Spis treści:
W poprzednim artykule połączyliśmy ESP32 z prostym czujnikiem temperatury DS18B20 oraz wyświetlaczem OLED, który również wyświetlał dane otrzymane z czujnika. Stworzyliśmy również prosty serwer WWW, który wyświetlał dane z czujnika temperatury. W tym tutorialu wykorzystamy wiedzę zdobytą w poprzednich artykułach i stworzymy projekt, który będzie wyświetlał dane z czujnika temperatury i wilgotności DHT11 na wyświetlaczu OLED oraz na stronie internetowej.
Co będzie potrzebne do stworzenia projektu?
W celu wykonania projektu będzie nam potrzebny moduł ESP32, czujnik DHT11 oraz wyświetlacz OLED. Wszystkie niezbędne elementy można znaleźć w specjalnie przygotowanym zestawie z modułem ESP32.
Pełna lista wykorzystanych elementów poniżej:
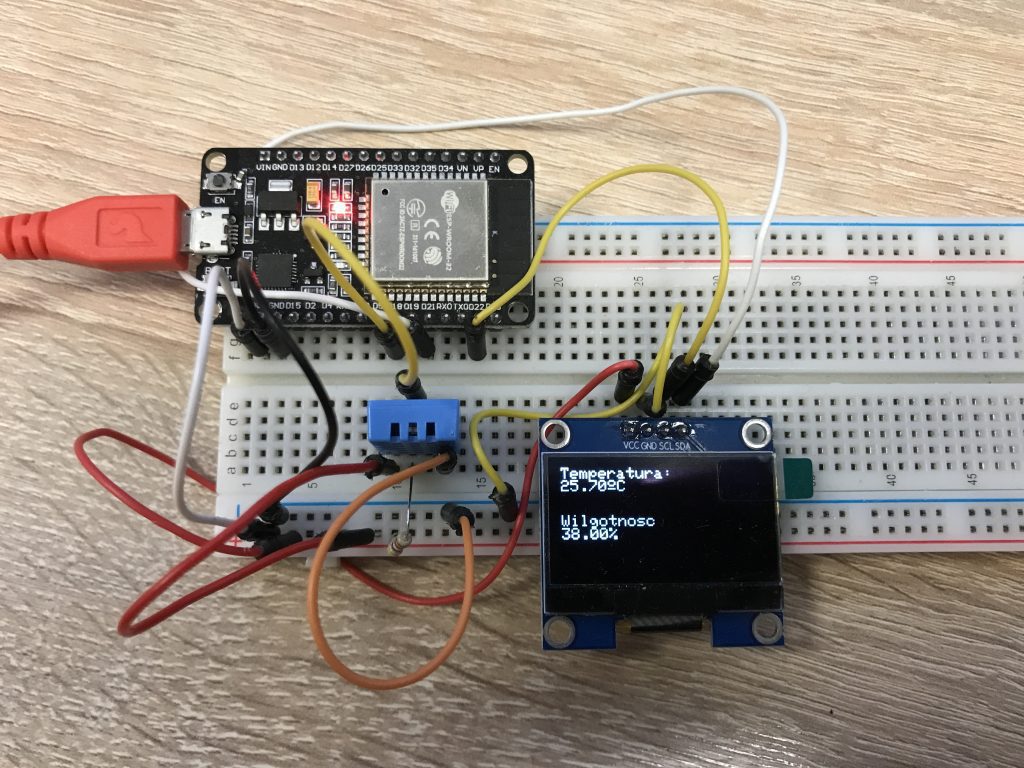
Podłączenie elementów do płytki stykowej
Wyświetlacz OLED do komunikacji wykorzystuje interfejs I2C, został podłączony do pinów 21 (SDA) oraz 22 (SCK) modułu ESP32, natomiast czujnik DHT11 podłączony został do pinu 18 z wykorzystaniem rezystora 4,7 kΩ. Poniżej znajduje się schemat podłączenia modułów z ESP32.
