Spis treści:
- 1 Dlaczego warto zainteresować się micro:bit
- 2 Czym jest micro:bit?
- 3 Programowanie micro:bit
- 4 Wyświetlanie napisu - wyświetlanie własnego imienia zaraz po uruchomieniu
- 5 Wyświetlanie napisu - stałe wyświetlanie własnego imienia na ekranie LED micro:bit
- 6 Wyświetlanie ikony na wyświetlaczu LED micro:bit
- 7 Wyświetlanie kilku ikon na wyświetlaczu LED
- 8 Wyświetlanie kilku ikon na wyświetlaczu LED - innych zaraz po uruchomieniu oraz innych wyświetlanych stale
- 9 Wyświetlanie napisu po uruchomieniu oraz stale ikon na wyświetlaczu LED
- 10 Wyświetlanie kształtów
- 11 Wyświetlanie na wyświetlaczu ikony po naciśnięciu przycisku A
- 12 Wyświetlanie na wyświetlaczu ikony po naciśnięciu przycisku A, wyświetlanie innej ikony po naciśnięciu przycisku B
- 13 Wyświetlanie na wyświetlaczu ikony po naciśnięciu przycisku A, wyświetlanie innej własnej ikony po naciśnięciu przycisku B, kasowanie ikon po wspólnym naciśnięciu przycisku A+B
- 14 Mruganie pojedynczej diody na wyświetlaczu micro:bit
- 15 Wyświetlanie na micro:bit różnych elementów
- 16 Reakcja wyświetlacza LED micro:bit na przycisk A (zapalanie diod) oraz przycisk B (gaszenie diod)
- 17 Działanie akcelerometru wbudowanego w płytkę micro:bit
- 18 Mrugające powtarzane emotikonki
- 19 Elektroniczna kostka do gry
- 20 Graficzna elektroniczna kostka do gry
- 21 Dodawanie dwóch liczb
- 22 Mnożenie dwóch liczb
Micro:bit to małych rozmiarów płytka elektroniczna, która powstała z inicjatywy BBC. Ma zastosowanie w różnych projektach wśród uczniów, nauczycieli i ludzi z różnych branż na całym świecie. Jej powstanie wpisuje się w ideę STEAM, czyli Science, Technology, Engineering, Art, Mathematics, co oznacza Naukę, Technologię, Inżynierię, Sztukę oraz Matematykę. Artykuł ma na celu zaprezentowanie prostych projektów z wykorzystaniem tylko samej płytki.
Dlaczego warto zainteresować się micro:bit
Autor jest tą płytką zafascynowany i uważa, że warto o niej mówić i pokazywać jej zastosowanie z kilku powodów:
- Edukacyjny: Micro:bit jest doskonałym narzędziem edukacyjnym, które może pomóc uczniom rozwijać umiejętności programowania, tworzenia projektów technologicznych i rozumienia podstawowych koncepcji związanych z elektroniką.
- Innowacyjny: to nowoczesne urządzenie, które oferuje szeroki zakres możliwości programistycznych i technologicznych. Dzięki niemu można tworzyć różnorodne projekty, rozwijać kreatywne umiejętności i eksperymentować z nowymi technologiami.
- Motywacyjny: Omawiane micro:bit może być motywujące dla osób zainteresowanych programowaniem i elektroniką, ponieważ daje im szansę na naukę i rozwijanie się w tych dziedzinach.
- Praktyczny: Micro:bit jest niedrogi, łatwy w użyciu i dostępny dla szerokiego grona osób. Dzięki temu można go wykorzystać do realizacji różnorodnych projektów, od prostych do bardziej zaawansowanych, co pozwala na naukę poprzez praktyczne doświadczenie.
- Społecznościowy: może również przyczynić się do budowania społeczności entuzjastów technologii, którzy będą dzielić się swoimi projektami, pomysłami i doświadczeniami z innymi pasjonatami. Dzięki temu można tworzyć inspirujące środowisko, które sprzyja kreatywności i innowacyjności.
Czym jest micro:bit?
Micro:bit to urządzenie, które zainteresuje każdego, niezależnie od wieku – kto tylko będzie chciał zrealizować swój projekt począwszy od najprostszego włączenia oświetlenia skończywszy na prostych rozwiązaniach inteligentnego domu.
