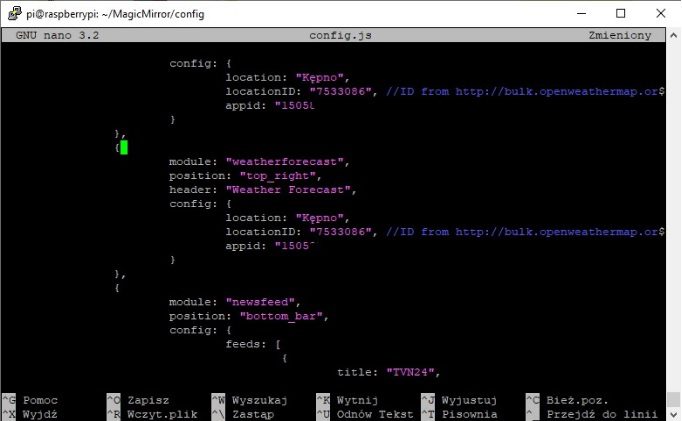
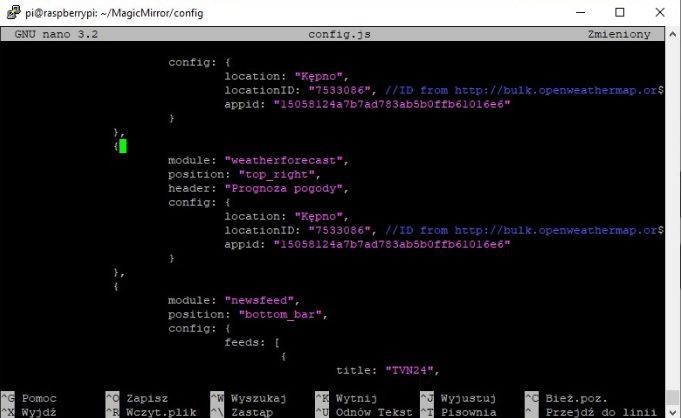
Jeśli interesuje nas inne miasto, przykładowo Warszawa, to zmieniamy “name”: “Kępno” na “name”: “Warszawa”. Teraz w terminalu zmieniamy pola location i locationID w module currentweather i weatherforecast na dane wyszukane w pliku. W naszym przypadku moduły będą wyglądać jak poniżej:

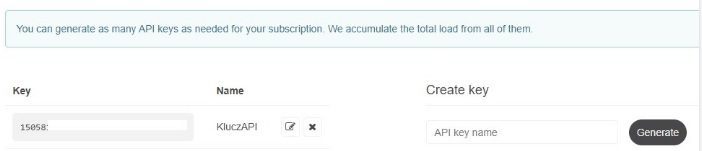
Ostatnim elementem do wprowadzenia będzie klucz API. Aby go wygenerować, rejestrujemy się na stronie OpenWeatherMap, a następnie potwierdzamy konto klikając w link, który otrzymamy na podany podczas rejestracji adres mailowy. Gdy potwierdzimy konto, przechodzimy do zakładki MyAPI. Tutaj wpisujemy nazwę naszego klucza i klikamy Generate.

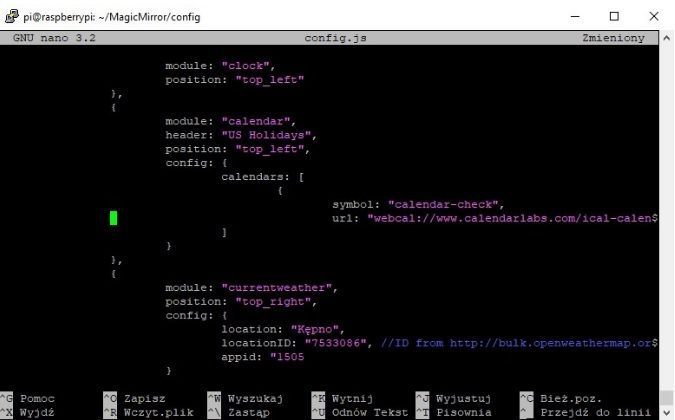
Po wygenerowaniu klucza kopiujemy go i wklejamy do pola appid w modułach pogody. Pamiętajmy, że nasz klucz jest indywidualny i nie powinniśmy go nigdzie publikować, z tego powodu na grafice widoczna jest tylko część klucza.