Wymagane biblioteki dla OLED oraz DHT11
W celu poprawnej obsługi wyświetlacza ze sterownikiem SH1106 oraz czujnika DHT11 należy zainstalować odpowiednie biblioteki w środowisku Arduino IDE. Wymagane biblioteki można znaleźć pod linkami:
- https://github.com/nhatuan84/esp32-sh1106-oled
- https://github.com/adafruit/Adafruit-GFX-Library
- https://github.com/adafruit/DHT-sensor-library
Dodatkowo potrzebne będą biblioteki do stworzenia serwera ESP32:
- https://github.com/me-no-dev/ESPAsyncWebServer/archive/master.zip
- https://github.com/me-no-dev/AsyncTCP/archive/master.zip
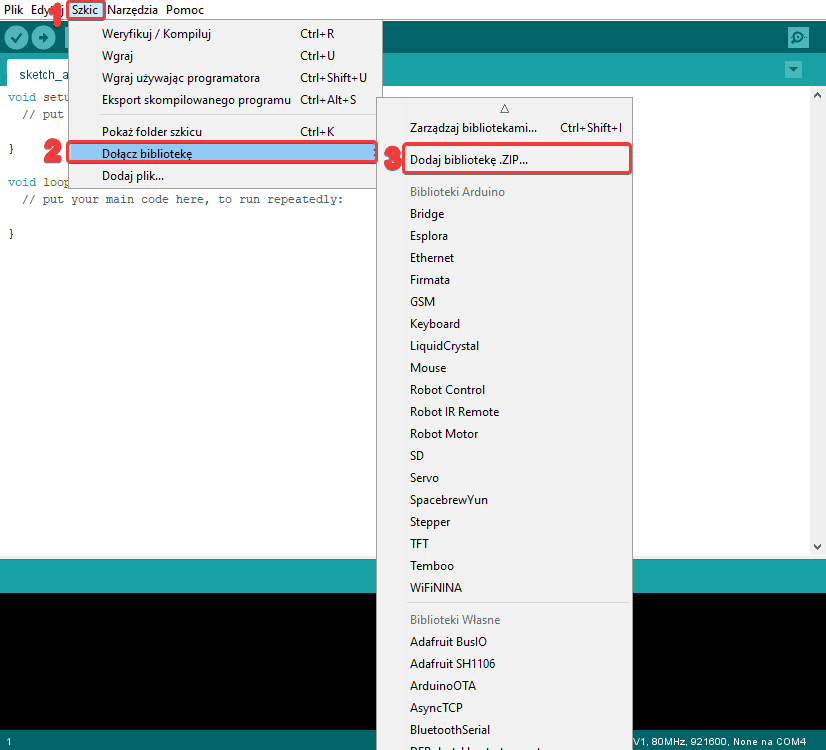
Pobrane w formie paczki .zip biblioteki instalujemy w środowisku Arduino IDE.

Pojawi się okno, gdzie należy wyszukać lokalizację pobranych paczek, a następnie wybrać bibliotekę .zip i wybrać przycisk Otwórz.
Programowanie modułu ESP32
Po odpowiednim podłączeniu modułów do ESP32 i wgraniu bibliotek dla wyświetlacza OLED, DHT11 oraz serwera ESP32. Poniższy kod wyświetli na ekranie OLED dane z czujnika DHT11 oraz stworzy prosty serwer web, również z danymi z czujnika.
#include <SPI.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SH1106.h>
#include "WiFi.h"
#include "ESPAsyncWebServer.h"
#include <Adafruit_Sensor.h>
#include <DHT.h>
//Wprowadź dane sieci WiFi, do której chcesz się podłączyć
const char* ssid = "Twoje_SSID";
const char* password = "Twoje_hasło";
//Definiujemy piny ESP, do których podłączony jest wyświetlacz
#define OLED_SDA 21
#define OLED_SCL 22
Adafruit_SH1106 display(21, 22);
//Definiujemy pin ESP, do którego podłączony jest czujnik DH11
#define DHTPIN 18
//Wybieramy typ wykorzystanego czujnik (DHT11)
#define DHTTYPE DHT11
DHT dht(DHTPIN, DHTTYPE);
//Tworzymy objekt AsyncWebServer na porcie 80
AsyncWebServer server(80);
//Odczytujemy temperature z czujnika DHT11
String readDHTTemperature() {
float t = dht.readTemperature();
if (isnan(t)) {
Serial.println("Błąd pomiaru temperatury");
return "--";
}
else {
Serial.println(t);
return String(t);
}
}
//Odczytujemy wilgotność z czujnika DHT11
String readDHTHumidity() {
float h = dht.readHumidity();
if (isnan(h)) {
Serial.println("Błąd pomiaru wilgotności");
return "--";
}
else {
Serial.println(h);
return String(h);
}
}
//Tworzymy wygląd strony HTML
const char index_html[] PROGMEM = R"rawliteral(
<!DOCTYPE HTML><html>
<head>