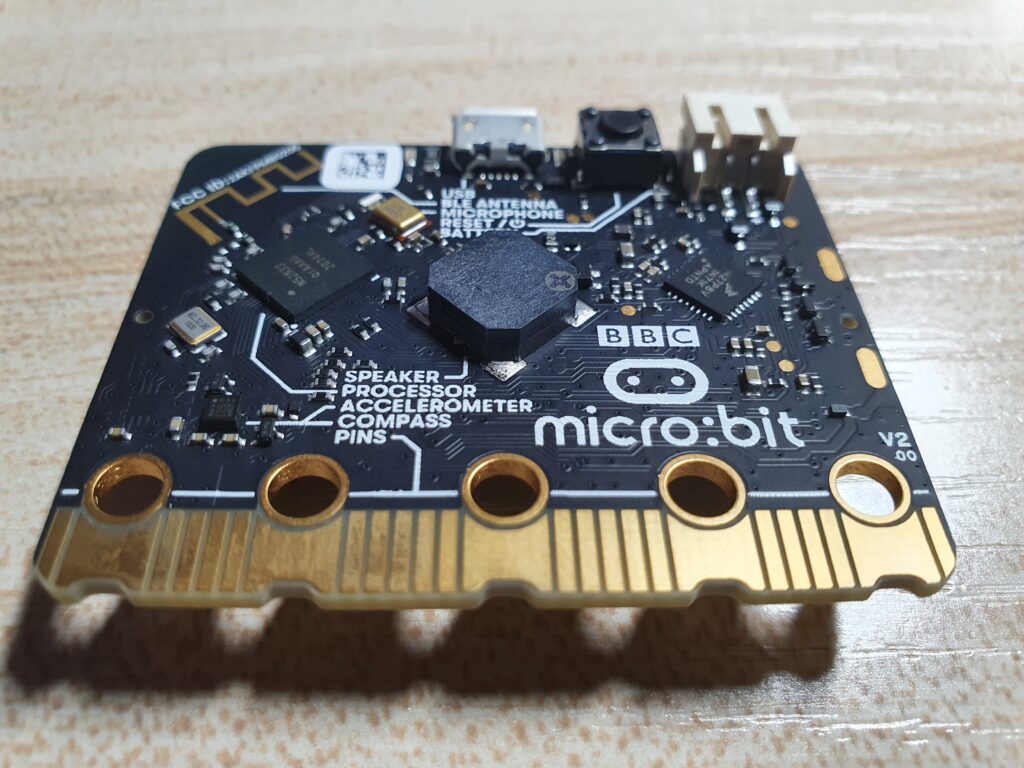
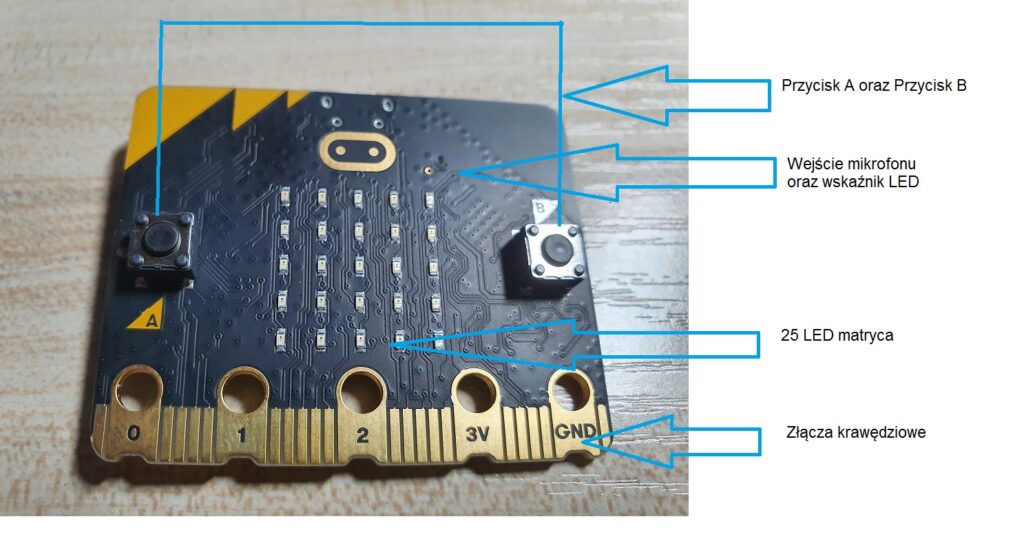
BBC micro:bit 2 to niewielki moduł stworzony w celu nauki programowania. Płytka micro:bit wyposażona została w takie podzespoły jak mikrofon oraz głośnik (w celu tworzenia interaktywnych projektów), matrycę LED 5 x 5 umożliwiającą wykrywanie światła, dwa programowalne przyciski, przycisk RESET, przycisk dotykowy (logo), kompas, akcelerometr oraz Bluetooth 5.0. Dodatkowo BBC micro:bit 2 wyposażony został w diodę LED informującą o zasilaniu oraz aktywności mikrofonu. Poszczególne elementy zostały zaznaczone i opisane na płytce PCB (opis na płytce w postaci angielskiej). Płytka posiada również pięć wyprowadzeń na przewody typu “banan”, które pozwalają podłączyć pomocnicze zasilanie oraz inne urządzenia peryferyjne. Moduł micro:bit, można powiedzieć, to kompaktowa płytka wyposażona w mikrokontroler z rdzeniem ARM Cortex-M0. Na rynku dostępne są liczne rozszerzenia dla micro:bit pozwalające na wyprowadzenie sygnałów do modułów rozszerzających lub płytki stykowej – natomiast te opracowanie skupi się tylko na wykorzystaniu samej płytki.
