Kości to jedne z najstarszych narzędzi używanych w grach, jakie kiedykolwiek wymyślono. Znamy je i wykorzystujemy od starożytności. Od niedawna znamy też ciekawy projekt od TinkerGen, dlatego dziś ruszamy z duchem czasu i przyglądamy się temu, jak stworzyć własną kostkę do gry – i to elektroniczną!
Zanim zaczniemy...
Pomysł na witrynie TinkerGen przedstawił miłośnik inżynierii komputerowej Ivan Bosnić. Na Twitterze określa się jako nerd STEM i edukator. Warto zajrzeć i na profil, i do naszego artykułu o Tinkergen – zwłaszcza, jeżeli Glint ani koncepcja edukacji w nurcie STEM / STEAM nie jest Wam jeszcze zbyt dobrze znana.
Słowem wstępu – programowalna bransoletka Glint umożliwia łatwe tworzenie interaktywnych projektów dla najmłodszych, którzy dopiero zaczynają przygodę z programowaniem graficznym. Przedni panel urządzenia składa się z 12 programowalnych diod LED RGB oraz przycisku głównego na środku urządzenia. Z pewnością przypadnie do gustu dzieciom od 6 roku życia.
Proces składania urządzenia trwa około 5 do 10 minut, a na urządzeniu wgrane są 3 domyślne programy, które wybiera się za pomocą przycisku w centralnej części panelu przedniego. To jedyny przycisk i to o nim będzie mowa w kontekście naszego projektu za każdym razem, kiedy się pojawi – trudno będzie się pomylić!
Tworzymy własną kostkę do gry
Programowalna bransoletka Glint może zostać zamieniona w kostkę do gry. Jeżeli jeszcze nie macie swojej bransoletki TinkerGen, to znajdziecie ją oczywiście w ofercie sklepu. Potrzebne będzie także graficzne narzędzie programistyczne Codecraft stworzone w oparciu o wizualny język programowania Scratch 3.0.

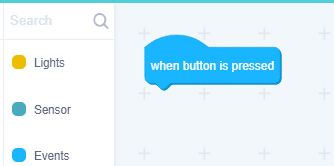
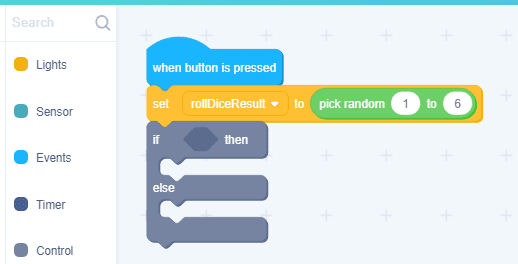
Przycisk otrzyma zadanie rzutu kostką, więc rozpoczniemy nasz program właśnie od momentu naciśnięcia przycisku.

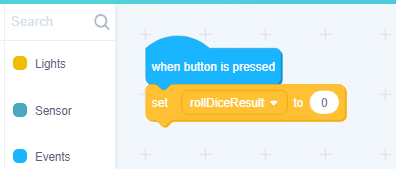
Wszystko, co umieścimy pod tą komendą, zostanie wykonane po naciśnięciu przycisku. Będziemy wówczas otrzymywać klasyczne wyniki kostki, czyli od 1 do 6. To samo możemy osiągnąć za pomocą komendy pick random, która wybierze jedną z liczb z zadanego zakresu. Zapisujemy tę liczbę do zmiennej. Aby utworzyć zmienną, musimy kliknąć na grupę Variable, a następnie na przycisk Make a Variable. Teraz wpisujemy nazwę zmiennej i klikamy na przycisk OK. Przeciągamy polecenie set i umieszczamy je poniżej komendy when button is pressed.