<meta name="vewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">
<style>
html {
font-family: Arial;
display: inline-block;
margin: 0px auto;
text-align: center;
}
h2 {font-size: 3.0rem;}
p {font-size: 3.0rem;}
.units {font-size: 1.2rem;}
.dht-labels{
font-size: 1.5rem;
vertical-align: middle;
padding-bottom: 15px;
}
</style>
</head>
<body>
<h2><span id="Serwer-ESP32">Serwer ESP32</span></h2>
<p>
<i class="fas fa-thermometer-three-quarters" style="color:#666;"></i>
<span class="dht-labels">Temperatura</span>
<span id="temperature">%TEMPERATURE%</span>
<sup class="units">°C</sup>
</p>
<p>
<i class="fas fa-tint" style="color:#666;"></i>
<span class="dht-labels">Wilgotnosc</span>
<span id="humidity"%HUMIDITY%></span>
<sup class="units">%</sup>
</p>
<script>(()=>{class RocketElementorPreload{constructor(){this.deviceMode=document.createElement("span"),this.deviceMode.id="elementor-device-mode-wpr",this.deviceMode.setAttribute("class","elementor-screen-only"),document.body.appendChild(this.deviceMode)}t(){let t=getComputedStyle(this.deviceMode,":after").content.replace(/"/g,"");this.animationSettingKeys=this.i(t),document.querySelectorAll(".elementor-invisible[data-settings]").forEach((t=>{const e=t.getBoundingClientRect();if(e.bottom>=0&&e.top<=window.innerHeight)try{this.o(t)}catch(t){}}))}o(t){const e=JSON.parse(t.dataset.settings),i=e.m||e.animation_delay||0,n=e[this.animationSettingKeys.find((t=>e[t]))];if("none"===n)return void t.classList.remove("elementor-invisible");t.classList.remove(n),this.currentAnimation&&t.classList.remove(this.currentAnimation),this.currentAnimation=n;let o=setTimeout((()=>{t.classList.remove("elementor-invisible"),t.classList.add("animated",n),this.l(t,e)}),i);window.addEventListener("rocket-startLoading",(function(){clearTimeout(o)}))}i(t="mobile"){const e=[""];switch(t){case"mobile":e.unshift("_mobile");case"tablet":e.unshift("_tablet");case"desktop":e.unshift("_desktop")}const i=[];return["animation","_animation"].forEach((t=>{e.forEach((e=>{i.push(t+e)}))})),i}l(t,e){this.i().forEach((t=>delete e[t])),t.dataset.settings=JSON.stringify(e)}static run(){const t=new RocketElementorPreload;requestAnimationFrame(t.t.bind(t))}}document.addEventListener("DOMContentLoaded",RocketElementorPreload.run)})();</script></body>
<script>
setInterval(function ( ) {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("temperature").innerHTML = this.responseText;