Programowanie micro:bit
Płytka BBC micro:bit 2 przystosowana jest dla najmłodszych użytkowników, dlatego jej programowanie jest łatwe i intuicyjne. Micro:bit może być programowalny w edytorze micro:bit – Microsoft Make Code. Dostępny on jest w wersjach:
- na komputery z systemem Windows 10
- aplikacji dostępnej z poziomu każdej przeglądarki internetowej ( autor poleca przeglądarkę Chrome). Wystarczy wpisać w przeglądarkę adres: https://makecode.microbit.org/
Do wykonania projektów zawartych w tym opracowaniu wystarczy tylko płytka micro:bit podłączona do portu USB. Należy podłączyć micro:bit do komputera oraz w edytorze napisać program i umieścić go w pamięci mikrokontrolera.
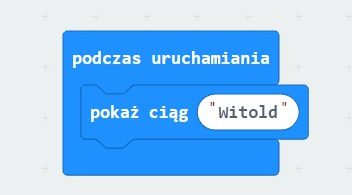
Wyświetlanie napisu - wyświetlanie własnego imienia zaraz po uruchomieniu
Program napisany w JAVASCRIPT
basic.showString("Witold")
Program napisany w PYTHON
basic.show_string("Witold")
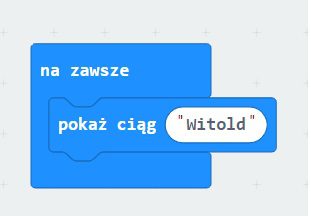
Wyświetlanie napisu - stałe wyświetlanie własnego imienia na ekranie LED micro:bit
Program napisany w JAVASCRIPT
basic.forever(function () {
basic.showString("Witold")
})
Program napisany w PYTHON
def on_forever():
basic.show_string("Witold")
basic.forever(on_forever)
Wyświetlanie ikony na wyświetlaczu LED micro:bit
Program napisany w JAVASCRIPT
basic.forever(function () {
basic.showIcon(IconNames.Happy)
})
Program napisany w PYTHON
def on_forever():
basic.show_icon(IconNames.HAPPY)
basic.forever(on_forever)
Wyświetlanie kilku ikon na wyświetlaczu LED
Program napisany w JAVASCRIPT
basic.forever(function () {
basic.showIcon(IconNames.Happy)
basic.showIcon(IconNames.Sad)
basic.showIcon(IconNames.StickFigure)
})
Program napisany w PYTHON
def on_forever():
basic.show_icon(IconNames.HAPPY)
basic.show_icon(IconNames.SAD)
basic.show_icon(IconNames.STICK_FIGURE)
basic.forever(on_forever)
Wyświetlanie kilku ikon na wyświetlaczu LED - innych zaraz po uruchomieniu oraz innych wyświetlanych stale
Program napisany w JAVASCRIPT
basic.showIcon(IconNames.Happy)
basic.forever(function () {
basic.showIcon(IconNames.Square)
basic.showIcon(IconNames.Chessboard)
basic.showIcon(IconNames.Diamond)
})
Program napisany w PYTHON
basic.show_icon(IconNames.HAPPY)
def on_forever():
basic.show_icon(IconNames.SQUARE)
basic.show_icon(IconNames.CHESSBOARD)
basic.show_icon(IconNames.DIAMOND)
basic.forever(on_forever)
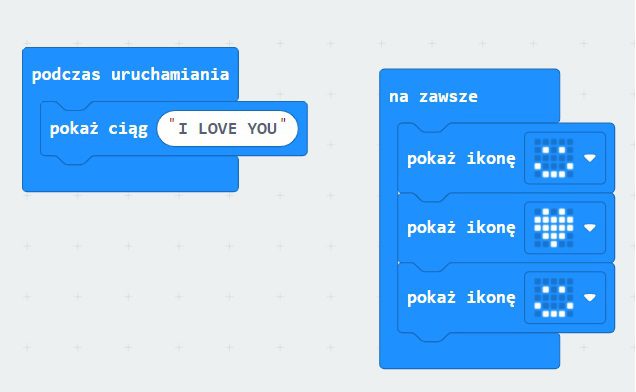
Wyświetlanie napisu po uruchomieniu oraz stale ikon na wyświetlaczu LED
Program napisany w JAVASCRIPT
basic.showString("I LOVE YOU")
basic.forever(function on_forever() {
basic.showIcon(IconNames.Happy)
basic.showIcon(IconNames.Heart)
basic.showIcon(IconNames.Happy)
})
Program napisany w PYTHON
basic.show_string("I LOVE YOU")
def on_forever():
basic.show_icon(IconNames.HAPPY)
basic.show_icon(IconNames.HEART)
basic.show_icon(IconNames.HAPPY)
basic.forever(on_forever)
Wyświetlanie kształtów
Program napisany w JAVASCRIPT
basic.forever(function () {
basic.showLeds(`
# # # # #
. . # . .
# . . . #
. . # . .
# # # # #
`)
})
Program napisany w PYTHON
def on_forever():
basic.show_leds("""
# # # # #
. . # . .
# . . . #
. . # . .