Po uzupełnieniu pól dla modułów możemy zapisać i zamknąć edytor kodu. Aby to zrobić, używamy skrótu klawiszowego Ctrl+X, a gdy program zapyta o zapis, wpisujemy “y” i zatwierdzamy enterem. Teraz możemy ponownie uruchomić podgląd naszego lustra. Aby to zrobić, wpisujemy kolejno polecenia poniżej:
cd /home/pi/MagicMirror
npm run start

Po dodaniu modułu pogody przed nami jeszcze zmodyfikowanie modułu informacji z New York Timesa i usunięcie pola z komplementami. By dokonać zmiany modułu informacyjnego, musimy po raz kolejny przejść do pliku konfiguracyjnego, i tak jak poprzednio korzystamy z poleceń:
cd /home/pi/MagicMirror/config
sudo nano config.js
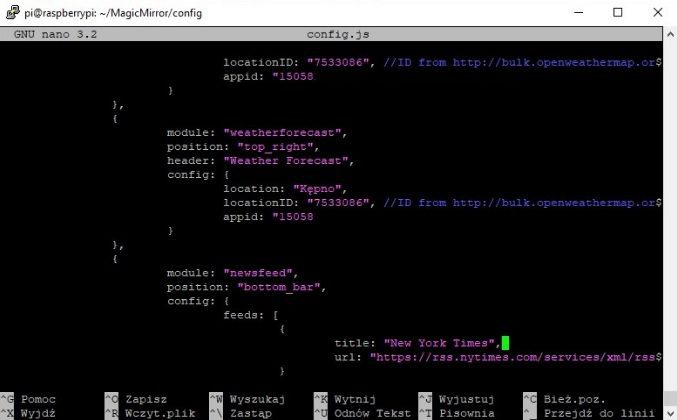
Gdy przeszliśmy do pliku konfiguracyjnego, musimy znaleźć moduł informacyjny. Znajduje się on tuż pod modułami pogody, które niedawno zmodyfikowaliśmy.

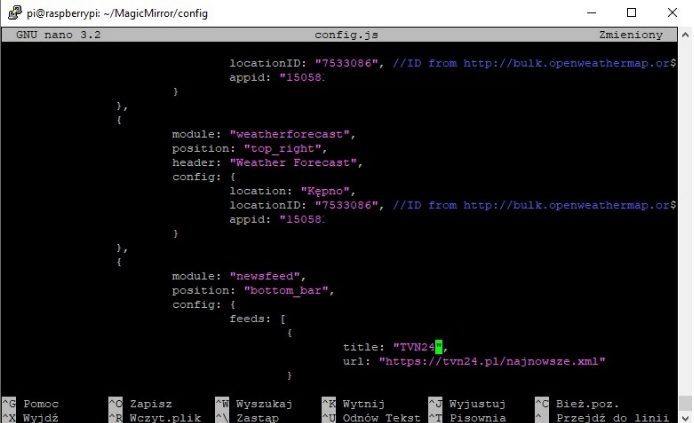
Teraz musimy wybrać kanał informacyjny, z którego będziemy pobierać informacje. Serwis informacyjny musi posiadać kanał RSS, który będzie udostępniał informację w formacie XML. Pierwszym serwisem, który udało mi się znaleźć, jest TVN24. Posiada podział na kategorie informacyjne i umożliwia pobieranie danych przy pomocy kanału RSS z XML. Wybieramy więc interesujący nas kanał z listy i w pliku konfiguracyjnym, w polu url, wklejamy jego adres. W naszym przypadku będzie to kanał z informacjami o adresie:
https://tvn24.pl/najnowsze.xml
Aby zmienić źródło informacji w polu title, wpisujemy nazwę naszego źródła informacyjnego.

Po zmianie modułu informacyjnego zostaje nam usunięcie pola z komplementami. Aby to zrobić, wyszukujemy moduł compliments i usuwamy całkowicie z pliku.