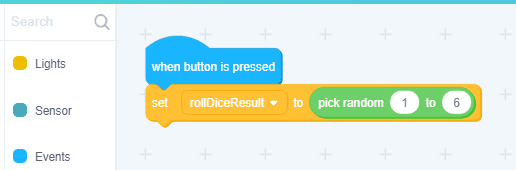
Aby przypisać wartość rzutu kostką do zmiennej, umieścimy polecenie pick random wewnątrz polecenia set i zdefiniujemy zakres od 1 do 6:

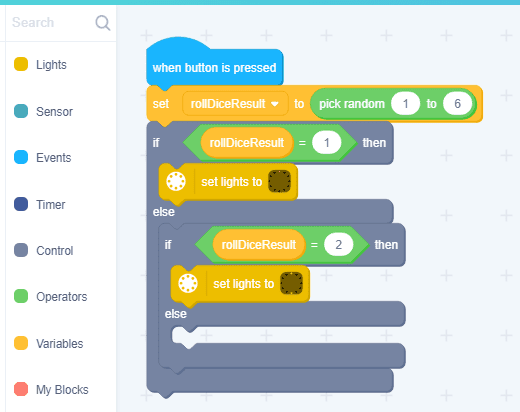
Rozświetlimy liczbę diod LED równą wartości na kostce. Użyjemy do tego celu funkcji warunkowej if else.

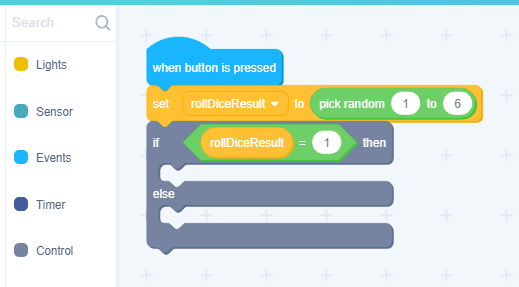
Polecenie przyjmuje wyrażenia. Jeśli wyrażenie jest prawdziwe, to zostanie wykonany pierwszy zestaw poleceń. Jeżeli wyrażenie jest fałszywe, to zostanie wykonany drugi zestaw poleceń. Naszym wyrażeniem będzie “jeśli wartością rzutu kostką jest 1”. Dodajmy je:

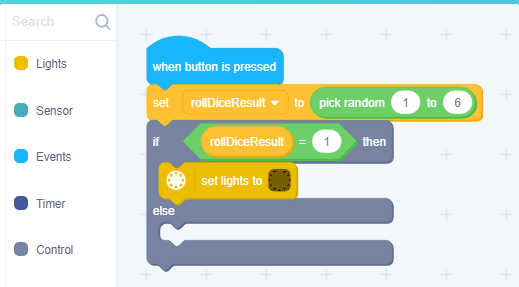
Kolor komendy podpowie nam, do której grupy ona należy. Jest też opcja wyszukiwania nad grupami, gdzie możemy wpisać tekst polecenia. Teraz dodamy polecenie set lights do pierwszego zestawu subkomend:

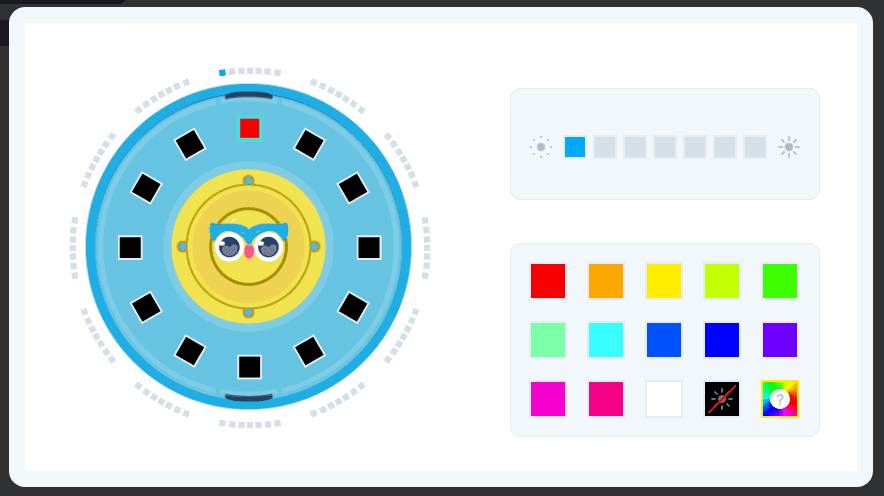
To polecenie zostanie wykonane, gdy wartość rzutu kostką wynosi 1, chcemy więc zapalić jedną diodę LED. W tym celu klikamy na brązową część polecenia set lights. Kliknięcie otworzy edytor, w którym możemy wybrać, które diody będą aktywne, w jakim będą kolorze i o jakiej jasności.