# # # # #
""")
basic.forever(on_forever)
Wyświetlanie na wyświetlaczu ikony po naciśnięciu przycisku A
Program napisany w JAVASCRIPT
input.onButtonPressed(Button.A, function () {
basic.showIcon(IconNames.Happy)
})
Program napisany w PYTHON
def on_button_pressed_a():
basic.show_icon(IconNames.HAPPY)
input.on_button_pressed(Button.A, on_button_pressed_a)
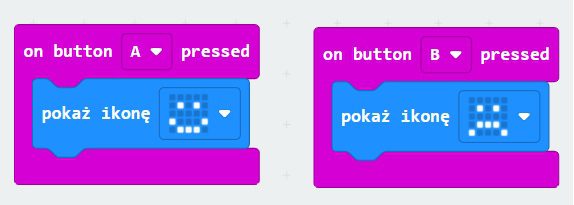
Wyświetlanie na wyświetlaczu ikony po naciśnięciu przycisku A, wyświetlanie innej ikony po naciśnięciu przycisku B
Program napisany
w JAVASCRIPT
input.onButtonPressed(Button.A, function on_button_pressed_a() {
basic.showIcon(IconNames.Happy)
})
input.onButtonPressed(Button.B, function on_button_pressed_b() {
basic.showIcon(IconNames.Sad)
})
Program napisany w PYTHON
def on_button_pressed_a():
basic.show_icon(IconNames.HAPPY)
input.on_button_pressed(Button.A, on_button_pressed_a)
def on_button_pressed_b():
basic.show_icon(IconNames.SAD)
input.on_button_pressed(Button.B, on_button_pressed_b)
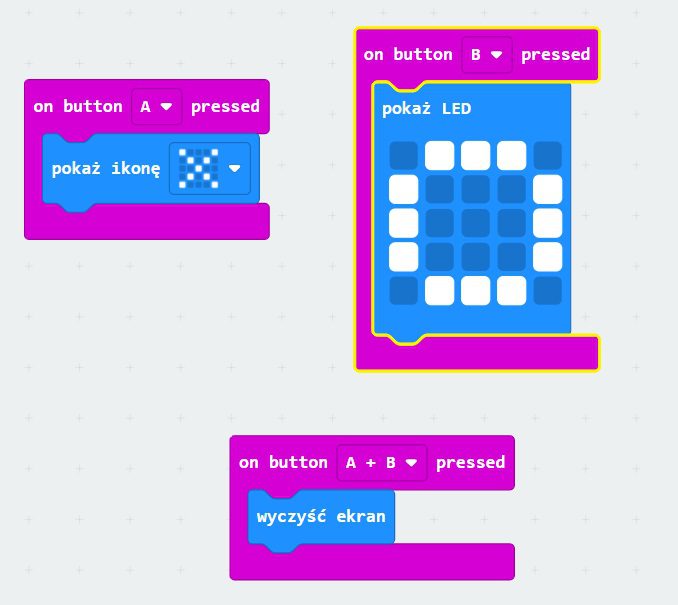
Wyświetlanie na wyświetlaczu ikony po naciśnięciu przycisku A, wyświetlanie innej własnej ikony po naciśnięciu przycisku B, kasowanie ikon po wspólnym naciśnięciu przycisku A+B
Program napisany w JAVASCRIPT
input.onButtonPressed(Button.A, function () {
basic.showIcon(IconNames.Happy)
})
input.onButtonPressed(Button.AB, function () {
basic.clearScreen()
})
input.onButtonPressed(Button.B, function () {
basic.showLeds(`
. # # # .
# . . . #
# . . . #
# . . . #
. # # # .
`)
})
Program napisany w PYTHON
ef on_button_pressed_a():
basic.show_icon(IconNames.HAPPY)
input.on_button_pressed(Button.A, on_button_pressed_a)
def on_button_pressed_ab():
basic.clear_screen()
input.on_button_pressed(Button.AB, on_button_pressed_ab)
def on_button_pressed_b():
basic.show_leds("""
. # # # .
# . . . #
# . . . #
# . . . #
. # # # .