}
};
xhttp.open("GET", "/temperature", true);
xhttp.send();
}, 10000 ) ;
setInterval(function ( ) {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("humidity").innerHTML = this.responseText;
}
};
xhttp.open("GET", "/humidity", true);
xhttp.send();
}, 10000 ) ;
</script>
</html>)rawliteral";
String processor(const String& var) {
if (var == "TEMPERATURE") {
return readDHTTemperature();
}
else if (var == "HUMIDITY") {
return readDHTHumidity();
}
return String();
}
void setup() {
Serial.begin(115200);
display.begin(SH1106_SWITCHCAPVCC, 0x3C);
display.clearDisplay();
display.display();
dht.begin();
//Łączenie z WiFi
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Łączenie z WiFi..." );
}
//Wyświetlenie lokalnego adresu IP modułu ESP32
Serial.println(WiFi.localIP());
server.on("/", HTTP_GET, [](AsyncWebServerRequest * request) {
request->send_P(200, "text/html", index_html, processor);
});
server.on("/temperature", HTTP_GET, [](AsyncWebServerRequest * request) {
request->send_P(200, "text/plain", readDHTTemperature().c_str());
});
server.on("/humidity", HTTP_GET, [](AsyncWebServerRequest * request) {
request->send_P(200, "text/plain", readDHTHumidity().c_str());
});
server.begin();
}
void loop() {
float t = dht.readTemperature();
float h = dht.readHumidity();
//Wypisanie danych na ekranie OLED
display.setTextColor(WHITE);
display.setCursor(0, 0);
display.setTextSize(1);
display.println("Temperatura:");
display.print(t);
display.cp437(true);
display.write(167);
display.println("C");
display.display();
display.setCursor(0, 30);
display.setTextSize(1);
display.println("Wilgotnosc");
display.setTextSize(1);
display.print(h);
display.println("%");
display.display();
display.clearDisplay();
delay(5000);
}
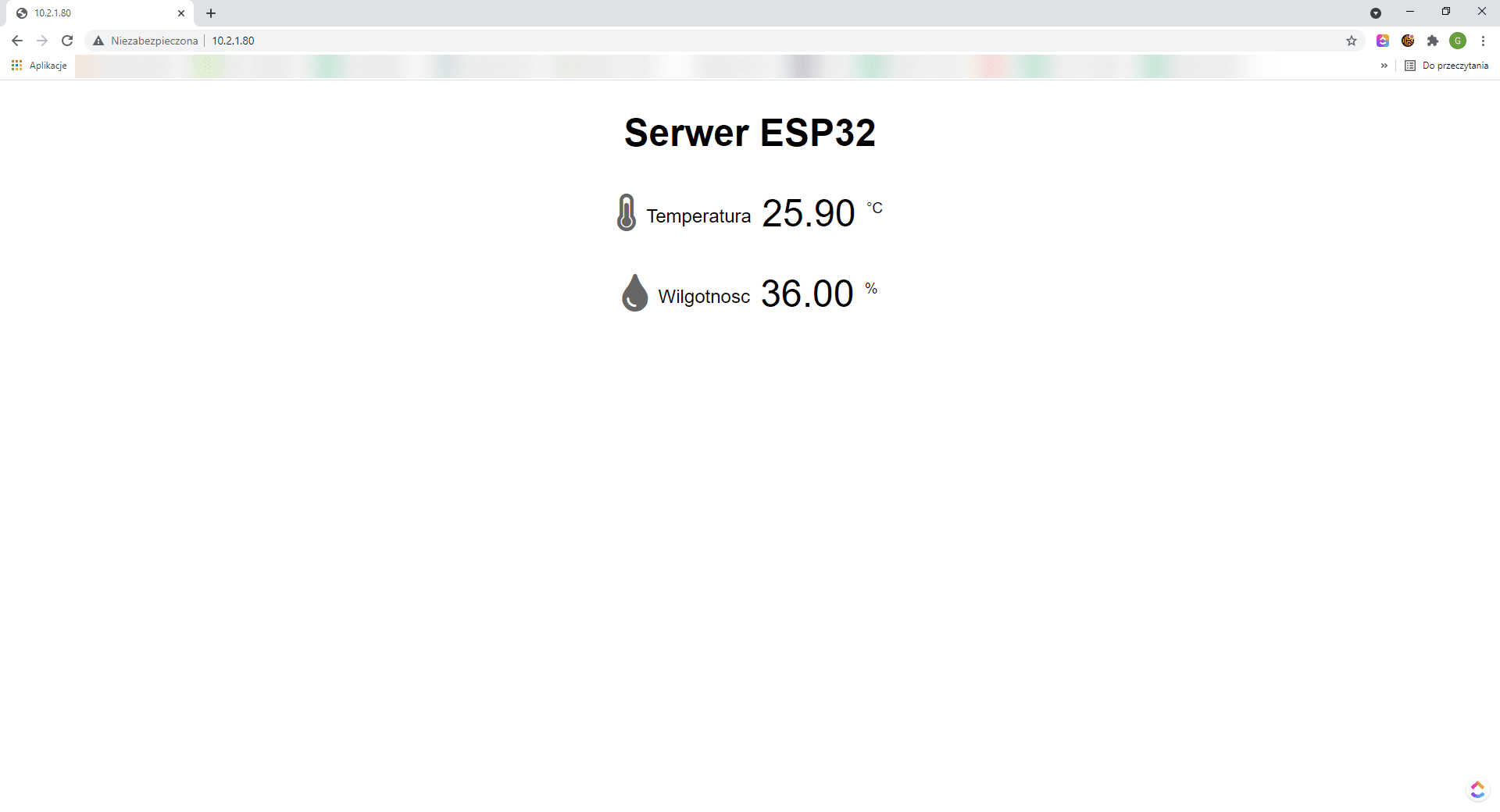
Po poprawnym wgraniu kodu na moduł ESP32 w monitorze szeregowym pojawi się adres IP Twojego serwera ESP32, a na wyświetlaczu pokarzą się dane pomiarowe z czujnika.
Wkrótce pojawią się kolejne artykuły dotyczące ESP32!
Jak oceniasz ten wpis blogowy?
Kliknij gwiazdkę, aby go ocenić!
Średnia ocena: 4.4 / 5. Liczba głosów: 7
Jak dotąd brak głosów! Bądź pierwszą osobą, która oceni ten wpis.



























Jedna odpowiedź
Super 🙂 dla początkującego (ja) bardzo przydatne. Ale …brak schematu podłączeń … tylko schemat płytki stykowej 🙂