Do drugiego zestawu poleceń zostanie dodana nowa komenda if else, która sprawdzi, czy wartość rzutu kostką wynosi 2:

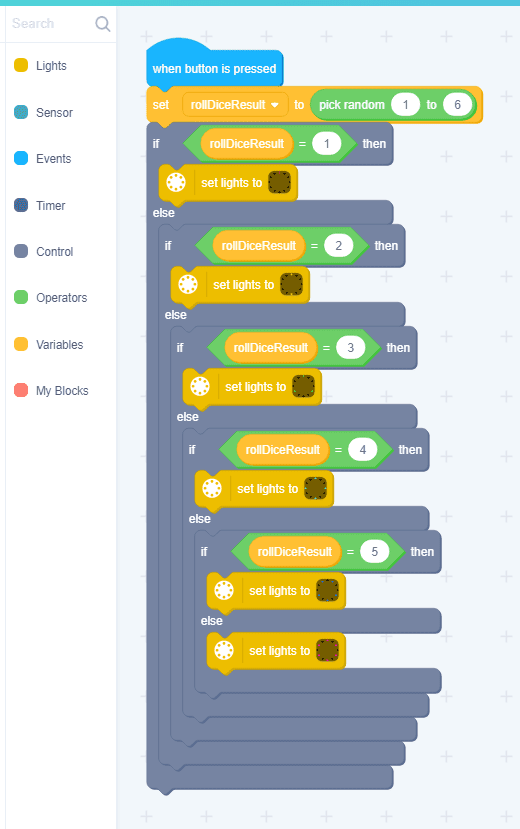
Dostrzegacie wzór? Sprawdzimy, czy wartość wynosi 1. Jeśli tak, to zapalimy jedną diodę LED. Jeśli nie wynosi 1, to sprawdzimy, czy wartość wynosi 2. Jeśli tak, to zapalimy dwie diody LED. Jeśli nie, to sprawdzimy, czy wartość wynosi 3 i tak dalej. Jeśli klikniemy prawym przyciskiem myszy na polecenie, to możemy wówczas skorzystać z opcji Duplicate, która powieli zestaw poleceń. Takie rozwiązanie zaoszczędzi nam trochę czasu. Dodajmy pozostałe komendy:

Nie zapomnijmy o rozświetleniu diod LED dla każdej wartości. Możemy używać różnych kolorów i formacji LED, aby uczynić swoją kostkę naprawdę wyjątkową. I to wszystko! Mamy kość i jesteśmy gotowi do gry w jakąś grę planszową.
Po zakończeniu projektu możecie spróbować tych wyzwań:
- Użycie potrząsania zamiast przycisku do rzucania kością (wskazówka: sprawdź polecenie when shake).
- Dodanie do naszego programu zarówno wciśnięcie przycisku, jak i postrząsanie (wskazówka: użyj opcji duplicate).
- Dodanie efektu świetlnego przed wyświetleniem wartości rzutu kostką (wskazówka: sprawdź inne polecenia Lights).
- Rzut dwiema kostkami jednocześnie (wskazówka: dodaj drugą zmienną i użyj większej ilości poleceń if else albo poeksperymentuj nieco z komendami turn lights off, set light i turn light commands.
Jak oceniasz ten wpis blogowy?
Kliknij gwiazdkę, aby go ocenić!
Średnia ocena: 5 / 5. Liczba głosów: 2
Jak dotąd brak głosów! Bądź pierwszą osobą, która oceni ten wpis.