""")
input.on_button_pressed(Button.B, on_button_pressed_b)
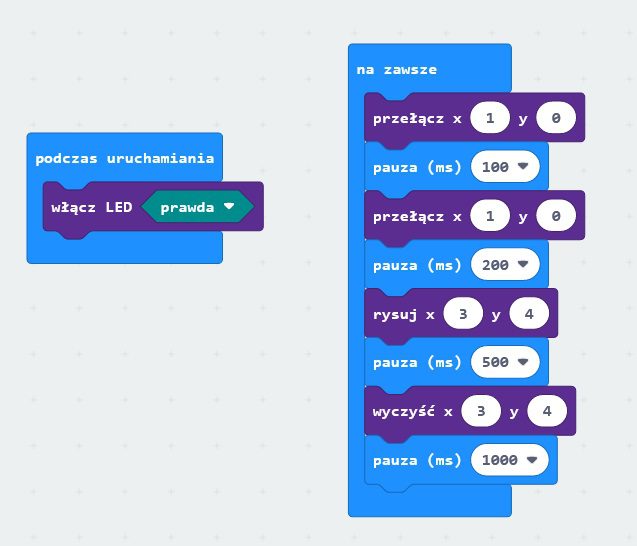
Mruganie pojedynczej diody na wyświetlaczu micro:bit
Program napisany w JAVASCRIPT
led.enable(true)
basic.forever(function on_forever() {
led.toggle(1, 0)
basic.pause(100)
led.toggle(1, 0)
basic.pause(200)
led.plot(3, 4)
basic.pause(500)
led.unplot(3, 4)
basic.pause(1000)
})
Program napisany w PYTHON
led.enable(True)
def on_forever():
led.toggle(1, 0)
basic.pause(100)
led.toggle(1, 0)
basic.pause(200)
led.plot(3, 4)
basic.pause(500)
led.unplot(3, 4)
basic.pause(1000)
basic.forever(on_forever)
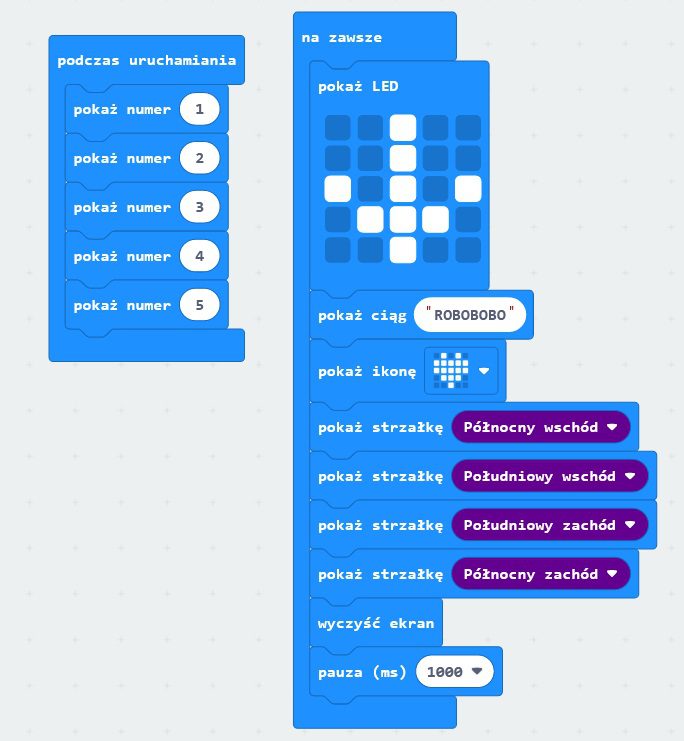
Wyświetlanie na micro:bit różnych elementów
Program napisany w JAVASCRIPT
basic.showNumber(1)
basic.showNumber(2)
basic.showNumber(3)
basic.showNumber(4)
basic.showNumber(5)
basic.forever(function () {
basic.showLeds(`
. . # . .
. . # . .
# . # . #
. # # # .
. . # . .
`)
basic.showString("ROBOBOBO")
basic.showArrow(ArrowNames.NorthEast)
basic.showArrow(ArrowNames.SouthEast)
basic.showArrow(ArrowNames.SouthWest)
basic.showArrow(ArrowNames.NorthWest)
basic.clearScreen()
basic.pause(1000)
})
Program napisany w PYTHON
basic.show_number(1)
basic.show_number(2)
basic.show_number(3)
basic.show_number(4)
basic.show_number(5)
def on_forever():
basic.show_leds("""
. . # . .
. . # . .
# . # . #
. # # # .
. . # . .
""")
basic.show_string("ROBOBOBO")
basic.show_arrow(ArrowNames.NORTH_EAST)
basic.show_arrow(ArrowNames.SOUTH_EAST)
basic.show_arrow(ArrowNames.SOUTH_WEST)
basic.show_arrow(ArrowNames.NORTH_WEST)
basic.clear_screen()
basic.pause(1000)
basic.forever(on_forever)
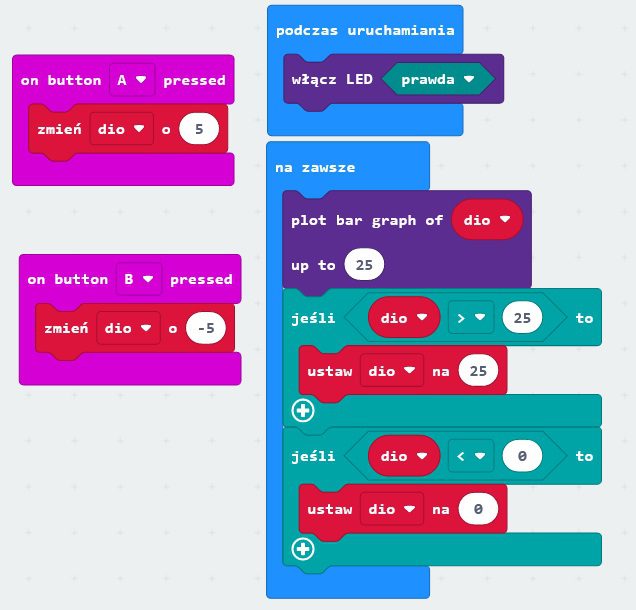
Reakcja wyświetlacza LED micro:bit na przycisk A (zapalanie diod) oraz przycisk B (gaszenie diod)
Program napisany w JAVASCRIPT
input.onButtonPressed(Button.A, function () {
DIO += 5
})
input.onButtonPressed(Button.B, function () {
DIO += -5
})
let DIO = 0
led.enable(true)
basic.forever(function () {
led.plotBarGraph(
DIO,
25
)
if (DIO > 25) {
DIO = 25
if (DIO < 0) {
DIO = 0
}
}
})
Program napisany w PYTHON
def on_button_pressed_a():
global DIO
DIO += 5
input.on_button_pressed(Button.A, on_button_pressed_a)
def on_button_pressed_b():
global DIO
DIO += -5
input.on_button_pressed(Button.B, on_button_pressed_b)
DIO = 0
led.enable(True)
def on_forever():
global DIO
led.plot_bar_graph(DIO, 25)
