Opis produktu: Wprowadzenie do tworzenia stron internetowych
- Chcesz tworzyć strony internetowe, ale nie wiesz od czego zacząć?
- Gubisz się w różnych technikach tworzenia stron?
- Chcesz krok po kroku poznać główne techniki, które umożliwią Ci bez problemu rozpoczęcie pracy nad stronami internetowymi?
- Masz już pewną wiedzę w tym temacie, ale nie wiesz jak ją uporządkować i usystematyzować?
Wybierając ten kurs, dowiesz się znacznie więcej!
|
Uwaga! Instrukcję pobrania oraz kod otrzymasz od nas na podany podczas składania zamówienia adres e-mail najpóźniej w następnym dniu roboczym po otrzymaniu wpłaty. |
Naucz się tworzyć ładne i funkcjonalne strony
Z tym kursem szybko nauczysz się najważniejszych technik tworzenia stron internetowych. Zdobyta tu wiedza pozwoli Ci na pisanie w pełni kompletnych i "ostylowanych" stron internetowych, z mnóstwem zdjęć, animacji oraz z różnymi funkcjami. Będzie doskonałą podstawą do dalszej nauki i rozwoju.
Bardzo proste i praktyczne przykłady pozwolą Ci na naukę od podstaw tworzenia stron. Jest to świetne rozwiązanie dla niedoświadczonych jeszcze osób web developerów. Podczas szkolenia poruszane są tematy o różnym stopniu zaawansowania, dlatego każdy znajdzie tu wiele cennych informacji dla siebie. Odnajdziesz się w gąszczu niezliczonych współczesnych technologii oraz narzędzi webowych, bez względu na to czy zaczynasz od początku czy też masz już jakąś wiedzę na ten temat.
Co zyskujesz z tym kursem?
- Szeroką wiedzę na temat głównych technologii tworzenia stron
- Umiejętności, które pozwolą Ci na samodzielną pracę nad własnymi projektami
- Znajomość technik pracy, dzięki którym zdobędziesz karierę web developera
- Wiedzę, którą możesz rozwijać w wybranym przez siebie kierunku
- Okazję do uporządkowania i rozwinięcia dotychczasowej wiedzy
Czego tak naprawdę się nauczysz?
Kurs pozwoli Ci zdobyć niezbędną wiedzę i umiejętności, abyś mógł zostać profesjonalnym web developerem.
Narzędzia
Na początek szkolenia przygotowano informacje, bez których nie można się obejść w tej branży. Pokazano także jak dobrać odpowiedni edytor, a także jak wykorzystać możliwości developerskich narzędzi dostępnych w przeglądarce Firefox i Chrome.
HTML – treść to podstawa
Najważniejszą rzeczą do opanowania jest język HTML, ponieważ istotnym elementem każdej strony internetowej jest jej treść. To od niego zaczniemy przygodę z technikami webowymi. Poznasz tu najczęściej używane znaczniki i kluczowe atrybuty oraz dowiesz się jak w praktyce tworzyć typowe elementy każdej strony: akapity, menu, nagłówki, obrazy, odnośniki, przyciski, formularze itp. Wszystko po to abyś nauczył się efektywnie tworzyć zawartość dowolnego serwisu internetowego.
CSS – jak sprawić, aby strona pięknie wyglądała
HTML określa treść, a CSS ustala jak ta treść ma wyglądać. Znajomość CSS jest niezwykle przydatna, jeśli chcesz nadawać swoim stronom różny wygląd. W tym etapie nauczysz się zasadniczych koncepcji, które ściśle wiążą się z arkuszami stylów. Zaczniesz opisywać wszystkie selektory, opanujesz formatowanie tekstu, dzielenie zawartości na kolumny, stylowanie formularzy, pozycjonowanie elementów, i inne.