Po usunięciu modułu możemy wcisnąć Ctrl+X, a następnie zapisać poprzez wciśnięcie “y” i Entera. Teraz możemy uruchomić nasz system i sprawdzić, co wyświetla się na ekranie. Tak jak poprzednio wprowadzamy poniższe komendy i kierujemy nasze oczy w stronę wyświetlacza:
cd /home/pi/MagicMirror
npm run start

Ostatnim elementem, który rzuca się w oczy, jest wykaz świąt w USA. Warto zmienić ten moduł na zwyczajny kalendarz. Aby to zrobić, musimy zaimportować nowy moduł. Zmianę wprowadzamy poleceniami:
cd /home/pi/MagicMirror/modules
git clone https://github.com/KirAsh4/calendar_monthly
Teraz możemy kolejny raz uruchomić nasz plik konfiguracyjny. Tradycyjnie wpisujemy:
cd /home/pi/MagicMirror/config
sudo nano config.js
Znajdując się w pliku konfiguracyjnym zaczniemy od usunięcia zawartości modułu kalendarza i zastąpienia jej zawartością:
module: ‘calendar_monthly’,
position: ‘top_left’,
config: {
}


Zanim wyjdziemy z pliku, aby zobaczyć efekty modyfikacji, zmieńmy jeszcze jedną rzecz. Jest nią język – domyślnie Magic Mirror pracuje w języku angielskim, jednak bez problemu możemy ustawić wyświetlanie treści w języku polskim. Zacznijmy od zmiany “twardych” elementów. Elementy twarde to takie, które mają z góry nałożone nazwy i nie podlegają tłumaczeniu. Są one najczęściej oznaczone znacznikiem nagłówkowym, czyli header, lub znacznikiem tytułowym, czyli title. W naszych modułach został do zmiany tylko jeden twardy element, mianowicie parametr header w module prognozy pogody. Po znalezieniu modułu modyfikujemy parametr header z “Weather Forecast” na “Prognoza pogody”.


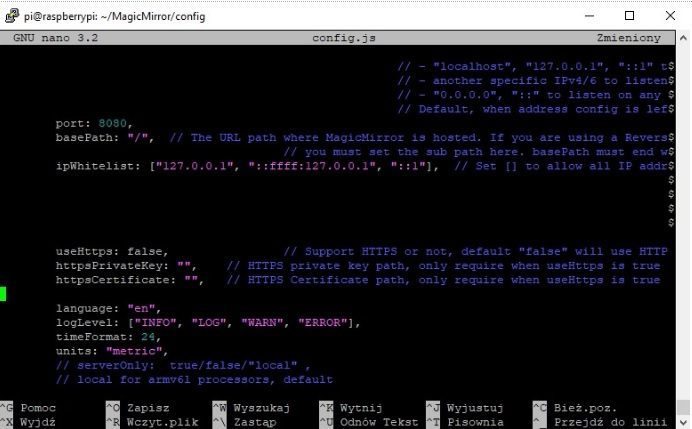
Teraz została nam zmiana języka generalnego. Na początku pliku wyszukujemy parametr language i zmieniamy “en” na “pl”.


Gdy zmodyfikowaliśmy już niezbędne pola, możemy zapisać i zamknąć edytor przy pomocy znanego nam skrótu klawiszowego Ctrl+X i zatwierdzając zapis przy pomocy “y” i klawisza Enter. Aby zobaczyć efekty naszych działań, wpisujemy poniższe komendy i cieszymy się ze skonfigurowanego pod nasze potrzeby interfejsu.
cd /home/pi/MagicMirror
npm run start

Poprawa działania urządzenia
Aktualne rozwiązanie prezentuje się ciekawie, jednak mamy do czynienia z dwoma problemami. Jest to domyślne ustawienie wyświetlania, które powoduje wygaszenie ekranu po braku reakcji użytkownika i konieczność każdorazowego uruchomienia programu Magic Mirror po starcie systemu. Na samym początku zajmiemy się problemem wygaszania wyświetlacza. Tutaj operacja jest bardzo prosta – w terminalu wpisujemy polecenie:
sudo apt-get install xscreensaver
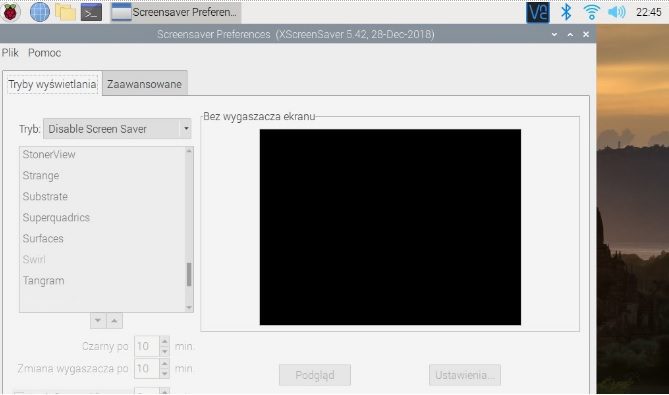
W trakcie instalacji wszystkie ostrzeżenia zatwierdzamy i przechodzimy dalej. Teraz na pulpicie maliny wchodzimy w preferencje>wygaszacz ekranu i ustawiamy tryb Disable Screen Saver.