if DIO > 25:
DIO = 25
if DIO < 0:
DIO = 0
basic.forever(on_forever)
Działanie akcelerometru wbudowanego w płytkę micro:bit
Program napisany w JAVASCRIPT
input.onGesture(Gesture.TiltLeft, function on_gesture_tilt_left() {
basic.showNumber(6)
})
input.onGesture(Gesture.ScreenUp, function on_gesture_screen_up() {
basic.showNumber(4)
})
input.onGesture(Gesture.LogoDown, function on_gesture_logo_down() {
basic.showNumber(3)
})
input.onGesture(Gesture.TiltRight, function on_gesture_tilt_right() {
basic.showNumber(7)
})
input.onGesture(Gesture.ScreenDown, function on_gesture_screen_down() {
basic.showNumber(5)
})
input.onGesture(Gesture.FreeFall, function on_gesture_free_fall() {
basic.showNumber(8)
})
input.onGesture(Gesture.Shake, function on_gesture_shake() {
basic.showNumber(1)
})
input.onGesture(Gesture.LogoUp, function on_gesture_logo_up() {
basic.showNumber(2)
})
Program napisany w PYTHON
def on_gesture_tilt_left():
basic.show_number(6)
input.on_gesture(Gesture.TILT_LEFT, on_gesture_tilt_left)
def on_gesture_screen_up():
basic.show_number(4)
input.on_gesture(Gesture.SCREEN_UP, on_gesture_screen_up)
def on_gesture_logo_down():
basic.show_number(3)
input.on_gesture(Gesture.LOGO_DOWN, on_gesture_logo_down)
def on_gesture_tilt_right():
basic.show_number(7)
input.on_gesture(Gesture.TILT_RIGHT, on_gesture_tilt_right)
def on_gesture_screen_down():
basic.show_number(5)
input.on_gesture(Gesture.SCREEN_DOWN, on_gesture_screen_down)
def on_gesture_free_fall():
basic.show_number(8)
input.on_gesture(Gesture.FREE_FALL, on_gesture_free_fall)
def on_gesture_shake():
basic.show_number(1)
input.on_gesture(Gesture.SHAKE, on_gesture_shake)
def on_gesture_logo_up():
basic.show_number(2)
input.on_gesture(Gesture.LOGO_UP, on_gesture_logo_up)
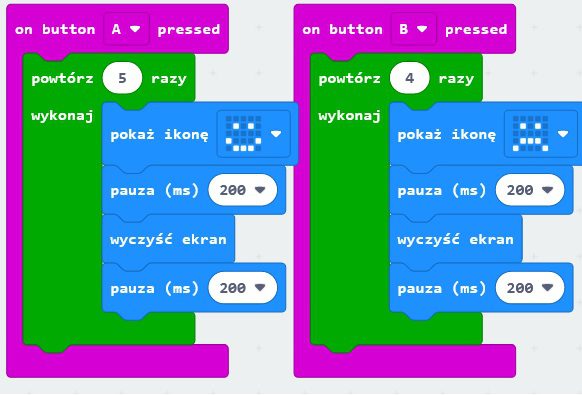
Mrugające powtarzane emotikonki
Program napisany w JAVASCRIPT
input.onButtonPressed(Button.A, function () {
for (let index = 0; index < 5; index++) {
basic.showIcon(IconNames.Happy)
basic.pause(200)
basic.clearScreen()
basic.pause(200)
}
})
input.onButtonPressed(Button.B, function () {
for (let index = 0; index < 5; index++) {
basic.showIcon(IconNames.Sad)
basic.pause(200)
basic.clearScreen()
basic.pause(200)
}
})
Program napisany w PYTHON
def on_button_pressed_a():
for index in range(5):
basic.show_icon(IconNames.HAPPY)
basic.pause(200)