JavaScript – jak sprawić żeby strona ożyła
Nowoczesne strony internetowe muszą być interaktywne, dynamiczne i potrafiące reagować na czynności użytkowników. Przyciągają w ten sposób uwagę. Najlepszą technologią jest tutaj język JavaScript. Obeznanie w nim da Ci wielkie możliwości: od wyskakujących okienek po rozbudowane interaktywne aplikacje. Na tym etapie szkolenia będzie okazja, aby nauczyć się kluczowych technik pracy z JavaScript.
jQuery – łatwiejszy JavaScript
Aby dobrze pojąć jQuery, należy wyobrazić sobie zestaw gotowych funkcji napisanych w języku JavaScript. JQuery pomoże Ci bardzo szybko wdrożyć na stronach przeróżne interaktywne elementy, dodać ciekawe animacje itd. Kurs pozwoli Ci na praktyczne ćwiczenia oraz rozpoczęcie pracy z biblioteką.
AJAX – jeszcze więcej możliwości
Znasz może strony, których treść jest modernizowana przez cały czas? Używałeś wyszukiwarki, która pokazuje listy podpowiedzi?
Takie właśnie możliwości oferuje AJAX, a nawet więcej. Jest to jeden z wielu przykładów niezwykle ważnych technologii webowych, które zostały przedstawione w tym kursie.
Wiersz poleceń – niezbędne narzędzie
W tym rozdziale kursu wyjaśnione jest dlaczego wiersz poleceń to jedno z najważniejszych narzędzi każdego web developera. Pozwala on na szybszą pracę ale także często jest jedynym interfejsem dla wielu niezbędnych bibliotek czy frameworków.
Node – JavaScript na serwerze
Kluczem do sukcesu dla milionów web developerów stało się narzędzie Node. Node umożliwia uruchamianie JavaScript na serwerze i zapewnia nieograniczone możliwości do tworzenia bardzo rozbudowanych webowych aplikacji. W szkoleniu pokazano kilka bardzo interesujących projektów z użyciem Node. Dowiesz się też jak tworzyć dynamiczne strony z Express.js, jak korzystać z narzędzia npm oraz jak uruchomić prosty serwer http.
Git – gwarancja bezstresowej pracy
Jeżeli interesuje Cię kariera web developera, to musisz zapoznać się z system kontroli wersji Git. Jest to niezwykle ważne narzędzie, które zapewni Ci spokój i bezpieczeństwo danych. Nie będziesz się obawiać o utratę efektów ciężkiej pracy.
Co jeszcze?
Do kursu dołączono wszystkie materiały użyte przez autora. Znajduje się w nim wiele praktycznych ćwiczeń, które pozwolą Ci na szybką i przyjemną naukę. Bez żadnego problemu będziesz mógł powtórzyć każde ćwiczenie.
Jak korzystać z kursu?
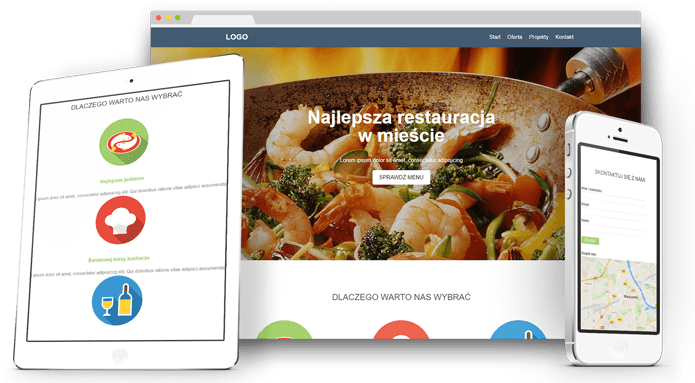
Kupując kurs otrzymujesz dostęp do naszej platformy szkoleniowej. Aby korzystać ze szkolenia, potrzebujesz jedynie dostępu do internetu. Kursy możesz wygodnie oglądać przez dowolną przeglądarkę lub aplikację mobilną na system Android i iOS.
Spis treści1. Wprowadzenie
2. HTML
3. HTML - kontynuujemy pracę
4. Kaskadowe arkusze stylów CSS
5. CSS - praktyczny projekt
6. JavaScript - elementy dynamiczne
7. jQuery - najpopularniejsza biblioteka JS
8. Technologia AJAX
9. Node.js - dynamiczne aplikacje JS
10. Git dla web developera
|