Gdy mamy już za sobą ustawienia ekranu, możemy przejść do następnego kroku. Do uruchomienia programu inteligentnego lustra wraz ze startem systemu również wystarczy kilka kroków. Zaczynamy od instalacji programu PM2. Jest to program do zarządzania procesami, który pozwoli nam na wygodne uruchamianie systemu przy starcie urządzenia oraz jego restart w przypadku awarii. Aby zainstalować program, wpisujemy polecenia:
cd /home/pi
sudo npm install -g pm2
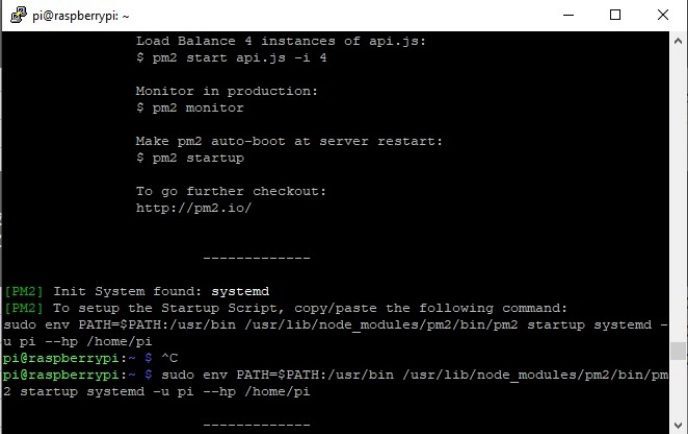
pm2 startup
Po wpisaniu drugiej komendy wyświetli się polecenie, które należy skopiować, a następnie wkleić do terminala i wcisnąć Enter.

Teraz musimy stworzyć plik, który będzie powodował uruchomienie naszego systemu. Aby to zrobić, wpisujemy poniższą komendę:
nano mm.sh
Po wpisaniu polecenia otworzy się edytor kodu. Tutaj wklejamy do środka poniższą zawartość, a później zapisujemy i zamykamy plik.
cd ./MagicMirror
DISPLAY=:0 npm start
Aby plik mógł się wykonać, musimy przyznać mu uprawnienia do “wykonywania się”. W tym celu wpisujemy w terminal:
chmod +x mm.sh
Ostatnim zadaniem jest przypisanie tego pliku do programu zarządzania, w tym celu wpisujemy:
pm2 start mm.sh
pm2 save
Teraz możemy wpisać w terminal poniższą komendę i sprawdzić, czy program po uruchomieniu systemu będzie działał. Jeśli tak, to możemy przejść do montażu układów na samym lustrze!
sudo reboot
Montaż elektroniki na ramie lustra
Kiedy mamy już stworzony system, który będzie odpowiedzialny za wyświetlanie informacji. Możemy przejść do montażu elektroniki na lustrze. Tutaj proces jest stosunkowo prosty. Najlepiej przy pomocy silikonu szklarskiego przyklejamy wyświetlacz i elementy elektroniczne do tafli lustra. Warto pamiętać o tym, że wszystkie elementy powinniśmy odtłuścić – dobrym środkiem jest preparat IPA. Oprócz tego powinniśmy zasłonić również wszystkie elementy emitujące światło. Mowa tu głównie o diodach LED. Jeśli chcemy skutecznie uniknąć przedostawania się światła, to możemy okleić tylną część lustra. Oczywiście pomijamy tutaj miejsce na wyświetlacz. Elementy elektroniczne zamocowane na lustrze prezentują się następująco:

A tak wygląda inteligentne lustro z wyświetlaczem w całej okazałości:

Mamy nadzieję, że ten poradnik pokazał Wam, jak szybko i łatwo można zbudować własne inteligentne lustro. Jeśli macie jakieś pytania lub uwagi, to zapraszamy do sekcji komentarzy!
Magic Mirror – FAQ
Magic Mirror, czyli inteligentne lustro, oprócz standardowej funkcjonalności, czyli prezentowania odbicia, wyróżnia się dodatkowymi możliwościami (funkcjami). Najważniejsze z nich to wyświetlanie aktualnej daty, godziny, informacji dotyczących pogody, a nawet krótkich informacji z kraju lub świata. Najważniejszym elementem inteligentnego lustra odpowiedzialnym za wyświetlanie informacji jest ekran. W zależności od potrzeb i wymiarów lustra można wykorzystać wyświetlacz o różnych przekątnych np. 10-calowy.
Inteligentne lustro jest szczególnie polecane dla miłośników gadżetów i użytkowników systemów smart home. Możliwość praktycznie dowolnej edycji informacji wyświetlanych na ekranie sprawia, że każdy użytkownik może dostosować inteligentne lustro do swoich wymagań. Magic Mirror to jeden z najpopularniejszych projektów DIY obejmujących wykorzystanie wydajnego minikomputera Raspberry Pi. Duża moc obliczeniowa maliny sprawia, że nic nie stoi na przeszkodzie, aby projekt Magic Mirror rozbudować o funkcjonalności jednego z asystentów głosowych.
Jak oceniasz ten wpis blogowy?
Kliknij gwiazdkę, aby go ocenić!
Średnia ocena: 4.3 / 5. Liczba głosów: 7
Jak dotąd brak głosów! Bądź pierwszą osobą, która oceni ten wpis.
























11 Responses
Bardzo ciekawy poradnik, często zdarza mi się czytać waszego bloga i bardzo doceniam czas poświęcony na wpisy. Dodatkowo chciałbym zwrócić szczególną uwagę na wpisy Pana Marcina, przerabiałem tworzenie systemu inteligentnego domu, teraz będę zabierał się za ten projekt, wszystko opisane jest profesjonalnie i pokazuje to ogrom wiedzy autora. Pozdrawiam i czekam na więcej wpisów.
bardzo fajny opisany projekt
właśnie zacząłem się bawić z moim nowym pi
wgranie samego magic mirror nie sprawił mi problemu lecz utknąłem na przeróbce kalendarza podany sposób w instrukcji nie działa , wywala przy starcie błąd i magic nie wstaje nie zapisałem też odginału a teraz pomogło jedynie całkowite usuniecie kalendarza – jednak chciałbym go mieć – masz może inny sposób
Ciężko nam określić gdzie może być błąd nie widząc pliku konfiguracyjnego ale warto sprawdzić czy gdzieś w kodzie nie ma Pan błędu (przypadkowe usunięcie jednego znaku, literówka, etc).
Fantastic mirror
Szok
Jestem happy
Hej
super pokazane
a da się zostawić żeby pokazywał komentarze oczywiście w PL języku, na yot…e widziałem że ktoś miał tak wykonane lecz sam nie mam pomysłu jak to zrobić 🙂
To nie rób tylko ogarnij gotowe.
Jest w PL firma ktora produkuje: https://youtu.be/hImzrWmPGHg
Panie Marcinie, na poglądowych zdjęciach w google widać smart lustra, w których powierzchnia wyświetlacza również jest lustrzana, nie odznacza się szare tło jak na Pańskim zdjęciu projektu. Od czego zależy ta kwestia? Od jasności wyświetlacza pod warstwą lustra? Może to inne rozwiązanie, bardziej skomplikowane? Będę wdzięczny za odpowiedź. Bardzo przystępnie opisana sprawa.
Okej wszystko ładnie działa, natomiast chciałbym zatrzymać moje komplementy zmieniając kalendarz. Druga sprawa to cofnąć autostart lustra? Bo tak trochę chciałbym je teraz zacząć modyfikować a nawet nie idzie konsoli wywołać.
nie działa npm install
git clone https://github.com/MichMich/MagicMirror
Cloning into ‘MagicMirror’…
remote: Enumerating objects: 23170, done.
remote: Counting objects: 100% (140/140), done.
remote: Compressing objects: 100% (81/81), done.
remote: Total 23170 (delta 66), reused 119 (delta 55), pack-reused 23030
Receiving objects: 100% (23170/23170), 19.38 MiB | 1.08 MiB/s, done.
Resolving deltas: 100% (14211/14211), done.
pi@raspberrypi:~ $ cd MagicMirror/
pi@raspberrypi:~/MagicMirror $ npm install
-bash: npm: command not found
Czy udałoby się ustawić język asystenta na polski, jak obecnie działający na telefonach.
Chciałbym tym zamienić Google Nest na takie lustro.
Niestety obawiam się, że urządzenia Google, takie jak Google Nest, nie obsługują języka polskiego na ten moment.