basic.clear_screen()
basic.pause(200)
input.on_button_pressed(Button.A, on_button_pressed_a)
def on_button_pressed_b():
for index2 in range(5):
basic.show_icon(IconNames.SAD)
basic.pause(200)
basic.clear_screen()
basic.pause(200)
input.on_button_pressed(Button.B, on_button_pressed_b)
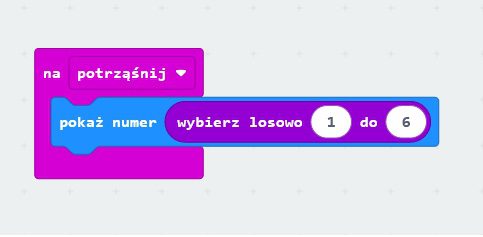
Elektroniczna kostka do gry
Program napisany w JAVASCRIPT
input.onGesture(Gesture.Shake, function () {
basic.showNumber(randint(1, 6))
})
Program napisany w PYTHON
def on_gesture_shake():
basic.show_number(randint(1, 6))
input.on_gesture(Gesture.SHAKE, on_gesture_shake)
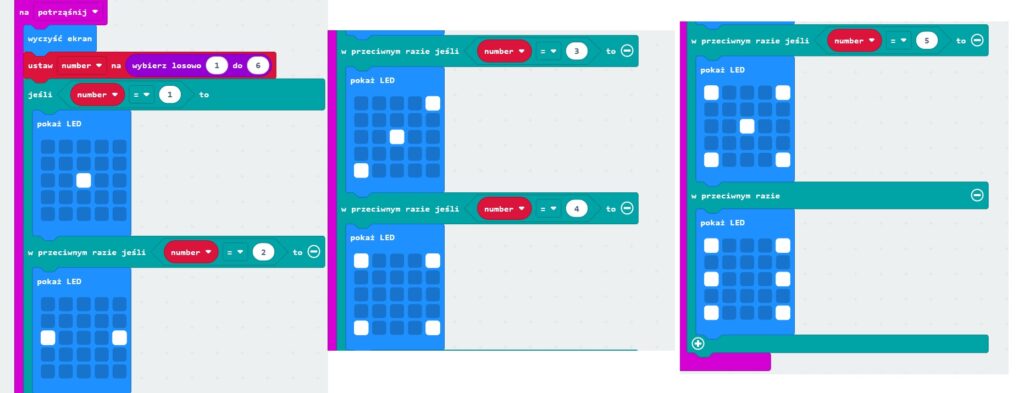
Graficzna elektroniczna kostka do gry
Program napisany w JAVASCRIPT
let number = 0
input.onGesture(Gesture.Shake, function () {
basic.clearScreen()
number = randint(1, 6)
if (number == 1) {
basic.showLeds(`
. . . . .
. . . . .
. . # . .
. . . . .
. . . . .
`)
} else if (number == 2) {
basic.showLeds(`
. . . . .
. . . . .
# . . . #
. . . . .
. . . . .
`)
} else if (number == 3) {
basic.showLeds(`
. . . . #
. . . . .
. . # . .
. . . . .
# . . . .
`)
} else if (number == 4) {
basic.showLeds(`
# . . . #
. . . . .
. . . . .
. . . . .
# . . . #
`)
} else if (number == 5) {
basic.showLeds(`
# . . . #
. . . . .
. . # . .
. . . . .
# . . . #
`)
} else if (number == 6) {
basic.showLeds(`
# . . . #
. . . . .
# . . . #
. . . . .
# . . . #
`)
}
})
Program napisany w PYTHON
number = 0
def on_gesture_shake():
global number
basic.clear_screen()
number = randint(1, 6)
if number == 1:
basic.show_leds("""
. . . . .
. . . . .
. . # . .
. . . . .
. . . . .
""")
elif number == 2:
basic.show_leds("""
. . . . .
. . . . .
# . . . #
. . . . .
. . . . .
""")
elif number == 3:
basic.show_leds("""
. . . . #
. . . . .
. . # . .
. . . . .
# . . . .
""")
elif number == 4:
basic.show_leds("""
# . . . #
. . . . .
. . . . .
. . . . .
# . . . #
""")
elif number == 5:
basic.show_leds("""
# . . . #
. . . . .
. . # . .
. . . . .
# . . . #
""")
elif number == 6:
basic.show_leds("""
# . . . #
. . . . .
# . . . #
. . . . .
# . . . #
""")
input.on_gesture(Gesture.SHAKE, on_gesture_shake)
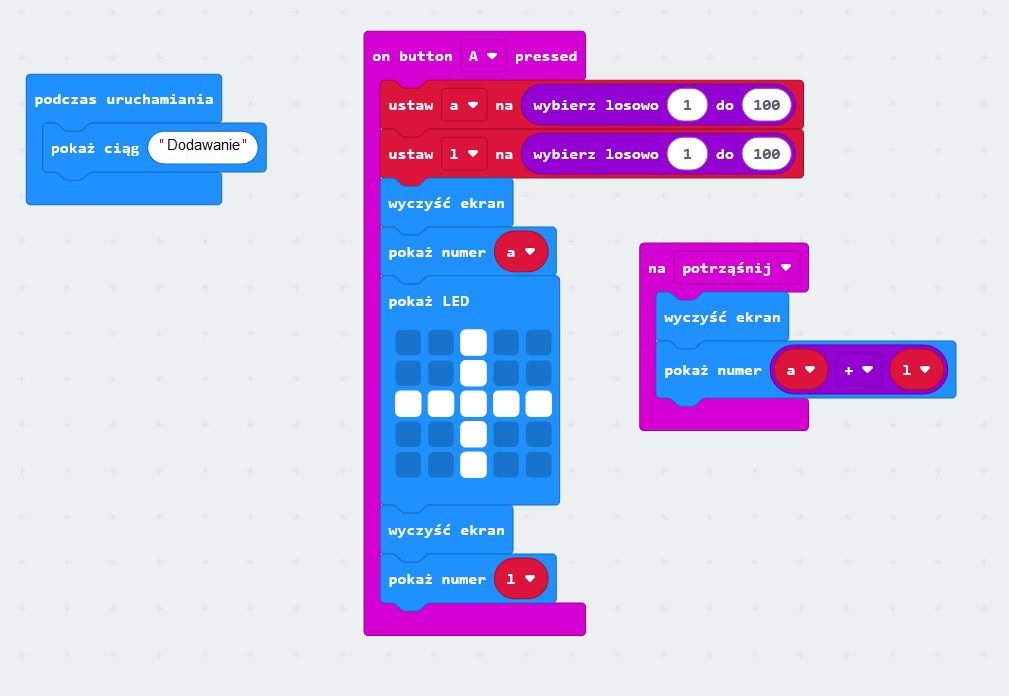
Dodawanie dwóch liczb
Program napisany w JAVASCRIPT
input.onButtonPressed(Button.A, function () {
a = randint(1, 100)
I = randint(1, 100)
basic.clearScreen()
basic.showNumber(a)
basic.showLeds(`
. . # . .
. . # . .
# # # # #
. . # . .
. . # . .
`)
basic.clearScreen()
basic.showNumber(I)
})
input.onGesture(Gesture.Shake, function () {
basic.clearScreen()
basic.showNumber(a + I)
})
let I = 0
let a = 0
basic.showString("Dodawanie")
Program napisany w PYTHON
def on_button_pressed_a():
global a, I
a = randint(1, 100)
I = randint(1, 100)
basic.clear_screen()
basic.show_number(a)
basic.show_leds("""
. . # . .
. . # . .
# # # # #
. . # . .
. . # . .
""")
basic.clear_screen()
basic.show_number(I)
input.on_button_pressed(Button.A, on_button_pressed_a)
def on_gesture_shake():
basic.clear_screen()
basic.show_number(a + I)
input.on_gesture(Gesture.SHAKE, on_gesture_shake)
I = 0
a = 0
basic.show_string("Dodawanie")
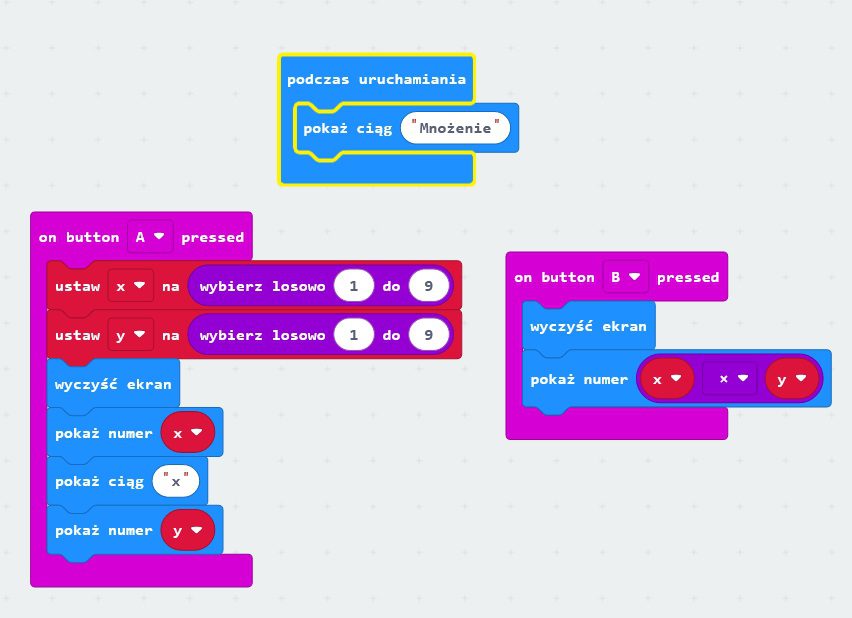
Mnożenie dwóch liczb
Program napisany w JAVASCRIPT
input.onButtonPressed(Button.A, function () {
x = randint(1, 9)
y = randint(1, 9)
basic.clearScreen()
basic.showNumber(x)
basic.showString("*")
basic.clearScreen()
basic.showNumber(y)
})
input.onButtonPressed(Button.B, function () {
basic.clearScreen()
basic.showNumber(x * y)
})
let y = 0
let x = 0
basic.showString("Mnożenie")
Program napisany w PYTHON
def on_button_pressed_a():
global x, y
x = randint(1, 9)
y = randint(1, 9)
basic.clear_screen()
basic.show_number(x)
basic.show_string("*")
basic.clear_screen()
basic.show_number(y)
input.on_button_pressed(Button.A, on_button_pressed_a)
def on_button_pressed_b():
basic.clear_screen()
basic.show_number(x * y)
input.on_button_pressed(Button.B, on_button_pressed_b)
y = 0
x = 0
basic.show_string("Mnożenie")
Jak oceniasz ten wpis blogowy?
Kliknij gwiazdkę, aby go ocenić!
Średnia ocena: 5 / 5. Liczba głosów: 10
Jak dotąd brak głosów! Bądź pierwszą osobą, która oceni ten wpis.